求大神解答 关于判断是手机客户端还是平板客户端的问题。_html/css_WEB-ITnose
一段JS代码,一段HTML+CSS代码,运行之前,如何判断是在手机上运行的,还是在平板电脑上运行的?
---- 如果是获取手机或平板的设备型号来判断,如何JS来判断?
回复讨论(解决方案)
可以在后端判断,然后输出特征字符串,然后这个字符串组合前端样式。
根据客户端来判断,会造成各种资源的浪费或页面显示效果的各种问题。
以下是判断手机与pc端的,然后按照要求,在判断出移动端之后,在判断是平板还是手机。
具体的判断的方式也可以使用这种:
http://www.csdn.net/article/2013-01-10/2813567-mobile-detect-open-source-class
大概思路就是这样
public function index(){ if($this->is_mobile()){ $data['home'] = 'wap'; } else { $data['home'] = 'www'; }}protected function is_mobile(){ $user_agent = $_SERVER['HTTP_USER_AGENT']; $mobile_agents = Array("240x320", "acer", "acoon", "acs-", "abacho", "ahong", "airness", "alcatel", "amoi", "android", "anywhereyougo.com", "applewebkit/525", "applewebkit/532", "asus", "audio", "au-mic", "avantogo", "becker", "benq", "bilbo", "bird", "blackberry", "blazer", "bleu", "cdm-", "compal", "coolpad", "danger", "dbtel", "dopod", "elaine", "eric", "etouch", "fly ", "fly_", "fly-", "go.web", "goodaccess", "gradiente", "grundig", "haier", "hedy", "hitachi", "htc", "huawei", "hutchison", "inno", "ipad", "ipaq", "ipod", "jbrowser", "kddi", "kgt", "kwc", "lenovo", "lg ", "lg2", "lg3", "lg4", "lg5", "lg7", "lg8", "lg9", "lg-", "lge-", "lge9", "longcos", "maemo", "mercator", "meridian", "micromax", "midp", "mini", "mitsu", "mmm", "mmp", "mobi", "mot-", "moto", "nec-", "netfront", "newgen", "nexian", "nf-browser", "nintendo", "nitro", "nokia", "nook", "novarra", "obigo", "palm", "panasonic", "pantech", "philips", "phone", "pg-", "playstation", "pocket", "pt-", "qc-", "qtek", "rover", "sagem", "sama", "samu", "sanyo", "samsung", "sch-", "scooter", "sec-", "sendo", "sgh-", "sharp", "siemens", "sie-", "softbank", "sony", "spice", "sprint", "spv", "symbian", "tablet", "talkabout", "tcl-", "teleca", "telit", "tianyu", "tim-", "toshiba", "tsm", "up.browser", "utec", "utstar", "verykool", "virgin", "vk-", "voda", "voxtel", "vx", "wap", "wellco", "wig browser", "wii", "windows ce", "wireless", "xda", "xde", "zte"); $is_mobile = false; foreach($mobile_agents as $device){ if(stristr($user_agent, $device)){ $is_mobile = true; break; } } return $is_mobile;} <link rel="stylesheet" type="text/css" href="css/<?php echo $home; ?>_home.css" media="all"/<script type="text/javascript" src="js/init/<?php echo $home; ?>_home.init.js"></script>
最后输出的字符串是这样的:
<link rel="stylesheet" type="text/css" href="css/www_home.css" media="all"/><link rel="stylesheet" type="text/css" href="css/wap_home.css" media="all"/>
这个www_home.css与wap_home.css是准备好的不同终端的样式。js也是同样的道理。
参考一下。
可以通过js来获取用的ua(user agent)信息。参考代码:
<script type="text/javascript"> $(function(){ var userAgent = navigator.userAgent; alert(userAgent) var index = userAgent.indexOf("Android") if(index >= 0){ var androidVersion = parseFloat(userAgent.slice(index+8)); if(androidVersion<3){ // 版本小于3的事情 alert('版本小于3'); } } }); </script> 最好是在后端做判断,初始化对应的css和js
可以在后端判断,然后输出特征字符串,然后这个字符串组合前端样式。
根据客户端来判断,会造成各种资源的浪费或页面显示效果的各种问题。
以下是判断手机与pc端的,然后按照要求,在判断出移动端之后,在判断是平板还是手机。
具体的判断的方式也可以使用这种:
http://www.csdn.net/article/2013-01-10/2813567-mobile-detect-open-source-class
大概思路就是这样
public function index(){ if($this->is_mobile()){ $data['home'] = 'wap'; } else { $data['home'] = 'www'; }}protected function is_mobile(){ $user_agent = $_SERVER['HTTP_USER_AGENT']; $mobile_agents = Array("240x320", "acer", "acoon", "acs-", "abacho", "ahong", "airness", "alcatel", "amoi", "android", "anywhereyougo.com", "applewebkit/525", "applewebkit/532", "asus", "audio", "au-mic", "avantogo", "becker", "benq", "bilbo", "bird", "blackberry", "blazer", "bleu", "cdm-", "compal", "coolpad", "danger", "dbtel", "dopod", "elaine", "eric", "etouch", "fly ", "fly_", "fly-", "go.web", "goodaccess", "gradiente", "grundig", "haier", "hedy", "hitachi", "htc", "huawei", "hutchison", "inno", "ipad", "ipaq", "ipod", "jbrowser", "kddi", "kgt", "kwc", "lenovo", "lg ", "lg2", "lg3", "lg4", "lg5", "lg7", "lg8", "lg9", "lg-", "lge-", "lge9", "longcos", "maemo", "mercator", "meridian", "micromax", "midp", "mini", "mitsu", "mmm", "mmp", "mobi", "mot-", "moto", "nec-", "netfront", "newgen", "nexian", "nf-browser", "nintendo", "nitro", "nokia", "nook", "novarra", "obigo", "palm", "panasonic", "pantech", "philips", "phone", "pg-", "playstation", "pocket", "pt-", "qc-", "qtek", "rover", "sagem", "sama", "samu", "sanyo", "samsung", "sch-", "scooter", "sec-", "sendo", "sgh-", "sharp", "siemens", "sie-", "softbank", "sony", "spice", "sprint", "spv", "symbian", "tablet", "talkabout", "tcl-", "teleca", "telit", "tianyu", "tim-", "toshiba", "tsm", "up.browser", "utec", "utstar", "verykool", "virgin", "vk-", "voda", "voxtel", "vx", "wap", "wellco", "wig browser", "wii", "windows ce", "wireless", "xda", "xde", "zte"); $is_mobile = false; foreach($mobile_agents as $device){ if(stristr($user_agent, $device)){ $is_mobile = true; break; } } return $is_mobile;} <link rel="stylesheet" type="text/css" href="css/<?php echo $home; ?>_home.css" media="all"/<script type="text/javascript" src="js/init/<?php echo $home; ?>_home.init.js"></script>
学习了
谢谢2楼和3楼,我测试下。有没有不是PHP代码...?
// Tablet private static Regex regexTablet = new Regex("^.*iPad.*$|^.*tablet.*$|^.*Android\\s3.*$|^(?!.*Mobile.*).*Android.*$", RegexOptions.IgnoreCase); // Mobile private static Regex regexMobile = new Regex("^.*(iPhone|iPod|Android.*Mobile|Windows\\sPhone|IEMobile|BlackBerry|Mobile).*$", RegexOptions.IgnoreCase);....HttpContext httpContext = HttpContext.Current;string ua = httpContext.Request.UserAgent;if (regexTablet.IsMatch(ua)){ return DISPLAY_MODE_PC;}if (regexMobile.IsMatch(ua)){ return DISPLAY_MODE_MOBILE;}这两个正则差不多了~~
感谢6楼,有没有纯JS代码能够判断出是在手机上运行的,还是在平板电脑上运行的?
js不能跑正则么?
直接匹配一下那两个正则就差不多了~~
感谢6楼,有没有纯JS代码能够判断出是在手机上运行的,还是在平板电脑上运行的?

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
![Le client VMware Horizon se bloque ou se bloque lors de la connexion [Réparer]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Le client VMware Horizon se bloque ou se bloque lors de la connexion [Réparer]
Mar 03, 2024 am 09:37 AM
Le client VMware Horizon se bloque ou se bloque lors de la connexion [Réparer]
Mar 03, 2024 am 09:37 AM
Lors de la connexion à un VDI à l'aide du client VMWareHorizon, nous pouvons rencontrer des situations où l'application se bloque lors de l'authentification ou la connexion se bloque. Cet article explorera ce problème et proposera des moyens de résoudre cette situation. Lorsque le client VMWareHorizon rencontre des problèmes de gel ou de connexion, vous pouvez prendre certaines mesures pour résoudre le problème. Réparer le client VMWareHorizon se bloque ou reste bloqué lors de la connexion Si le client VMWareHorizon se bloque ou ne parvient pas à se connecter sous Windows 11/10, appliquez les solutions mentionnées ci-dessous : Vérifiez la connexion réseau Redémarrez le client Horizon Vérifiez l'état du serveur Horizon Effacez le cache du client Réparer Ho
 Le centre complet d'apprentissage et de divertissement - nouvelle expérience pratique Lenovo Xiaoxin Pad Pro 12.7 Comfort Edition
Aug 05, 2024 pm 04:28 PM
Le centre complet d'apprentissage et de divertissement - nouvelle expérience pratique Lenovo Xiaoxin Pad Pro 12.7 Comfort Edition
Aug 05, 2024 pm 04:28 PM
Merci à l'internaute Nobilta d'avoir soumis l'indice ! Aujourd'hui, avec le développement rapide du matériel intelligent, lorsque nous pensons donner la priorité à la productivité, les ordinateurs portables doivent être un sujet incontournable. Mais à mesure que les performances de l'architecture Arm deviennent de plus en plus puissantes, les tablettes entre les téléphones mobiles et les ordinateurs portables sont progressivement devenues l'un des choix de productivité pour un plus grand nombre de personnes. En tant qu'ancien géant, Lenovo occupe sans aucun doute une position dominante dans le domaine des PC. La tablette Lenovo Xiaoxin PadPro 2025, qui vient d'être lancée, peut-elle assumer la « gloire du grand frère » et devenir un élément important de l'écologie de Lenovo et servir d'« étudiant ». parti" ? ", un outil de productivité pour "battre les travailleurs" ? Faisons l’expérience ensemble. Déballage et apparence : cette fois, j'ai reçu Lenovo Xiaoxin PadPro 12.7 (deuxième génération) Comfort Edition +
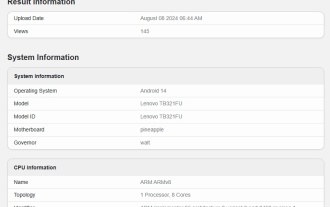
 Le nouveau téléphone Lenovo TB321FU apparaît sur GeekBench, devrait être la tablette à petit écran Savior Y700 2024
Aug 12, 2024 pm 04:31 PM
Le nouveau téléphone Lenovo TB321FU apparaît sur GeekBench, devrait être la tablette à petit écran Savior Y700 2024
Aug 12, 2024 pm 04:31 PM
Selon les informations de ce site du 12 août, une nouvelle machine Lenovo portant le numéro de modèle TB321FU est apparue sur GeekBench. La machine a obtenu un score de 2 209 en monocœur et de 6 509 en multicœur. Les informations sur le processeur sont similaires à celles du processeur Qualcomm Snapdragon 8Gen3. Ce site a remarqué que la nouvelle machine Lenovo TB321FU est préinstallée avec le système Android 14 et équipée de 12 Go de stockage et de stockage. Selon le blogueur @digitalchatstation, la machine devrait être la tablette à petit écran Lenovo Savior Y700, équipée d'un processeur Qualcomm Snapdragon 8Gen3 et du système ZUI16.1 préinstallé. La tablette Android 2023 Savior Y700 de Lenovo sortira en juillet 2023. Elle est équipée d'un processeur Snapdragon 8+, équipé d'un écran de 8,8 pouces 2,5K144Hz, pèse 348 g, mesure 7,6 mm d'épaisseur et est équipée de deux Typ
 La tablette Lenovo Savior Y700 2023 a lancé la mise à jour ZUI 16.0.336 : mise à niveau vers Android 14, prise en charge du clavier sans fil Xiaoxin Air
Aug 11, 2024 pm 04:41 PM
La tablette Lenovo Savior Y700 2023 a lancé la mise à jour ZUI 16.0.336 : mise à niveau vers Android 14, prise en charge du clavier sans fil Xiaoxin Air
Aug 11, 2024 pm 04:41 PM
Selon les informations de ce site Web du 11 août, le modèle 2023 de la tablette Savior Y700 de Lenovo a été mis à jour vers la version ZUI16.0.336, qui met à niveau la couche inférieure du système Android 14 et ajoute la prise en charge du clavier sans fil Xiaoxin Air. Les détails de cette mise à jour jointe à ce site sont les suivants : La mise à niveau de la version majeure d'Android 14 met en évidence un nouveau design de couleurs : adopte un nouveau système de couleurs pour améliorer l'expérience visuelle ; optimise l'effet de flou gaussien pour vous aider à vous concentrer plus facilement Assistant d'appel vidéo nouvellement ajouté ; : conférence en ligne Ou pendant les appels vidéo, l'assistant d'appel vidéo peut vous aider à accéder rapidement aux paramètres d'amélioration du portrait et du son. Prend en charge le clavier sans fil Lenovo Xiaoxin Air : prend en charge le couplage rapide des claviers et plusieurs touches de raccourci. L'optimisation du système optimise les gels du jeu et les gels de l'enregistrement d'écran. quelques scénarios de jeu. Analyse IA d’optimisation de l’expérience utilisateur de Dayton.
 La tablette Teclast M50 Mini est là : écran IPS de 8,7 pouces, batterie de 5000 mAh
Apr 04, 2024 am 08:31 AM
La tablette Teclast M50 Mini est là : écran IPS de 8,7 pouces, batterie de 5000 mAh
Apr 04, 2024 am 08:31 AM
Selon les informations du 3 avril, la prochaine tablette M50 Mini de Taipower est un appareil doté de fonctions riches et de performances puissantes. Cette nouvelle petite tablette de 8 pouces est équipée d'un écran IPS de 8,7 pouces, offrant aux utilisateurs une excellente expérience visuelle. Son corps en métal est non seulement beau, mais améliore également la durabilité de l'appareil. En termes de performances, le M50Mini est équipé du processeur à huit cœurs Unisoc T606, doté de deux cœurs A75 et de six cœurs A55, garantissant une expérience de fonctionnement fluide et efficace. Dans le même temps, la tablette est également équipée d'une solution de stockage de 6 Go + 128 Go et prend en charge une extension de mémoire de 8 Go, ce qui répond aux besoins des utilisateurs en matière de stockage et de multitâche. En termes d'autonomie, le M50Mini est équipé d'une batterie de 5 000 mAh et prend en charge Ty
 Guide de développement de clients PHP MQTT
Mar 27, 2024 am 09:21 AM
Guide de développement de clients PHP MQTT
Mar 27, 2024 am 09:21 AM
MQTT (MessageQueuingTelemetryTransport) est un protocole léger de transmission de messages couramment utilisé pour la communication entre les appareils IoT. PHP est un langage de programmation côté serveur couramment utilisé qui peut être utilisé pour développer des clients MQTT. Cet article présentera comment utiliser PHP pour développer un client MQTT et inclura le contenu suivant : Concepts de base du protocole MQTT Exemples de sélection et d'utilisation de la bibliothèque client PHPMQTT : Utilisation du client PHPMQTT pour publier et
 Comment résoudre le problème selon lequel la page Web Baidu Netdisk ne peut pas démarrer le client ?
Mar 13, 2024 pm 05:00 PM
Comment résoudre le problème selon lequel la page Web Baidu Netdisk ne peut pas démarrer le client ?
Mar 13, 2024 pm 05:00 PM
Lorsque de nombreux amis téléchargent des fichiers, ils parcourent d'abord la page Web, puis les transfèrent vers le client pour les télécharger. Mais parfois, les utilisateurs rencontreront le problème que la page Web Baidu Netdisk ne peut pas démarrer le client. En réponse à ce problème, l'éditeur a préparé une solution pour vous permettre de résoudre le problème selon lequel la page Web Baidu Netdisk ne peut pas démarrer le client. Les amis dans le besoin peuvent s'y référer. Solution : 1. Peut-être que Baidu Netdisk n'est pas la dernière version. Ouvrez manuellement le client Baidu Netdisk, cliquez sur le bouton Paramètres dans le coin supérieur droit, puis cliquez sur Mise à niveau de la version. S'il n'y a pas de mise à jour, l'invite suivante apparaîtra. S'il y a une mise à jour, veuillez suivre les invites pour mettre à jour. 2. Le programme du service de détection de Baidu Cloud Disk peut être désactivé. Il est possible que nous utilisions manuellement ou utilisions un logiciel de sécurité pour désactiver automatiquement le programme du service de détection de Baidu Cloud Disk. Vérifie s'il te plaît
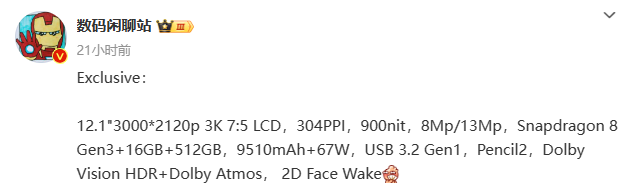
 Paramètres de la tablette OPPO Pad 3 exposés : processeur Snapdragon 8 Gen 3 associé à un écran LCD de 12,1 pouces
Jun 05, 2024 pm 01:44 PM
Paramètres de la tablette OPPO Pad 3 exposés : processeur Snapdragon 8 Gen 3 associé à un écran LCD de 12,1 pouces
Jun 05, 2024 pm 01:44 PM
Selon les informations de ce site du 16 mai, le blogueur @digitalchat.com a récemment partagé un ensemble de paramètres principaux d'une nouvelle tablette. Sur la base des révélations précédentes, il devrait s'agir de l'OPPOPad3. Le résumé de ce site est le suivant : Écran : LCD 3K7:5 de 12,1 pouces, résolution 3000*2120p, 304PPI, luminosité de 900nit ; Image : 8Mp/13Mp Performances : Snapdragon 8Gen3+16GB+512GB Autonomie de la batterie : batterie 9510mAh + 67W ; charge rapide filaire ; autres : interface USB3.2Gen1, stylet intelligent Pencil2, Dolby Vision, Dolby Atmos, reconnaissance faciale 2D ▲ Appréciation de l'image sur ce site : OPPOPad2 A titre de référence, OPPOPad2 est sorti en mars 2023. Cette tablette






