
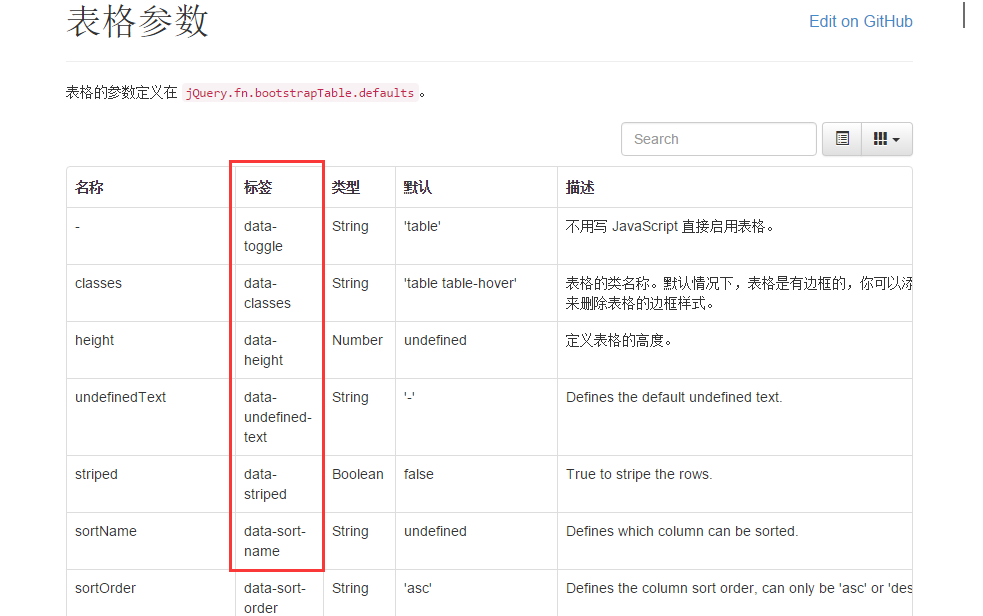
J'ai récemment découvert un problème d'utilisabilité lors de l'utilisation de composants bootstrap. De nombreuses initialisations de composants simples nécessitent d'écrire beaucoup de code d'initialisation dans JS, comme une simple balise de sélection, car il suffit d'obtenir des données en arrière-plan pour remplir les options. À l'intérieur, la récupération des données en arrière-plan nécessite une initialisation js, donc lorsque la page est initialisée, il y a de nombreux codes répétés dans le code d'initialisation js, ce qui semble très ennuyeux. Ensuite, j'ai pensé à l'attribut data dans la table bootstrap. Ce serait formidable si je pouvais utiliser data-* directement en HTML pour initialiser des composants simples. Jetons d'abord un coup d'œil à la documentation de la table bootstrap :

Vous pouvez voir que presque tous les attributs et événements de la table d'amorçage peuvent être créés en utilisant data-*, ce qui semble plutôt bien. Ensuite, le blogueur commencera ses recherches. D'où viennent les données-* ?
1. Une étude préliminaire sur les données jquery()
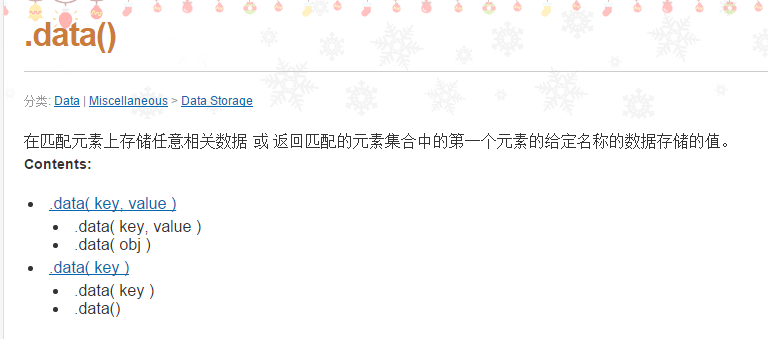
Après avoir cherché sur Internet, j'ai finalement trouvé la source des données-*. Il s'est avéré qu'elle était en Jquery et en HTML5. Bonnes choses, vraiment bonnes choses ! Jetons d'abord un coup d'œil à l'API de jquery
L'utilisation originale est la suivante :

La fonction est en fait très évidente, qui consiste à ajouter certains attributs et données à l'élément, ou à prendre une valeur.
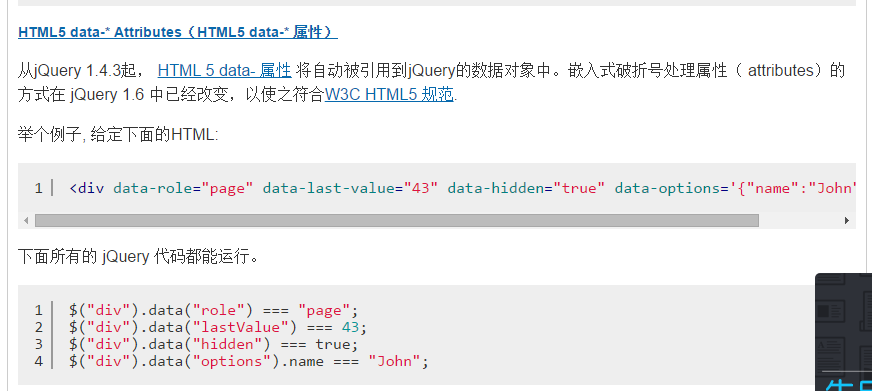
Jetons un coup d'œil à l'utilisation combinée de la méthode data() et des attributs html5 data-*

Haha, cette chose est bonne. La valeur définie via le data-* de html5 peut être obtenue en utilisant la méthode data() de jquery. Les règles ici sont les suivantes :
Sur cette base, nous saurons comment définir les attributs dans les balises, puis obtenir les attributs correspondants en js. Ce qui suit est expliqué sur la base de l'exemple d'encapsulation d'une combobox la dernière fois.
2. jquery data() implémente le composant d'initialisation data-*
N'oubliez pas la série de composants JS précédente : encapsuler vos propres composants JS. Vous pouvez également encapsuler une simple liste déroulante dans cet article, qui peut récupérer des données en arrière-plan via l'URL. Donc ci-dessous, nous faisons toujours des astuces sur la base de ce composant pour ajouter l'attribut data-* directement à la balise select pour initialiser le composant de la liste déroulante.
1. code d'emballage des composants js
(function ($) {
//1.定义jquery的扩展方法combobox
$.fn.combobox = function (options, param) {
if (typeof options == 'string') {
return $.fn.combobox.methods[options](this, param);
}
//2.将调用时候传过来的参数和default参数合并
options = $.extend({}, $.fn.combobox.defaults, options || {});
//3.添加默认值
var target = $(this);
target.attr('valuefield', options.valueField);
target.attr('textfield', options.textField);
target.empty();
var option = $('<option></option>');
option.attr('value', '');
option.text(options.placeholder);
target.append(option);
//4.判断用户传过来的参数列表里面是否包含数据data数据集,如果包含,不用发ajax从后台取,否则否送ajax从后台取数据
if (options.data) {
init(target, options.data);
}
else {
//var param = {};
options.onBeforeLoad.call(target, options.param);
if (!options.url) return;
if (typeof options.param == "string"){
options.param = JSON.parse(options.param);
}
$.getJSON(options.url, options.param, function (data) {
init(target, data);
});
}
function init(target, data) {
$.each(data, function (i, item) {
var option = $('<option></option>');
option.attr('value', item[options.valueField]);
option.text(item[options.textField]);
target.append(option);
});
options.onLoadSuccess.call(target);
}
target.unbind("change");
target.on("change", function (e) {
if (options.onChange)
return options.onChange(target.val());
});
}
//5.如果传过来的是字符串,代表调用方法。
$.fn.combobox.methods = {
getValue: function (jq) {
return jq.val();
},
setValue: function (jq, param) {
jq.val(param);
},
load: function (jq, url) {
$.getJSON(url, function (data) {
jq.empty();
var option = $('<option></option>');
option.attr('value', '');
option.text('请选择');
jq.append(option);
$.each(data, function (i, item) {
var option = $('<option></option>');
option.attr('value', item[jq.attr('valuefield')]);
option.text(item[jq.attr('textfield')]);
jq.append(option);
});
});
}
};
//6.默认参数列表
$.fn.combobox.defaults = {
url: null,
param: null,
data: null,
valueField: 'value',
textField: 'text',
placeholder: '请选择',
onBeforeLoad: function (param) { },
onLoadSuccess: function () { },
onChange: function (value) { }
};
//这一段是新加的,在页面初始化完成之后调用初始化方法
$(document).ready(function () {
$('.combobox').each(function () {
var $combobox = $(this);
$.fn.combobox.call($combobox, $combobox.data());
})
});
})(jQuery);
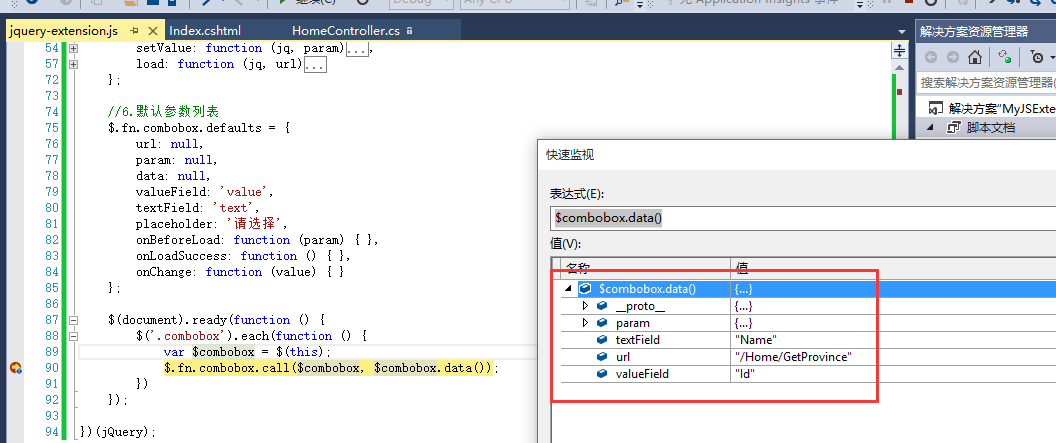
大部分代码和上次的没啥区别,我们重点看看最下面这一段
//这一段是新加的,在页面初始化完成之后调用初始化方法
$(document).ready(function () {
$('.combobox').each(function () {
var $combobox = $(this);
$.fn.combobox.call($combobox, $combobox.data());
})
});
Évidemment, le composant est initialisé via le sélecteur de style une fois l'initialisation de la page terminée. En utilisant chacun, s’il existe plusieurs styles .combobox, initialisez-les tour à tour. Appelez la méthode d'appel via $.fn.combobox.call($combobox, $combobox.data()); pour appeler l'initialisation de la combobox. Les deux paramètres de la méthode d'appel correspondent à :
.2. Initialiser via data-* en html
<select id="Search_"
name="Search_province"
class="form-control combobox"
data-url="/Home/GetProvince"
data-param='{"type":"0"}'
data-text-field="Name"
data-value-field="Id">
</select>
Spécifiez les attributs data-*. D'après ce qui précède, nous savons que l'initialisation ici consiste à initialiser le composant via le style selector.combobox, il est donc nécessaire que si vous souhaitez utiliser data-* pour initialiser le composant, vous devez définir un style class="combobox" afin que l'arrière-plan peut obtenir des balises qui doivent être initialisées.
3. Méthode back-end C#
public class HomeController : Controller
{
public List<string> lstProvince = new List<string>() { "北京市", "天津市", "重庆市", "上海市", "河北省", "山西省", "辽宁省", "吉林省", "黑龙江省", "江苏省", "浙江省", "安徽省", "福建省", "江西省", "山东省", "河南省", "湖北省", "湖南省", "广东省", "海南省", "四川省", "贵州省", "云南省", "陕西省", "甘肃省", "青海省", "台湾省", "内蒙古自治区", "广西壮族自治区", "西藏自治区", "宁夏回族自治区", "新疆维吾尔自治区", "香港特别行政区", "澳门特别行政区" };
public JsonResult GetProvince(string type)
{
var lstRes = new List<Province>();
for (var i = 0; i < 10; i++)
{
var oModel = new Province();
oModel.Id = i;
oModel.Name = lstProvince[i];
lstRes.Add(oModel);
}
return Json(lstRes, JsonRequestBehavior.AllowGet);
}
}
public class Province
{
public int Id { get; set; }
public string Name { get; set; }
}
코드를 테스트하는 중이라 별로 할 말이 없습니다.
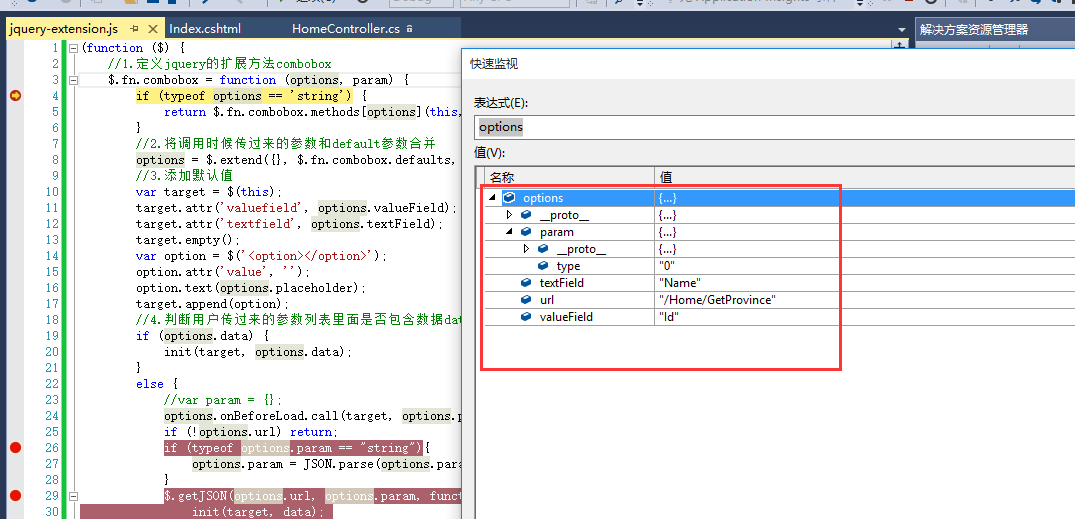
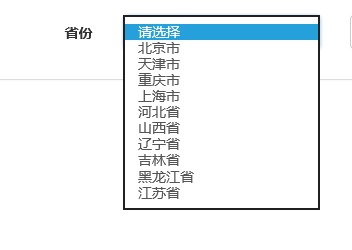
4. 디버깅 효과


결과 얻기

기본적으로 data-*를 통한 컴포넌트 초기화가 완료됩니다.
위에서는 html5 data-* 속성과 결합된 jquery data() 메서드의 사용을 간략하게 보여줍니다. 기본적으로 요구 사항을 충족할 수 있습니다. 태그를 직접 초기화하기 위해 추가 js 코드 줄을 작성할 필요가 없습니다. jquery.js 및 jquery.extension.js 파일을 사용할 때 직접 참조할 수 있습니다. 그러나 HTML5의 기능이므로 브라우저에 대한 특정 요구 사항이 있어야 한다는 것을 알고 있습니다. 물론 이 사용법 함수는 상대적으로 초보적이지만 일부 간단한 구성 요소를 초기화하는 데는 충분합니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.