Modifications dans jQuery 3.0 et comment utiliser it_jquery
jQuery, de loin la bibliothèque JavaScript la plus populaire au monde, a toujours été une arme magique pour nous, développeurs Web. Depuis sa sortie initiale en 2006 jusqu'à aujourd'hui, de nombreux développeurs Web ont introduit cette excellente bibliothèque dans leurs projets pour faciliter le travail de développement.
Après 3 mois, l'équipe jQuery a enfin sorti la version 3.0 Alpha. Il existe deux versions jQuery compat 3.0 et jQuery 3.0.
•jQuery compat 3.0 correspond au précédent 1.x, est compatible avec davantage de navigateurs et prend en charge IE jusqu'à la version 8.0
•jQuery 3.0 correspond au précédent 2.x, faites attention aux navigateurs les plus récents et prend en charge IE jusqu'à la version 9.0
De plus, la version 3.0 ajoute également la prise en charge du navigateur Yandex, un navigateur russe.
1. Afficher/masquer simplifié
Le show/hide précédent est entièrement compatible, comme show, peu importe que l'affichage de l'élément soit écrit dans le style, il peut être affiché dans la feuille de style. C'est différent dans la version 3.0. Le display:none écrit dans la feuille de style est toujours masqué après l'appel de show. 3.0 Il est recommandé d'utiliser la méthode de classe pour afficher et masquer, ou d'utiliser d'abord complètement hide pour masquer (sans utiliser de code CSS), puis d'appeler show.
<style>
input {
display: none;
}
</style>
<input id="txt" type="text" value=""/>
<script>
$('#txt').show(); // 仍然隐藏的状态
</script>2. La méthode data est compatible avec l'écriture data-name-11
<input id="txt" type="text" value="" data-name-11="aa"/>
<script>
// 3.0 版本 输出 {"name-11": aa}, 之前版本输出 {}
$('#txt').data()
</script> L'essence de ce problème est la différence d'implémentation de la méthode $.camelCase
// 3.0 输出 "name-11", 3.0 之前版本输出 "name11"
$.camelCase('data-name-11') 3. Le différé est compatible avec Promise/A
3.0 peut enfin déclarer en toute confiance son soutien à Promise/A, qui a déjà été critiqué comme une version castrée.
4. L'objet $.ajax a supprimé l'erreur de réussite | méthode complète
C'est à cause de la promotion de la spécification Promise/A, les gens utilisent de plus en plus Promise, et il n'est pas nécessaire d'exister plusieurs méthodes sur Derferred avant
•derferred.done -> jqXHR.success
•derferred.fail -> jqXHR.error
•derrerred.always -> jqXHR.complete
// 以下方法在 3.0 后没有了 $.ajax().success $.ajax().error $.ajax().complete
5. La valeur de retour de largeur/hauteur, css(width) / css(height) est toujours décimale
Certains navigateurs renvoyaient auparavant des nombres à virgule flottante dans des circonstances particulières.
6. Suppression de la fonction de raccourci du chargement de l'événement d'enregistrement | erreur de déchargement
•Le nom de la charge a le même nom que celui de la charge ajax, ce qui est ambigu.
•unload Si la charge est supprimée, le déchargement n'aura aucune signification.
•L'erreur est enregistrée à l'aide de window.onerror et n'est pas un gestionnaire d'événements standard, il est donc recommandé de supprimer
Le contenu ci-dessus résume les modifications de jquery3.0. Ce qui suit présente principalement le contenu mis à jour et l'utilisation de jquery3.0.
Afficher et masquer
Le principal changement réside dans la façon dont la fonction fonctionnera. Et il y a de bonnes raisons de le faire. Dans les implémentations antérieures, la fonction hide() définit l'attribut CSS sur "display:none" et la fonction show() efface cet attribut. Mais cela est un peu déroutant. Regardons quelques exemples :
1. Si, lorsque la fonction show() essaie de définir un nœud sur "display:block" et que l'attribut "display:inline" est implémenté dans une autre feuille de style, cela commencera à casser le code.
2. Lorsque nous traitons de conception Web réactive (RWD) pour les médias, nous pouvons utiliser « affichage » ou « visibilité » pour modifier la visibilité des nœuds. Cela peut affecter les fonctions "show()" et "hide()".
En plus de ceux-ci, l'équipe JQuery a dû résoudre de nombreux autres problèmes. Cela a entraîné des problèmes complexes de mise en œuvre et de performances, ils ont donc migré vers un modèle plus simple.
À l'avenir, si vous définissez "display:none" et utilisez "show()", "slideDown()", "fadeIn()" ou des méthodes similaires pour afficher les nœuds, cela ne fonctionnera pas. Une meilleure approche consiste à utiliser "addClass()" et "removeClass()" pour contrôler l'affichage. Ou vous pouvez appeler "hide()" sur l'élément lorsque "ready()" est appelé.
Un exemple rapide :
<!DOCTYPE HTML><html>
<head>
<style>
.invisible{
display: none;
}
.visible{
background-color: deepskyblue;
display:block;
}
</style>
<script src="jquery-3.0.0-alpha1.js"></script>
<script>
$(document).ready(function(){
$("#div1").addClass("invisible");
$("#toggle").click(function(){
$("#div1").removeClass("visible");
$("#div1").addClass("invisible");
});
});
</script>
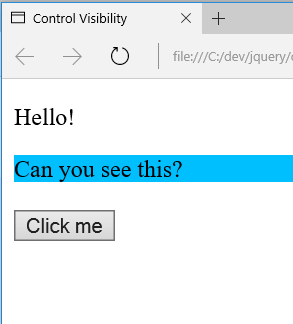
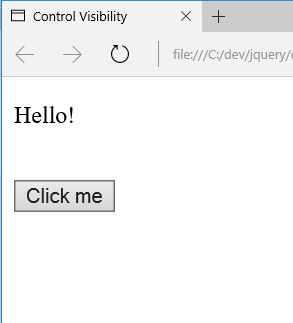
<title>Control Visibility</title>
</head>
<body>
<p>Hello!</p>
<div id="div1">Can you see this?</div>
<button id="toggle">Click me</button>
</body> </html>

.data() Key 的命名规则
jQuery 团队改变了 .data() 函数的实现来更符合 HTML5 数据集规范。如果 data-* 属性中的 key 包含了数字,该数字将不再参与转换。思考下面的例子:
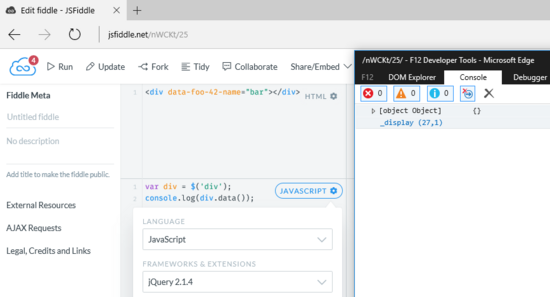
使用 jQuery 2.1.4:

控制台窗口不显示对象。
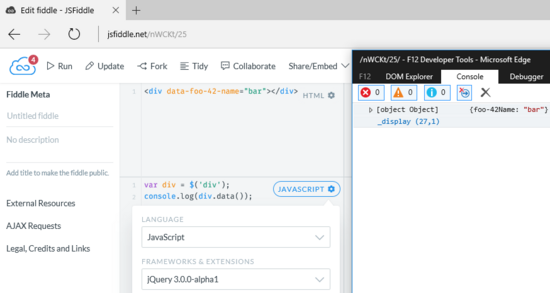
使用 jQuery 3.0.0:

由于现在数字不会参与转换为骆驼拼写法,key 被转换成了 foo-42-name。因此,我们得到了控制台中的输出。这个 fiddle 的网址是 http://jsfiddle.net/nWCKt/25/ 。你可以更改 jQuery 的版本来观察变化。
同样,如果我们想要不带任何参数地使用 data() 显示所有的数据,如果 data-* 属性的 key 名在连字符(-)后面接了一个数字,则参数的数量也将会在两个 jQuery 版本中改变,就像上面的例子一样。
width() 与 height() 函数返回小数值
一些浏览 器会将宽度和高度返回为亚像素值。现在无论浏览器是否支持, jQuery 的 .width()、.height()、.css("width") 都可以返回小数值了。对于为了使用 亚像素精度来 设计网页的用户来说,这可能 会是一个好消息。
.load()、.unload()、及 .error() 函数被移除
这些方法早先已经不赞成使用了,现在则已经从 jQuery 3.0.0 alpha 版中被移除。推荐的方法是使用 .on() 函数来处理这些事件。简短示例:
HTML:
<img src="space-needle.png" alt="Space Needle" id="spacen">
JavaScript:
早先的实现方式(现已不可用)
$( "#spacen" ).load(function() {
// Handler implementation
});推荐的实现方式:
$( "#spacen" ).on( "load", function() {
// Handler implementation
});jQuery 对象现在可遍历了
现在已经可以遍历 jQuery 对象了,使用 ES2015 的 for-of。所以,你可以像这样使用:
for ( node of $( "<div id=spacen>" ) ) {
console.log( node.id ); // Returns ‘spacen'
}jQuery 动画现在在后端使用了 requestAnimationFrame API
所有现代的浏览器都已经支持了 requestAnimationFrame(参见: http://caniuse.com/#search=requestAnimationFrame )了。由于其被普遍支持,jQuery 将会使用此 API 来执行动画。其优势包括更流畅的动画及更少的 CPU 占用(因此,可以在手机上节约电量)。
增强 .unwrap() 函数
.unwrap() 函数可以让你在 DOM 中删除指定元素的父元素,早先不能接收参数。如果有人想给 unwrap 设定一个条件,这可能是个问题。
在 jQuery 3.0.0 alpha 中,.unwrap() 可以接收 jQuery 选择器做为参数来处理这个问题。
jQuery.Deferred 升级为 Promises/A+ 兼容
Promiseis是一个异步操作的最终结果——它是一个对象,承诺在未来交付结果。 和promise接口的最主要方式是then方法, 它注册了回调函数。现在,在JavaScript中使用Promise来完成异步工作变得日益流行。Promises/A+是一个兼容JavaScript promises的开放标准。 (想要更多的信息,可以查看链接: https://promisesaplus.com/ )
从jQuery的参考文档中,Deferred对象是一个由jQuery.Deferred()方法创建的可链接实用对象。它可以注册多个回调函数放入回调函数队列中、调度这个队列、更新任何同步或异步方法的成功和失败状态。在jquery 3.0.0中,jQuery.Deferred对象升级成与Promises/A+和ES2015 Promises兼容。 这就是.then()方法的主要变更。
更好地处理错误情况
这个版本的 jQuery 能更好地处理错误 —— 错误请求过去一直是被忽略的,直到现在的版本才会抛出错误。
举例来说:考虑到 offset,要获取当前第一个元素的坐标,相对于文档来说,就要匹配集合中的元素。如果你正试图在 jQuery 的早期版本找到抵消的窗口(window),你会得到{top: 0, left: 0}这样的结果,而不是抛出一个错误,这是因为抵消窗口(window)是无意义的。而在 3.0 alpha 版本中,它就会抛出一个错误。
另外一个例子:$("#") 现在会抛出一个错误,而不是返回一个长度为 0 的集合。
对自定义选择器(如 :visible ) 进行了加速
当 :visible 之类的选择器在一个文档内多次使用时,性能得到了很大的提升。其内部是通过缓存来实现的 —— 第一次用过这个选择器后,以后返回结果都是一样的。但是其后的每一次调用返回结果都很快,因为缓存起作用了。来自 jQuery 的 Timmy Willison 在 报告 中指出使用缓存后 :visible 选择器的性能提升了 17 倍。
这些都是一些主要的更新。整个列表在他们的官方博客: http://blog.jquery.com/2015/07/13/jquery-3-0-and-jquery-compat-3-0-alpha-versions-released/ .
在哪里下载最新版本
有两个版本:
jQuery 3.0,其支持了现代浏览器: https://code.jquery.com/jquery-3.0.0-alpha1.js
jQuery Compat 3.0,其包含了对 IE8 的支持: https://code.jquery.com/jquery-compat-3.0.0-alpha1.js
也可以从 npm 中获取:
npm install jquery@3.0.0-alpha1 npm install jquery-compat@3.0.0-alpha1

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Commencer avec Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Commencer avec Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Matter.js est un moteur de physique du corps rigide 2D écrit en JavaScript. Cette bibliothèque peut vous aider à simuler facilement la physique 2D dans votre navigateur. Il fournit de nombreuses fonctionnalités, telles que la capacité de créer des corps rigides et d'attribuer des propriétés physiques telles que la masse, la zone ou la densité. Vous pouvez également simuler différents types de collisions et de forces, tels que la frottement de gravité. Matter.js prend en charge tous les navigateurs grand public. De plus, il convient aux appareils mobiles car il détecte les touches et est réactif. Toutes ces fonctionnalités font de votre temps pour apprendre à utiliser le moteur, car cela facilite la création d'un jeu ou d'une simulation 2D basé sur la physique. Dans ce tutoriel, je couvrirai les bases de cette bibliothèque, y compris son installation et son utilisation, et fournir un
 Rafraîchissement automatique du contenu div utilisant jQuery et Ajax
Mar 08, 2025 am 12:58 AM
Rafraîchissement automatique du contenu div utilisant jQuery et Ajax
Mar 08, 2025 am 12:58 AM
Cet article montre comment actualiser automatiquement le contenu d'un div toutes les 5 secondes à l'aide de jQuery et Ajax. L'exemple récupère et affiche les derniers articles de blog d'un flux RSS, ainsi que le dernier horodatage de rafraîchissement. Une image de chargement est en optiona




