关于table的一些记录_html/css_WEB-ITnose
HTML有10个表格相关标签
|
| 表格的大标题,该标记可以出现在
|

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Où puis-je consulter les enregistrements des articles que j'ai achetés sur Pinduoduo ? Comment consulter les enregistrements des produits achetés ?
Mar 12, 2024 pm 07:20 PM
Où puis-je consulter les enregistrements des articles que j'ai achetés sur Pinduoduo ? Comment consulter les enregistrements des produits achetés ?
Mar 12, 2024 pm 07:20 PM
Le logiciel Pinduoduo fournit de nombreux bons produits, vous pouvez les acheter à tout moment et n'importe où, et la qualité de chaque produit est strictement contrôlée, chaque produit est authentique et il existe de nombreuses remises d'achat préférentielles, permettant à chacun d'acheter en ligne. Entrez votre numéro de téléphone mobile pour vous connecter en ligne, ajoutez plusieurs adresses de livraison et informations de contact en ligne et vérifiez les dernières tendances logistiques à tout moment. Les sections de produits de différentes catégories sont ouvertes, recherchez et balayez de haut en bas pour acheter et passer des commandes, et. Faites l'expérience de la commodité sans quitter la maison. Avec le service d'achat en ligne, vous pouvez également consulter tous les enregistrements d'achat, y compris les produits que vous avez achetés, et recevoir gratuitement des dizaines d'enveloppes rouges et de coupons d'achat. L'éditeur a désormais fourni aux utilisateurs de Pinduoduo un aperçu détaillé en ligne. moyen d'afficher les enregistrements de produits achetés. 1. Ouvrez votre téléphone et cliquez sur l'icône Pinduoduo.
 Comment afficher et gérer l'historique des commandes Linux
Aug 01, 2023 pm 09:17 PM
Comment afficher et gérer l'historique des commandes Linux
Aug 01, 2023 pm 09:17 PM
Comment afficher l'historique des commandes sous Linux Sous Linux, nous utilisons la commande history pour afficher la liste de toutes les commandes précédemment exécutées. Sa syntaxe est très simple : history Certaines options de couplage avec la commande history incluent : Description de l'option -c efface l'historique des commandes pour la session en cours -w écrit l'historique des commandes dans un fichier -r recharge l'historique des commandes à partir du fichier historique - n Limiter le nombre de sorties de commandes récentes Exécutez simplement la commande history pour voir une liste de toutes les commandes précédemment exécutées dans un terminal Linux : En plus de visualiser l'historique des commandes, vous pouvez également gérer l'historique des commandes et effectuer des modifications sur les commandes précédemment exécutées, inverser rechercher l'historique des commandes ou même supprimer complètement l'historique
 Comment consulter l'historique des appels sur iPhone et l'exporter ?
Jul 05, 2023 pm 12:54 PM
Comment consulter l'historique des appels sur iPhone et l'exporter ?
Jul 05, 2023 pm 12:54 PM
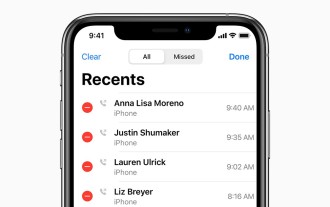
L'enregistrement des appels sur iPhone est souvent sous-estimé et constitue l'une des fonctionnalités les plus critiques de l'iPhone. Grâce à sa simplicité, cette fonctionnalité est d'une importance vitale et peut fournir des informations importantes sur les appels passés ou reçus sur l'appareil. Que ce soit à des fins professionnelles ou dans le cadre d'une procédure judiciaire, la possibilité d'accéder aux enregistrements d'appels peut s'avérer inestimable. En termes simples, l'historique des appels fait référence aux entrées créées sur votre iPhone chaque fois que vous passez ou recevez un appel. Ces journaux contiennent des informations clés, notamment le nom du contact (ou son numéro s'il n'est pas enregistré en tant que contact), l'horodatage, la durée et l'état de l'appel (composé, manqué ou sans réponse). Ils constituent un enregistrement concis de votre historique de communication. L'historique des appels comprend des bandes d'historique des appels stockées sur votre iPhone
 Comment afficher l'historique de votre journal de médicaments dans l'application Santé sur iPhone
Nov 29, 2023 pm 08:46 PM
Comment afficher l'historique de votre journal de médicaments dans l'application Santé sur iPhone
Nov 29, 2023 pm 08:46 PM
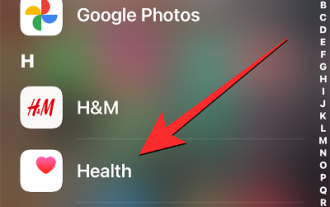
iPhone vous permet d’ajouter des médicaments dans l’application Santé pour suivre et gérer les médicaments, vitamines et suppléments que vous prenez quotidiennement. Vous pouvez ensuite enregistrer les médicaments que vous avez pris ou ignorés lorsque vous recevez une notification sur votre appareil. Après avoir enregistré vos médicaments, vous pouvez voir à quelle fréquence vous les avez pris ou sautés pour vous aider à suivre votre état de santé. Dans cet article, nous vous guiderons pour afficher l'historique des journaux de médicaments sélectionnés dans l'application Santé sur iPhone. Un petit guide sur la façon d'afficher l'historique de votre journal de médicaments dans l'application Santé : Accédez à l'application Santé > Parcourir > Médicaments > Médicaments > Sélectionner un médicament > Options
 Conseils de développement C# : systèmes de journalisation et de surveillance
Nov 22, 2023 pm 08:30 PM
Conseils de développement C# : systèmes de journalisation et de surveillance
Nov 22, 2023 pm 08:30 PM
Suggestions de développement C# : Résumé du système de journalisation et de surveillance : Dans le processus de développement logiciel, les systèmes de journalisation et de surveillance sont des outils cruciaux. Cet article présentera le rôle et les suggestions de mise en œuvre des systèmes de journalisation et de surveillance dans le développement C#. Introduction : La journalisation et la surveillance sont des outils essentiels dans les projets de développement logiciel à grande échelle. Ils peuvent nous aider à comprendre l’état d’exécution du programme en temps réel et à découvrir et résoudre rapidement les problèmes. Cet article explique comment utiliser les systèmes de journalisation et de surveillance dans le développement C# pour améliorer la qualité des logiciels et l'efficacité du développement. Le rôle du système de journalisation
 Comment enregistrer et surveiller les projets de développement Java
Nov 03, 2023 am 10:09 AM
Comment enregistrer et surveiller les projets de développement Java
Nov 03, 2023 am 10:09 AM
Comment enregistrer et surveiller les projets de développement Java 1. Introduction générale Avec le développement rapide d'Internet, de plus en plus d'entreprises ont commencé à développer Java et à créer différents types d'applications. Dans le processus de développement, la journalisation et la surveillance constituent un lien important qui ne peut être ignoré. Grâce à la journalisation et à la surveillance, les développeurs peuvent découvrir et résoudre les problèmes à temps pour garantir la stabilité et la sécurité des applications. 2. L'importance de la journalisation 1. Suivi des problèmes : Lorsqu'une erreur d'application se produit, la journalisation peut nous aider à localiser rapidement le problème.
 Comment effacer l'historique sur iPhone
Jun 29, 2023 pm 01:13 PM
Comment effacer l'historique sur iPhone
Jun 29, 2023 pm 01:13 PM
Comment effacer l’historique de l’iPhone dans Safari ? Pour effacer votre historique de navigation et de recherche sur Safari d'Apple, vous devez ouvrir l'application Paramètres sur votre appareil. Après avoir sélectionné Paramètres, vous devez faire défiler vers le bas et sélectionner Safari, puis un autre menu apparaîtra et vous devez sélectionner Effacer l'historique et les données du site Web. Vous devez maintenant sélectionner Effacer l'historique et les données dans le menu, ce qui supprimera tout l'historique de recherche, l'historique de navigation, les cookies et les données du navigateur Safari d'Apple. Ça y est, tout votre historique de navigation et votre historique de recherche précédents sont désormais supprimés de Safari. Si vous ne souhaitez pas supprimer tout l’historique de recherche dans Safari
 Comment enregistrer les kilomètres de course en mémoire ? Où est enregistré le parcours de course ?
Mar 12, 2024 am 11:10 AM
Comment enregistrer les kilomètres de course en mémoire ? Où est enregistré le parcours de course ?
Mar 12, 2024 am 11:10 AM
Nous savons tous que les logiciels ci-dessus sont pour nous de très bons logiciels de sport, qui peuvent aider les utilisateurs à réaliser divers sports en temps réel, et nous pouvons également voir certaines des trajectoires ci-dessus au cours de certains processus de course. Vous pouvez en apprendre davantage à ce sujet. les utilisateurs ne connaissent pas certaines des informations fonctionnelles ci-dessus, je vais donc aujourd'hui vous donner une bonne explication de certains contenus et expériences, afin que chacun puisse mieux exécuter diverses fonctions si vous souhaitez également en connaître. des pistes et des enregistrements sur votre propre course, assurez-vous de ne pas le manquer. Un contenu plus de haute qualité vous attend pour en savoir plus. De nombreuses informations stratégiques intéressantes vous attendent. un coup d'oeil avec l'éditeur maintenant.






