 interface Web
interface Web
 js tutoriel
js tutoriel
 Deux très bonnes compétences en matière de sélection d'icônes Bootstrap Icon_javascript
Deux très bonnes compétences en matière de sélection d'icônes Bootstrap Icon_javascript
Deux très bonnes compétences en matière de sélection d'icônes Bootstrap Icon_javascript
1. Composant de sélecteur d'icônes Bootstrap
Ce composant a été trouvé lors d'une recherche sur github. À première vue, il a l'air vraiment bien et est basé sur le style bootstrap, il est donc plus adapté aux projets utilisant une disposition de style bootstrap. Puisqu'il est sur github, il ne fait aucun doute qu'il s'agit d'un composant open source, adresse du code source. Bon, cela dit, regardons à quoi cela ressemble.
1. Aperçu de l'effet du composant
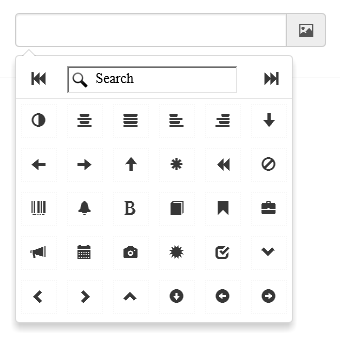
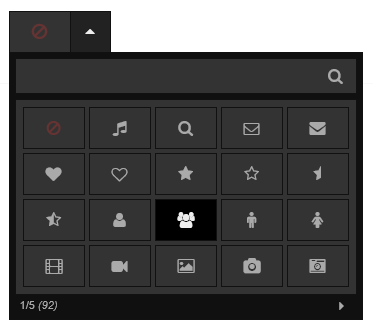
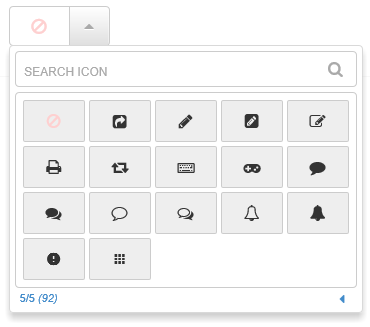
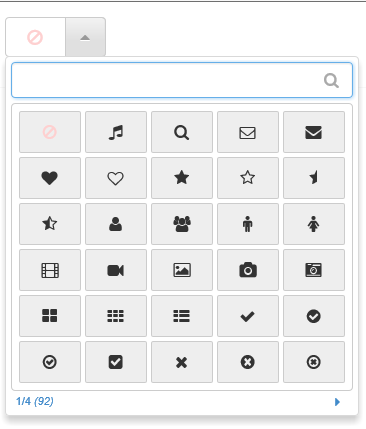
Première initialisation

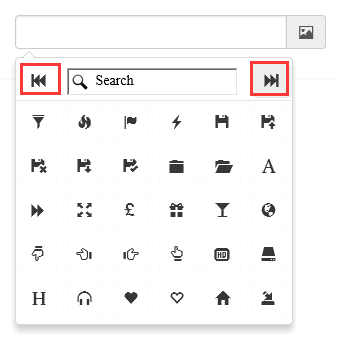
Prend en charge "Page précédente" et "Page suivante"

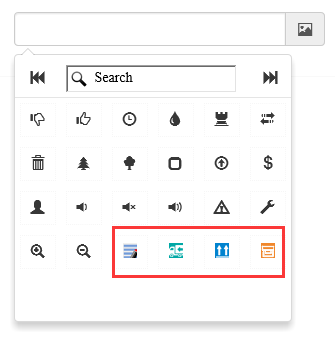
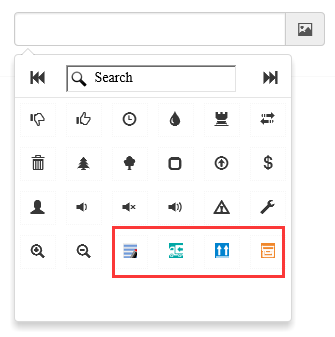
Prend en charge la sélection d'icônes personnalisées

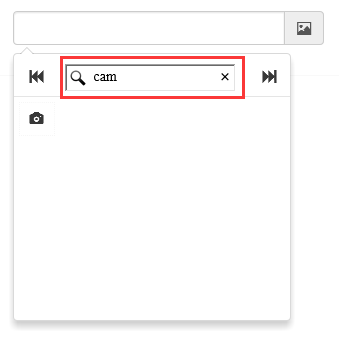
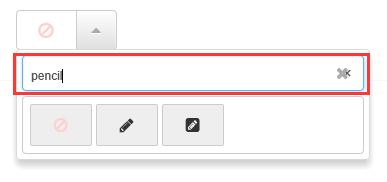
Prise en charge des icônes de recherche floues, par exemple, nous recherchons un appareil photo

Sélectionnez l'icône et mettez le style correspondant dans la zone de texte

2. Exemple de code de composant
(1) Usage courant
Ce composant est basé sur bootstrap et jquery. Les fichiers qui doivent être référencés sont les suivants
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/Bootstrap-icon-picker-master/Bootstrap-icon-picker-master/css/icon-picker.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.9.1.js"></script> <script src="~/Content/Bootstrap-icon-picker-master/Bootstrap-icon-picker-master/js/iconPicker.js"></script>
Placez une zone de texte de saisie ordinaire sur la page HTML
<input type="text" class="form-control" id="txt_boostrap_icon">
Initialisation JS
$(function () {
//bootstrap icon初始化
$("#txt_boostrap_icon").iconPicker();
});
Après l'initialisation, vous pouvez voir l'effet comme indiqué ci-dessus. N'est-ce pas très simple~~
Ensuite, nous devons obtenir la valeur sélectionnée, ce qui n'est pas différent de l'utilisation de zones de texte de saisie ordinaires. var bootstrap_icon = $("#txt_boostrap_icon").val();
(2) Icône personnalisée
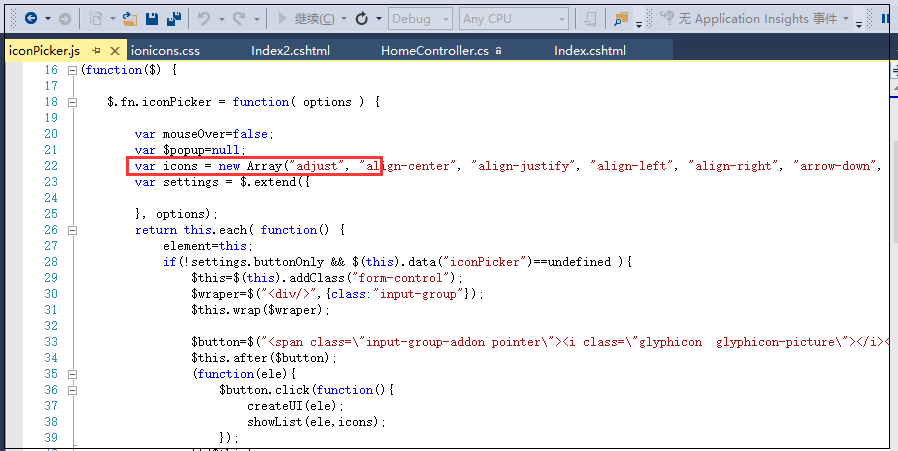
On voit qu'après initialisation par la méthode ci-dessus, le nombre d'icônes est fixé à des dizaines. Et si nous devions y ajouter certaines de nos propres icônes ? Ou bien, nous devons utiliser une image d’arrière-plan comme icône, que devons-nous faire ? Ne vous inquiétez pas, il y a toujours un moyen ! Jetons d’abord un bref aperçu de son code source js :

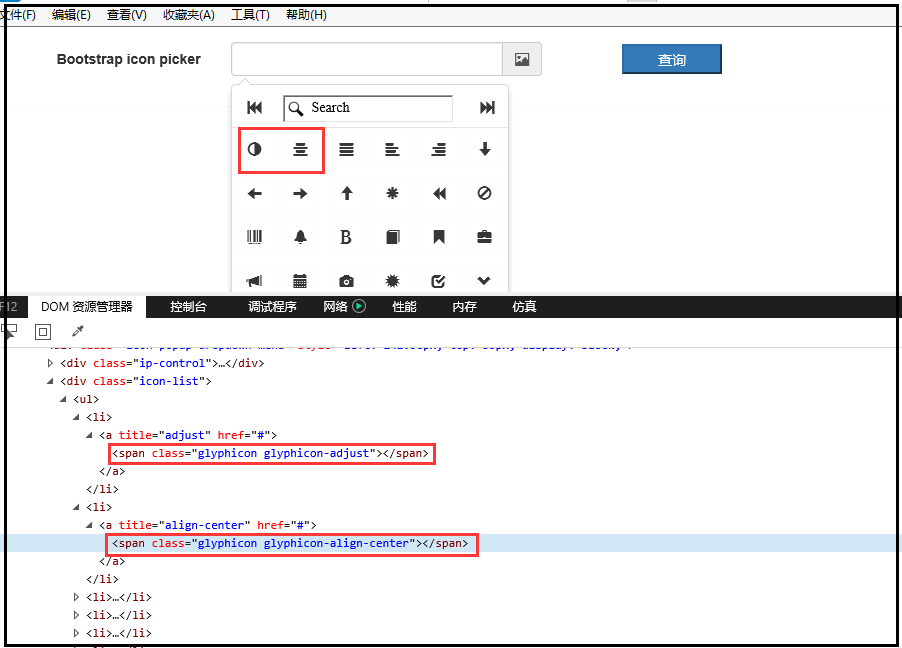
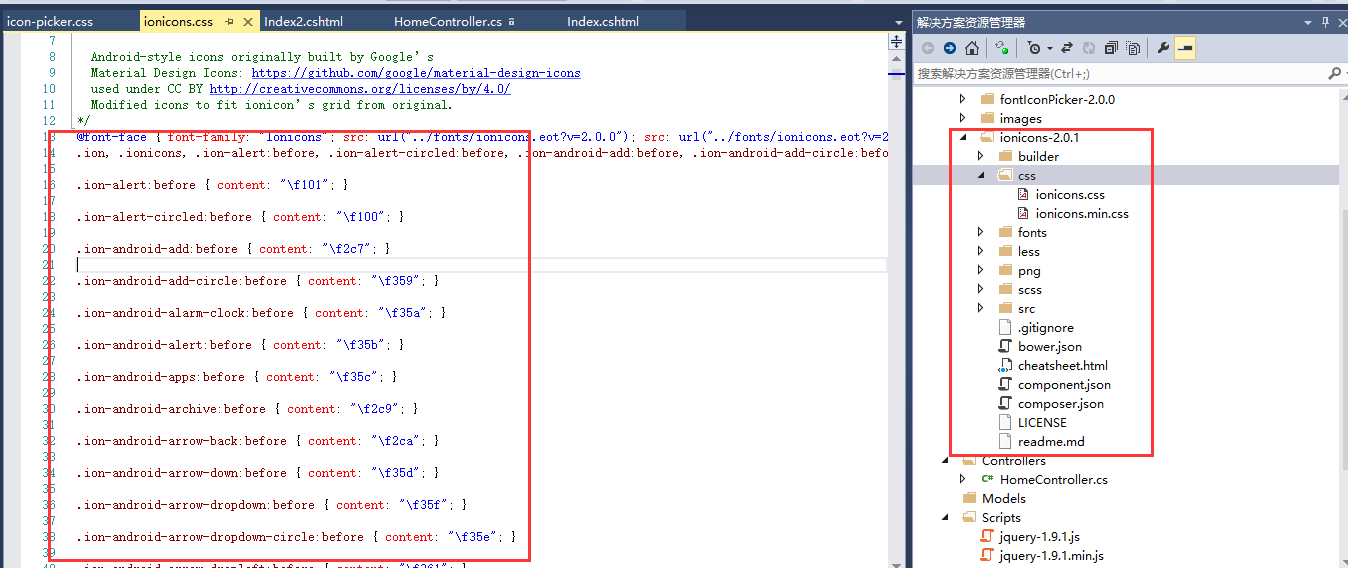
Il n'y a que plus d'une centaine de lignes de code au total, donc ce n'est pas difficile à comprendre. Concentrons-nous sur les icônes variables dans la ligne rouge ci-dessus. Nous observons que ce qui est stocké dans ce tableau est la collection de toutes nos icônes. Jetons un coup d'œil au code source HTML généré.

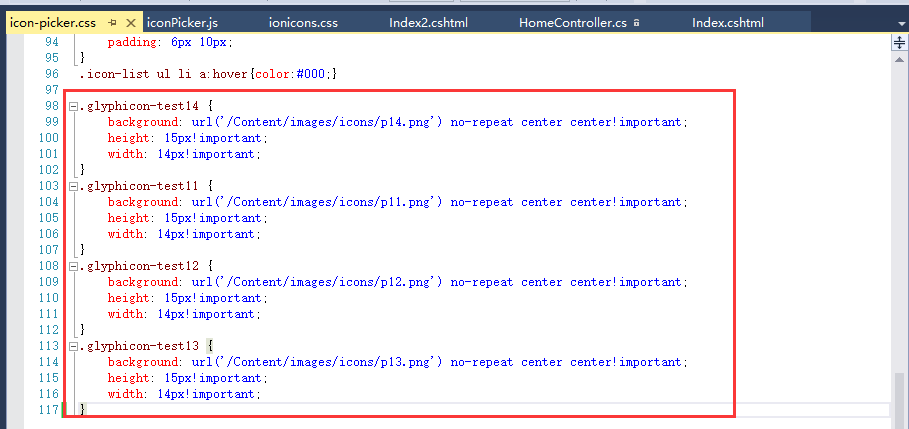
À partir de là, on se demande si on peut personnaliser le style et le nommer glyphicon - un tel style pour personnaliser l'icône ? Avec cette idée en tête, nous ajoutons deux nouveaux styles dans le fichier CSS

Ajoutez ensuite quatre éléments test11, test12, test13, test14 à la variable icônes
好了,大功告成。接下来就是刷新页面看效果了。

所以这个组件最大的好处就是扩展自己的图标方便,不管是用content写还是使用背景图片都可以无缝对接。杠杠的!
二、jQuery fontIconPicker组件
jquery fonticonpicker是博主是找jquery插件的时候无意中发现的,不发现不要紧,仔细研究后发现这组件真心不错,尤其是界面效果很棒。并且开源,文档全,功能丰富。
1、组件效果预览
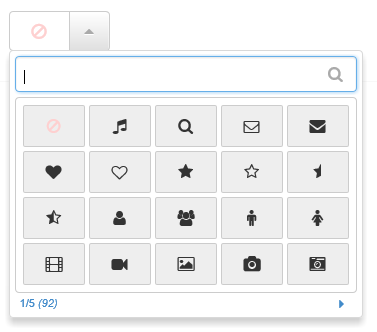
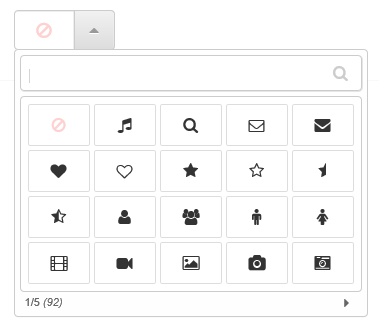
初始化的时候有自定义了四种主题(博主更偏爱第一种bootstrap风格的)




支持分页

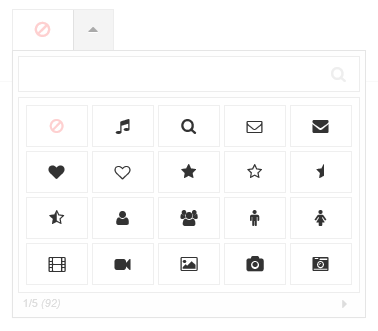
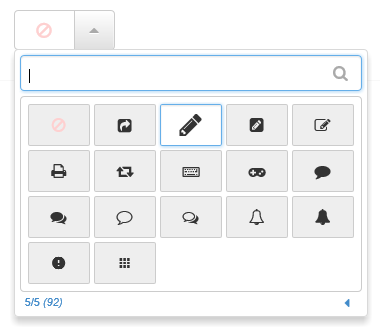
鼠标上上面效果

支持模糊搜索

支持自定义每页显示的图标个数

选择某个图标后的效果

2、组件代码示例
(1)普通用法
这个组件不需要bootstrap的支持,但是需要jquery的支持,不过我们测试的需要还是将bootstrap.css给引用进来。
<script src="~/Scripts/jquery-1.9.1.js"></script> <script src="~/Content/fontIconPicker-2.0.0/jquery.fonticonpicker.js"></script> <link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/css/jquery.fonticonpicker.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/grey-theme/jquery.fonticonpicker.grey.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/dark-grey-theme/jquery.fonticonpicker.darkgrey.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/bootstrap-theme/jquery.fonticonpicker.bootstrap.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/inverted-theme/jquery.fonticonpicker.inverted.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/fontIconPicker-2.0.0/demo/fontello-7275ca86/css/fontello.css" rel="stylesheet" />
效果炫,必然引用的文件就多了。
再来看看html准备
1)静态html
<select id="myselect" name="myselect" class="myselect">
<option value="">No icon</option>
<option>icon-user</option>
<option>icon-search</option>
<option>icon-right-dir</option>
<option>icon-star</option>
<option>icon-cancel</option>
<option>icon-help-circled</option>
<option>icon-info-circled</option>
<option>icon-eye</option>
<option>icon-tag</option>
<option>icon-bookmark</option>
<option>icon-heart</option>
<option>icon-thumbs-down-alt</option>
<option>icon-upload-cloud</option>
<option>icon-phone-squared</option>
<option>icon-cog</option>
<option>icon-wrench</option>
<option>icon-volume-down</option>
<option>icon-down-dir</option>
<option>icon-up-dir</option>
<option>icon-left-dir</option>
<option>icon-thumbs-up-alt</option>
</select>
2)如果是动态设置图标,这里只需要放一个空的select即可
<select id="myselect" name="myselect" class="myselect"></select>
JS初始化
1)静态初始化(针对select里面已经写好了option的情况)
$(function () {
//jquery icon初始化
$('#myselect').fontIconPicker(); // Load with default options
});
2)动态初始化(针对空的select标签)
$(function () {
//jquery icon初始化
$('#myselect').fontIconPicker({
theme: 'fip-bootstrap',//四种主题风格:fip-grey, fip-darkgrey, fip-bootstrap, fip-inverted
source: ["icon-music", "icon-search", "icon-mail", "icon-mail-alt", "icon-heart", "icon-heart-empty", "icon-star", "icon-star-empty", "icon-star-half", "icon-star-half-alt", "icon-user", "icon-users", "icon-male", "icon-female", "icon-video", "icon-videocam", "icon-picture", "icon-camera", "icon-camera-alt", "icon-th-large", "icon-th", "icon-th-list", "icon-ok", "icon-ok-circled", "icon-ok-circled2", "icon-ok-squared", "icon-cancel", "icon-cancel-circled", "icon-cancel-circled2", "icon-plus", "icon-plus-circled", "icon-plus-squared", "icon-plus-squared-small", "icon-minus", "icon-minus-circled", "icon-minus-squared", "icon-minus-squared-alt", "icon-minus-squared-small", "icon-help", "icon-help-circled", "icon-info-circled", "icon-info", "icon-home", "icon-link", "icon-unlink", "icon-link-ext", "icon-link-ext-alt", "icon-attach", "icon-lock", "icon-lock-open", "icon-lock-open-alt", "icon-pin", "icon-eye", "icon-eye-off", "icon-tag", "icon-tags", "icon-bookmark", "icon-bookmark-empty", "icon-flag", "icon-flag-empty", "icon-flag-checkered", "icon-thumbs-up", "icon-thumbs-down", "icon-thumbs-up-alt", "icon-thumbs-down-alt", "icon-download", "icon-upload", "icon-download-cloud", "icon-upload-cloud", "icon-reply", "icon-reply-all", "icon-forward", "icon-quote-left", "icon-quote-right", "icon-code", "icon-export", "icon-export-alt", "icon-pencil", "icon-pencil-squared", "icon-edit", "icon-print", "icon-retweet", "icon-keyboard", "icon-gamepad", "icon-comment", "icon-chat", "icon-chat-empty", "icon-bell", "icon-bell-alt", "ion-android-alert", "ion-android-apps"],
emptyIcon: true,//是否显示空
emptyIconValue: "none",//空值
iconsPerPage: 30, //每页显示图标的个数,默认20
hasSearch: true,//是否显示试试框,默认true
});
});
其实也很简单,就那么几个可以设置的参数,代码里面已经写了相应的注释,这里就不做过多讲解。
同样,获取选中的值,可以直接使用jquery的val()即可。
(2)自定义图标
看了上面bootstrap icon的自定义图标,你是否也在想,这个组件也能支持自定义就好了。呵呵,博主也是这样想得。行不行呢?我们先来试一试。
1)使用背景图片的图标尝试,结果失败
首先直接在页面上面定义一个使用背景图片的样式
<style type="text/css">
.glyphicon-test13 {
background: url('/Content/images/icons/p13.png') no-repeat center center!important;
height: 15px!important;
width: 14px!important;
}
</style>
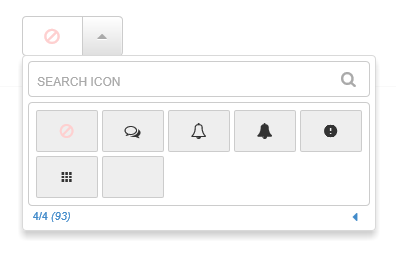
Mettez ensuite "glyphicon-test13" à la fin du tableau correspondant à la source d'initialisation, et il semble que vous ayez terminé. Actualisons l'interface et jetons un coup d'œil

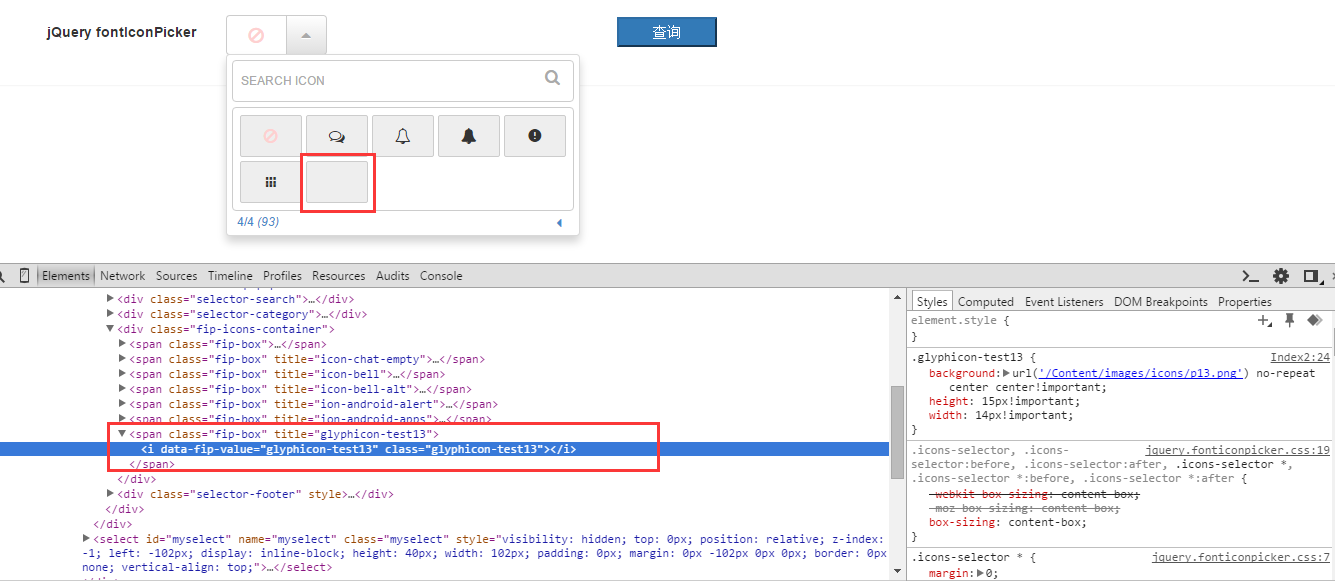
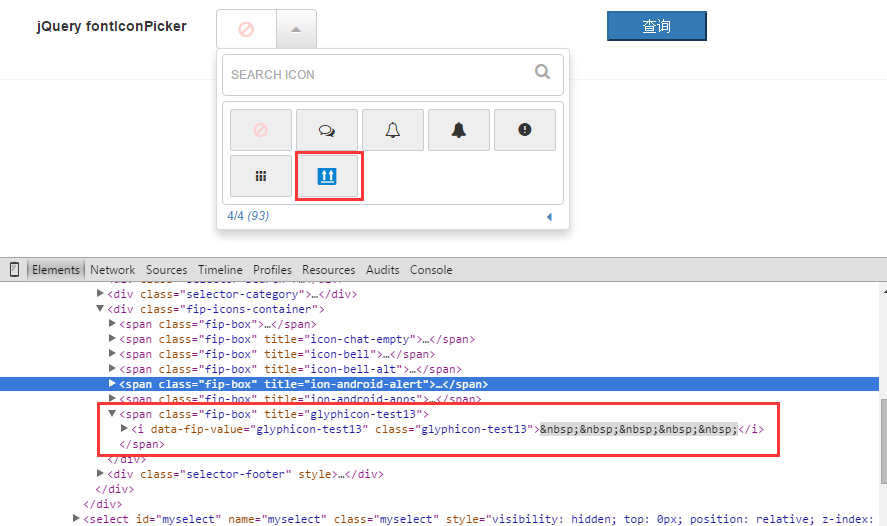
Contrairement aux attentes, l'image d'arrière-plan de l'icône ne peut pas s'afficher correctement. Pourquoi est-ce ? La curiosité est de nouveau là, passons en revue les éléments :

Il s'avère que ce composant génère une balise i, qui est différente du span ci-dessus et peut être utilisée comme conteneur, mais ne peut être utilisée que comme balise italique. Cette tentative a donc échoué. Mais vous n'êtes pas convaincu. Vous avez dit que la balise i n'est pas un conteneur et n'a pas d'espace réservé, n'est-ce pas ?

Vous pouvez voir qu'après avoir ajouté des espaces à la balise i, l'image peut effectivement être affichée. Il semble que le problème soit parfaitement résolu ! Mais ne soyez pas trop heureux trop tôt, cela ne fonctionnera toujours pas lorsque vous le sélectionnerez, car il y a toujours une balise i vide dans la sélection. Donc en général, cette méthode peut être utilisée comme idée de référence. Il sera temps de voir plus tard si le code source peut être modifié de manière appropriée pour implémenter cette fonction. À ce stade, les images d'arrière-plan personnalisées ne sont pas prises en charge !
2) Essayez d'utiliser des icônes écrites en CSS et le résultat est réussi
Puisque la personnalisation des images d'arrière-plan ne fonctionne pas, que se passe-t-il si nous personnalisons l'icône, c'est-à-dire si nous écrivons l'icône de cette manière : avant {content:""}, est-ce que ça va ? La réponse est oui. Nous avons trouvé un site dédié aux icônes, y sommes allés télécharger le package d'icônes et l'avons référencé sur la page de notre projet.

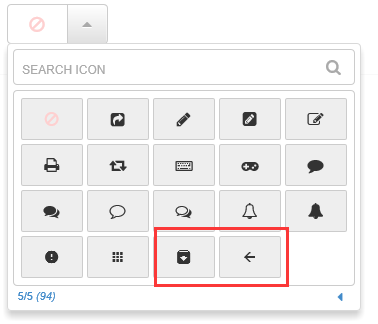
Nous sélectionnons au hasard deux "ion-android-archive" et "ion-android-arrow-back" et les plaçons à la fin du tableau correspondant à la source d'initialisation. Actualiser l'interface

Après sélection

3. Comparaison
Les exemples ci-dessus sont des exemples d'utilisation de deux composants de sélection d'icônes. En comparaison, ce composant a ses propres avantages et inconvénients.
1. Du point de vue de l'effet d'interface, le second (jquery fontIconPicker) est plus beau que le premier (sélecteur d'icônes Bootstrap), avec une interface plus éblouissante et une meilleure expérience utilisateur. Ce n’est pas controversé.
2. Du point de vue des composants légers, le premier type est meilleur que le deuxième type. Évidemment, le deuxième type fait référence à beaucoup de CSS, ce qui entraînera certainement une défaillance plus ou moins importante du composant.
3. Du point de vue de la commodité d'utilisation, la première est plus simple à utiliser et plus facile à développer ; la deuxième API est plus complète, comporte des éléments plus personnalisables et est flexible à utiliser, mais il existe actuellement des arrière-plans personnalisés. question d'images.
D’accord, c’est tout pour cet article. Si votre projet doit utiliser ce type de composant de sélection d'icônes, vous pouvez l'essayer.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





