 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 使用Bootstrap 3开发响应式网站实践06,使用ListGroup、Thumbnails展示内容_html/css_WEB-ITnose
使用Bootstrap 3开发响应式网站实践06,使用ListGroup、Thumbnails展示内容_html/css_WEB-ITnose
使用Bootstrap 3开发响应式网站实践06,使用ListGroup、Thumbnails展示内容_html/css_WEB-ITnose
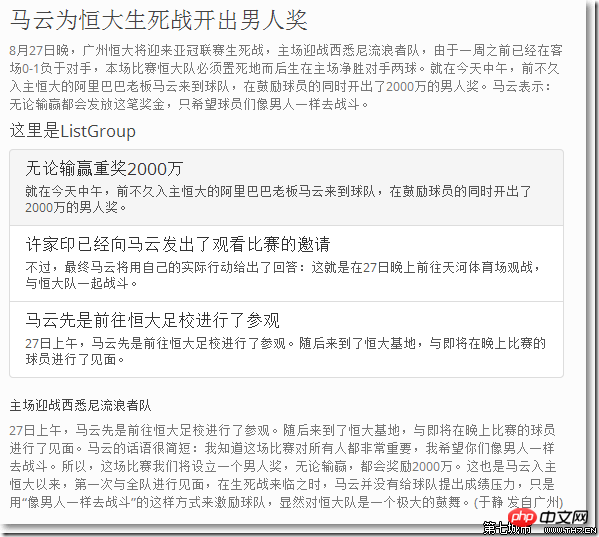
当希望把同类型的内容以列表、区块展示的时候,ListGroup是不错的选择。
<div class="col-sm-6"> <h3>马云为恒大生死战开出男人奖 </h3> <p> 8月27日晚,广州恒大将迎来亚冠联赛生死战,主场迎战西悉尼流浪者队,由于一周之前已经在客场0-1负于对手,本场比赛恒大队必须置死地而后生在主场净胜对手两球。就在今天中午,前不久入主恒大的阿里巴巴老板马云来到球队,在鼓励球员的同时开出了2000万的男人奖。马云表示:无论输赢都会发放这笔奖金,只希望球员们像男人一样去战斗。 </p> <h4>这里是ListGroup</h4> <div class="list-group"> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading">无论输赢重奖2000万</h4> <p class="list-group-item-text"> 就在今天中午,前不久入主恒大的阿里巴巴老板马云来到球队,在鼓励球员的同时开出了2000万的男人奖。 </p> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading">许家印已经向马云发出了观看比赛的邀请</h4> <p class="list-group-item-text"> 不过,最终马云将用自己的实际行动给出了回答:这就是在27日晚上前往天河体育场观战,与恒大队一起战斗。 </p> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading">马云先是前往恒大足校进行了参观</h4> <p class="list-group-item-text"> 27日上午,马云先是前往恒大足校进行了参观。随后来到了恒大基地,与即将在晚上比赛的球员进行了见面。 </p> </a> </div> <h5>主场迎战西悉尼流浪者队</h5> <p> 27日上午,马云先是前往恒大足校进行了参观。随后来到了恒大基地,与即将在晚上比赛的球员进行了见面。马云的话语很简短:我知道这场比赛对所有人都非常重要,我希望你们像男人一样去战斗。所以,这场比赛我们将设立一个男人奖,无论输赢,都会奖励2000万。这也是马云入主恒大以来,第一次与全队进行见面,在生死战来临之时,马云并没有给球队提出成绩压力,只是用“像男人一样去战斗”的这样方式来激励球队,显然对恒大队是一个极大的鼓舞。(于静 发自广州) </p> </div><!--右半边结束-->

○ 列表内容被搞过在
○ 列表项都是
□ Thumbnails展示内容
对于并列的内容,前面体验了使用Panels展示,但实际上,也可以使用Thumbnails展示。
<div class="row" id="moreProducts"> <div class="col-md-12"> <h3>了解更多的恒大信息</h3> <div class="thumbnails row"> <div class="col-md-6"> <div class="thumbnail"> <img src="images/21.jpg" width="100%"/> <div class="label label-success price"><span class="glyphicon glyphicon-tag"><sup>¥</sup>88</span></div> <div class="caption"> <h3>恒大穿客场球衣</h3> <p>
在26日下午进行的恒大西悉尼战前联席会上,恒大被告知需要身穿客场球衣在主场作战,原因是对手西悉尼的主客场球衣均以红色为主。然而恒大穿主场球衣并不是对手有意为难,而是亚足联的审核程序有误,导致问题的发生。
</p> <p> <a href="#" class="btn btn-primary btn-small" target="_blank">恒大官网</a> <a href="#" class="btn btn-small btn-link">了解更多</a> </p> </div> </div> </div> <div class="col-md-6"> <div class="thumbnail"> <img src="images/22.jpg" width="100%"/> <div class="label label-info price"><span class="glyphicon glyphicon-tag"><sup>¥</sup>66</span></div> <div class="caption"> <h3>中超争冠恒大暂优势明显</h3> <p>
恒大的关注点都放在北京国安[微博]客场挑战山东鲁能[微博]的比赛上。在争冠之中掌握了绝对主动权。国安就可能赶上。
</p> <p> <a href="#" class="btn btn-primary btn-small" target="_blank">国安官网</a> <a href="#" class="btn btn-small btn-link">了解更多</a> </p> </div> </div> </div> </div> </div> </div> <!--更多产品区域结束-->

所有的thumbnail被包裹在
○
○ 每个thumbnail被包裹在
再调整标签的位置,把它调到图片的右上方。
/*---------------------------------------- Thumbnail 价格标签 ------------------------------------*/.thumbnails { margin: 20px 0;}.thumbnail { position: relative;}.thumbnail h3 { font-size: 16px; margin: 0 0 10px; line-height: 20px;}.thumbnail .price { font-size: 22px; position: absolute; top: -10px; right: -10px; padding: 10px;}.thumbnail .price sup { font-weight: normal; font-size: 12px;}.thumbnail span.glyphicon { margin-right: 5px;}/*---------------------------------------- 智能手机 ------------------------------------*/@media (max-width: 480px) { .thumbnail .price { font-size: 14px; } .thumbnail .price sup { font-size: 10px; }}/*---------------------------------------- 平板 ------------------------------------*/@media (max-width: 768px) { #myCarousel .item{ height: 310px;}}
由于我们考虑了在智能手机中的CSS设置,所以,当页面宽度变小,价格标签的字体也相应变小,不至于不协调。


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





