php文档工具PHP Documentor安装与使用方法_php技巧
本文讲述了php文档工具PHP Documentor安装与使用方法。分享给大家供大家参考,具体如下:
PHP Documentor是PEAR下面的一个模块,用来生成文档。PHP Documentor扫描指定目录下面的php源代码,扫描其中的关键字,截取需要分析的注释,然后分析注释中的专用的tag,生成html文件,接着根据已经分析完的类和模块的信息,建立相应的索引,生成html文件。在review代码的时候,有点用处。
一、安装PHP Documentor
首先要先确认一下有没有安装pear库,
; UNIX: "/path1:/path2" include_path = ".:/usr/share/pear" //pear库位置 ; ; Windows: "\path1;\path2" ;include_path = ".;c:\php\includes"
如果没有安装http://pear.php.net/go-pear,文件另存为一下。命令行下php go-pear.php,就可以安装了。 我是用yum安装的php,安装的时候,pear已经安装了。pear安装好后,我可以通过pear install phpDocumentor来安装phpdoc
[apacheuser@krlcgcms01 ~]$ phpdoc -h 里面会有很多的参数,要生成html文档,有三个参数是够了。
-d 要分析的目录,多个目录用逗号分割
-t 生成的文档的存放路径
-o 输出的文档格式
二、生产文档
上面的这句话是说,将/tmp/test/mytest目录下的php文件,生成文档资料放到/tmp/test/doc下面,文档格式html的形势。
[apacheuser@krlcgcms01 doc]$ ls blank.html elementindex.html li_首页.html classtrees_default.html elementindex_首页.html media classtrees_首页.html errors.html packages.html default index.html 首页 elementindex_default.html li_default.html
到存放生成文档的目录中看一下。系统没有装中文字符,所以中文乱码。
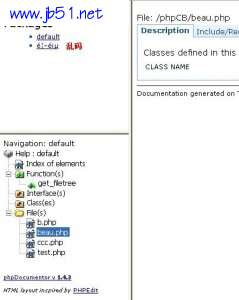
通过浏览器来看一下index.html,部分内容如果下

PHP Documentor 文档工具
1. 从上图中,我们可以看出,文档中的内容主要是把php文件中的注释标签列出来,相应的文件列出来,看着比较舒服。其他没有什么。
注释标签如下:
@author 作者信息
@const 由define定义的常量
@deprecate 不建议使用的API
@global 全局变量
@package 包信息
@param 函数参数
@return返回值
@see 参考函数
@since 引入时间
@static 静态变量
@var 类成员变量
2. 上图中有乱码的,生成的html的编辑是
æå®æ¹ægbkå°±ä¸ä¼æ¾ç¤ºä¹±ç çã
å¸ææ¬ææ述对大家PHPç¨åºè®¾è®¡ææ帮å©ã

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Configuration du projet CakePHP
Sep 10, 2024 pm 05:25 PM
Configuration du projet CakePHP
Sep 10, 2024 pm 05:25 PM
Dans ce chapitre, nous comprendrons les variables d'environnement, la configuration générale, la configuration de la base de données et la configuration de la messagerie dans CakePHP.
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 Date et heure de CakePHP
Sep 10, 2024 pm 05:27 PM
Date et heure de CakePHP
Sep 10, 2024 pm 05:27 PM
Pour travailler avec la date et l'heure dans cakephp4, nous allons utiliser la classe FrozenTime disponible.
 Téléchargement de fichiers CakePHP
Sep 10, 2024 pm 05:27 PM
Téléchargement de fichiers CakePHP
Sep 10, 2024 pm 05:27 PM
Pour travailler sur le téléchargement de fichiers, nous allons utiliser l'assistant de formulaire. Voici un exemple de téléchargement de fichiers.
 Routage CakePHP
Sep 10, 2024 pm 05:25 PM
Routage CakePHP
Sep 10, 2024 pm 05:25 PM
Dans ce chapitre, nous allons apprendre les sujets suivants liés au routage ?
 Discuter de CakePHP
Sep 10, 2024 pm 05:28 PM
Discuter de CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP est un framework open source pour PHP. Il vise à faciliter grandement le développement, le déploiement et la maintenance d'applications. CakePHP est basé sur une architecture de type MVC à la fois puissante et facile à appréhender. Modèles, vues et contrôleurs gu
 CakePHP travaillant avec la base de données
Sep 10, 2024 pm 05:25 PM
CakePHP travaillant avec la base de données
Sep 10, 2024 pm 05:25 PM
Travailler avec la base de données dans CakePHP est très simple. Nous comprendrons les opérations CRUD (Créer, Lire, Mettre à jour, Supprimer) dans ce chapitre.
 CakePHP créant des validateurs
Sep 10, 2024 pm 05:26 PM
CakePHP créant des validateurs
Sep 10, 2024 pm 05:26 PM
Le validateur peut être créé en ajoutant les deux lignes suivantes dans le contrôleur.






