Magento资源问题上CDN方案研究,magento资源cdn方案_PHP教程
Magento资源问题上CDN方案研究,magento资源cdn方案
通过对Magento的了解,发现Magento的资源文件主要分布在media、js、skin三个文件夹里,media文件夹主要包括了系统自带编辑器WYSIWYG Editor 所有编辑器涉及到的资源(Static Blocks、Pages、Product Intro、Product Images)以及Magento自主生成的媒体资源 (包含了我们允许用户上传文件的文件夹);skin文件夹主要是模板提供的样式、图片、js资源(一般我们对模板再次改造时会改到这个文件夹里的资源);js文件夹包括Magento官方的prototype、varien、scriptaculous、mage等js库以及附属资源(一般我们不会去动这个文件夹),这三个文件夹所包含的全部都是静态资源(图片、js、css、字体、文档等) 也就是我们可以CDN的文件
通过对Magento源码的观察,网站公开方法getBaseUrl AT app/core/Mage/Core/Model/Store.php
<span>public</span> <span>function</span> getBaseUrl(<span>$type</span> = self::URL_TYPE_LINK, <span>$secure</span> = <span>null</span><span>)
{
</span><span>$cacheKey</span> = <span>$type</span> . '/' . (<span>is_null</span>(<span>$secure</span>) ? 'null' : (<span>$secure</span> ? 'true' : 'false'<span>));
</span><span>if</span> (!<span>isset</span>(<span>$this</span>->_baseUrlCache[<span>$cacheKey</span><span>])) {
</span><span>switch</span> (<span>$type</span><span>) {
</span><span>case</span> self::URL_TYPE_WEB:
<span>$secure</span> = <span>is_null</span>(<span>$secure</span>) ? <span>$this</span>->isCurrentlySecure() : (bool)<span>$secure</span><span>;
</span><span>$url</span> = <span>$this</span>->getConfig('web/' . (<span>$secure</span> ? 'secure' : 'unsecure') . '/base_url'<span>);
</span><span>break</span><span>;
</span><span>case</span> self::URL_TYPE_LINK:
<span>$secure</span> = (bool) <span>$secure</span><span>;
</span><span>$url</span> = <span>$this</span>->getConfig('web/' . (<span>$secure</span> ? 'secure' : 'unsecure') . '/base_link_url'<span>);
</span><span>$url</span> = <span>$this</span>->_updatePathUseRewrites(<span>$url</span><span>);
</span><span>$url</span> = <span>$this</span>->_updatePathUseStoreView(<span>$url</span><span>);
</span><span>break</span><span>;
</span><span>case</span> self::URL_TYPE_DIRECT_LINK:
<span>$secure</span> = (bool) <span>$secure</span><span>;
</span><span>$url</span> = <span>$this</span>->getConfig('web/' . (<span>$secure</span> ? 'secure' : 'unsecure') . '/base_link_url'<span>);
</span><span>$url</span> = <span>$this</span>->_updatePathUseRewrites(<span>$url</span><span>);
</span><span>break</span><span>;
</span><span>case</span> self::URL_TYPE_SKIN:
<span>case</span> self::URL_TYPE_JS:
<span>$secure</span> = <span>is_null</span>(<span>$secure</span>) ? <span>$this</span>->isCurrentlySecure() : (bool) <span>$secure</span><span>;
</span><span>$url</span> = <span>$this</span>->getConfig('web/' . (<span>$secure</span> ? 'secure' : 'unsecure') . '/base_' . <span>$type</span> . '_url'<span>);
</span><span>break</span><span>;
</span><span>case</span> self::URL_TYPE_MEDIA:
<span>$url</span> = <span>$this</span>->_updateMediaPathUseRewrites(<span>$secure</span><span>);
</span><span>break</span><span>;
</span><span>default</span>:
<span>throw</span> Mage::<span>exception</span>('Mage_Core', Mage::helper('core')->__('Invalid base url type'<span>));
}
</span><span>if</span> (<span>false</span> !== <span>strpos</span>(<span>$url</span>, '{{base_url}}'<span>)) {
</span><span>$baseUrl</span> = Mage::getConfig()->substDistroServerVars('{{base_url}}'<span>);
</span><span>$url</span> = <span>str_replace</span>('{{base_url}}', <span>$baseUrl</span>, <span>$url</span><span>);
}
</span><span>$this</span>->_baseUrlCache[<span>$cacheKey</span>] = <span>rtrim</span>(<span>$url</span>, '/') . '/'<span>;
}
</span><span>return</span> <span>$this</span>->_baseUrlCache[<span>$cacheKey</span><span>];
}</span>
URL_TYPE_MEDIA的获取方式更复杂些 我们也看看写了什么
<span>protected</span> <span>function</span> _updateMediaPathUseRewrites(<span>$secure</span> = <span>null</span>, <span>$type</span> = self::<span>URL_TYPE_MEDIA)
{
</span><span>$secure</span> = <span>is_null</span>(<span>$secure</span>) ? <span>$this</span>->isCurrentlySecure() : (bool) <span>$secure</span><span>;
</span><span>$secureStringFlag</span> = <span>$secure</span> ? 'secure' : 'unsecure'<span>;
</span><span>$url</span> = <span>$this</span>->getConfig('web/' . <span>$secureStringFlag</span> . '/base_' . <span>$type</span> . '_url'<span>);
</span><span>if</span> (!<span>$this</span>->getConfig(self::<span>XML_PATH_USE_REWRITES)
</span>&& Mage::helper('core/file_storage_database')-><span>checkDbUsage()
) {
</span><span>$urlStart</span> = <span>$this</span>->getConfig('web/' . <span>$secureStringFlag</span> . '/base_url'<span>);
</span><span>$url</span> = <span>str_replace</span>(<span>$urlStart</span>, <span>$urlStart</span> . self::MEDIA_REWRITE_SCRIPT, <span>$url</span><span>);
}
</span><span>return</span> <span>$url</span><span>;
}</span>
我们可以发现所有$type 类型的 始终会从 getConfig(string configPath) 中获得,所获得保存数据库 在后台 configuration -> general Web -> Unsecure & Secure 里可以配置修改。
假设把Magento整站当做CDN源服务器,再把BASE_MEDIA_URL、BASE_SKIN_URL、BASE_JS_URL的值改成CDN的地址,是不是就对Magento的资源进行了CDN处理了呢,于是我就先把本地的机器装上了Magento来测试一番(俗话说实践是检验真理的唯一方法),由于CDN需要域名解析,我们暂时不理会也不去搞CDN,但是我们可以用重定向一个新域名来代表这个CDN,比如 hosts里加两个域名用来测试
<span>127.0</span>.<span>0.1</span><span> magento.yourdomain.com </span><span>127.0</span>.<span>0.1</span> mage-cdn.yourdomain.com
Nginx里把原来magento.yourdomain.com的配置复制一份并删除php解析那一段保证安全。顺便在资源那加入尽可能多的资源类型(以后不够还可以再加)
重启nginx,然后登陆Magento后台 把 BASE_MEDIA_URL、BASE_SKIN_URL、BASE_JS_URL 中原来的 {{base_unsecure_url}} 都改成 http://mage-cdn.yourdomain.com/ 、{{base_secure_url}} 都改成 https://mage-cdn.yourdomain.com/ 然后保存设置 重新刷下Magento缓存 OK 大功告成。
打开http://magento.yourdomain.com/ 试试,诶 假设你用了别的模板,里面加了很多字体,你可能会看到有跨域访问的错误提示:
Font from origin <span>'</span><span>https://mage-cdn.yourdomain.com</span><span>'</span> has been blocked from loading by Cross-Origin Resource Sharing policy: No <span>'</span><span>Access-Control-Allow-Origin</span><span>'</span> header is present on the requested resource. Origin <span>'</span><span>https://magento.yourdomain.com</span><span>'</span> is therefore <span>not</span> allowed access.
他告诉你magento的站点想访问mage-cdn的一些资源但是由于没有Access-Control-Allow-Origin 头,所以我们在nginx配置mage-cdn站点里资源文件访问时统一加上 add_header Access-Control-Allow-Origin https://magento.yourdomain.com. 为什么不用*呢,假如你很大方的想别的网站也能跨域访问你的资源那你就使用*吧,我是建议那里用的绑哪里,呵呵
然后我们在打开Magento站点 进行各种测试 注册 登陆 下单 上传 后台各种编辑 OK 这次我们真的大功告成了。
加下来就是部署CDN了,登陆CDN服务商,直接将源站点设置为你的 magento.yourdomain.com 一般CDN都提供CNAME服务,那么你大方的解析一个cdn.yourdomain.com CNAME给 CDN服务商提供给你的地址 abcd.xxxx.com ,一般CDN服务商也同样提供headers 的添加 你可以为这个CDN添加需要headers,就是我们需要的跨域请求。再就是配置Magento 然后blablabla 最后你想办法让CDN服务商用你的crt证书。OK 这下可以搞定了

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Une plongée approfondie dans les modèles, les données et les frameworks : une revue exhaustive de 54 pages de grands modèles de langage efficaces
Jan 14, 2024 pm 07:48 PM
Une plongée approfondie dans les modèles, les données et les frameworks : une revue exhaustive de 54 pages de grands modèles de langage efficaces
Jan 14, 2024 pm 07:48 PM
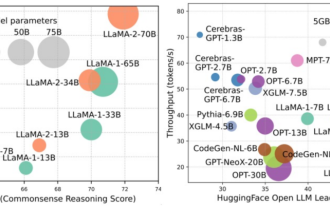
Les modèles linguistiques à grande échelle (LLM) ont démontré des capacités convaincantes dans de nombreuses tâches importantes, notamment la compréhension du langage naturel, la génération de langages et le raisonnement complexe, et ont eu un impact profond sur la société. Cependant, ces capacités exceptionnelles nécessitent des ressources de formation importantes (illustrées dans l’image de gauche) et de longs temps d’inférence (illustrés dans l’image de droite). Les chercheurs doivent donc développer des moyens techniques efficaces pour résoudre leurs problèmes d’efficacité. De plus, comme on peut le voir sur le côté droit de la figure, certains LLM (LanguageModels) efficaces tels que Mistral-7B ont été utilisés avec succès dans la conception et le déploiement de LLM. Ces LLM efficaces peuvent réduire considérablement la mémoire d'inférence tout en conservant une précision similaire à celle du LLaMA1-33B
 Interface de sortie audio numérique sur la carte mère-SPDIF OUT
Jan 14, 2024 pm 04:42 PM
Interface de sortie audio numérique sur la carte mère-SPDIF OUT
Jan 14, 2024 pm 04:42 PM
Séquence des lignes de connexion SPDIFOUT sur la carte mère. Récemment, j'ai rencontré un problème concernant la séquence de câblage des fils. J'ai vérifié en ligne. Certaines informations indiquent que 1, 2 et 4 correspondent à la sortie, au +5 V et à la masse tandis que d'autres informations indiquent que 1, 2 et 4 correspondent à la sortie, à la masse et au +5 V ; La meilleure façon est de consulter le manuel de votre carte mère. Si vous ne trouvez pas le manuel, vous pouvez utiliser un multimètre pour le mesurer. Trouvez d’abord la terre, puis vous pourrez déterminer l’ordre du reste du câblage. Comment connecter le câblage VDG de la carte mère Lors de la connexion du câblage VDG de la carte mère, vous devez brancher une extrémité du câble VGA dans l'interface VGA du moniteur et l'autre extrémité dans l'interface VGA de la carte graphique de l'ordinateur. Attention à ne pas le brancher sur le port VGA de la carte mère. Une fois connecté, vous pouvez
 Comment trouver des ressources sur 115 disques réseau
Feb 23, 2024 pm 05:10 PM
Comment trouver des ressources sur 115 disques réseau
Feb 23, 2024 pm 05:10 PM
Il y aura beaucoup de ressources sur le disque réseau 115, alors comment trouver des ressources ? Les utilisateurs peuvent rechercher les ressources dont ils ont besoin dans le logiciel, puis accéder à l'interface de téléchargement, puis choisir de les enregistrer sur le disque réseau. Cette introduction à la méthode de recherche de ressources sur 115 disques réseau peut vous indiquer le contenu spécifique. Ce qui suit est une introduction détaillée, venez y jeter un œil. Comment trouver des ressources sur le disque réseau 115 ? Réponse : Recherchez le contenu dans le logiciel, puis cliquez pour enregistrer sur le disque réseau. Introduction détaillée : 1. Entrez d'abord les ressources souhaitées dans l'application. 2. Cliquez ensuite sur le lien mot-clé qui apparaît. 3. Entrez ensuite dans l'interface de téléchargement. 4. Cliquez sur Enregistrer sur le disque réseau à l'intérieur.
 Problèmes d'évaluation de l'effet de clustering dans les algorithmes de clustering
Oct 10, 2023 pm 01:12 PM
Problèmes d'évaluation de l'effet de clustering dans les algorithmes de clustering
Oct 10, 2023 pm 01:12 PM
Le problème d'évaluation de l'effet de clustering dans l'algorithme de clustering nécessite des exemples de code spécifiques. Le clustering est une méthode d'apprentissage non supervisée qui regroupe des échantillons similaires dans une seule catégorie en regroupant les données. Dans les algorithmes de clustering, la manière d’évaluer l’effet du clustering est une question importante. Cet article présentera plusieurs indicateurs d'évaluation de l'effet de clustering couramment utilisés et donnera des exemples de code correspondants. 1. Indice d'évaluation de l'effet de clustering Coefficient Silhouette Le coefficient Silhouette évalue l'effet de clustering en calculant la proximité de l'échantillon et le degré de séparation des autres clusters.
 Adaptateur I2V de la communauté SD : aucune configuration requise, plug and play, parfaitement compatible avec le plug-in vidéo Tusheng
Jan 15, 2024 pm 07:48 PM
Adaptateur I2V de la communauté SD : aucune configuration requise, plug and play, parfaitement compatible avec le plug-in vidéo Tusheng
Jan 15, 2024 pm 07:48 PM
La tâche de génération d'image en vidéo (I2V) est un défi dans le domaine de la vision par ordinateur qui vise à convertir des images statiques en vidéos dynamiques. La difficulté de cette tâche est d'extraire et de générer des informations dynamiques dans la dimension temporelle à partir d'une seule image tout en conservant l'authenticité et la cohérence visuelle du contenu de l'image. Les méthodes I2V existantes nécessitent souvent des architectures de modèles complexes et de grandes quantités de données de formation pour atteindre cet objectif. Récemment, un nouveau résultat de recherche « I2V-Adapter : AGeneralImage-to-VideoAdapter for VideoDiffusionModels » dirigé par Kuaishou a été publié. Cette recherche introduit une méthode innovante de conversion image-vidéo et propose un module adaptateur léger, c'est-à-dire
 Pourquoi Han Xiaoquan n'avait-il soudainement plus de ressources ?
Feb 24, 2024 pm 03:22 PM
Pourquoi Han Xiaoquan n'avait-il soudainement plus de ressources ?
Feb 24, 2024 pm 03:22 PM
Han Xiaoquan est un logiciel qui peut regarder de nombreux drames coréens, alors pourquoi n'y a-t-il soudainement aucune ressource ? Ce logiciel peut ne pas disposer de ressources en raison de problèmes de réseau, de problèmes de version ou de problèmes de droits d'auteur. Cet article sur la raison pour laquelle Han Xiaoquan n'a soudainement plus de ressources peut vous indiquer le contenu spécifique. Ce qui suit est une introduction détaillée, venez y jeter un œil. Pourquoi Han Xiaoquan n'a-t-il soudainement plus eu de ressources ? Réponse : En raison de problèmes de réseau, de problèmes de version et de problèmes de droits d'auteur, introduction détaillée : 1. Solution aux problèmes de réseau : vous pouvez choisir un autre réseau, puis vous reconnecter au logiciel pour essayer. . 2. Solution aux problèmes de version : les utilisateurs peuvent télécharger la dernière version de ce logiciel sur le site officiel. 3. Solutions aux problèmes de droits d'auteur : certains drames coréens sont retirés des étagères en raison de problèmes de droits d'auteur. Vous pouvez choisir d'autres drames coréens à regarder.
 Apprenez à diagnostiquer les problèmes courants de l'iPhone
Dec 03, 2023 am 08:15 AM
Apprenez à diagnostiquer les problèmes courants de l'iPhone
Dec 03, 2023 am 08:15 AM
Connu pour ses performances puissantes et ses fonctionnalités polyvalentes, l’iPhone n’est pas à l’abri de contretemps ou de difficultés techniques occasionnelles, un trait commun aux appareils électroniques complexes. Rencontrer des problèmes avec votre iPhone peut être frustrant, mais aucune alarme n'est généralement nécessaire. Dans ce guide complet, nous visons à démystifier certains des défis les plus fréquemment rencontrés associés à l’utilisation de l’iPhone. Notre approche étape par étape est conçue pour vous aider à résoudre ces problèmes courants, en vous proposant des solutions pratiques et des conseils de dépannage pour remettre votre équipement en parfait état de fonctionnement. Que vous soyez confronté à un problème ou à un problème plus complexe, cet article peut vous aider à les résoudre efficacement. Conseils de dépannage généraux Avant de passer aux étapes de dépannage spécifiques, voici quelques conseils utiles
 Comment résoudre le problème selon lequel jQuery ne peut pas obtenir la valeur de l'élément de formulaire
Feb 19, 2024 pm 02:01 PM
Comment résoudre le problème selon lequel jQuery ne peut pas obtenir la valeur de l'élément de formulaire
Feb 19, 2024 pm 02:01 PM
Pour résoudre le problème selon lequel jQuery.val() ne peut pas être utilisé, des exemples de code spécifiques sont requis. Pour les développeurs front-end, l'utilisation de jQuery est l'une des opérations courantes. Parmi eux, utiliser la méthode .val() pour obtenir ou définir la valeur d'un élément de formulaire est une opération très courante. Cependant, dans certains cas précis, le problème de ne pas pouvoir utiliser la méthode .val() peut se poser. Cet article présentera quelques situations et solutions courantes, et fournira des exemples de code spécifiques. Description du problème Lorsque vous utilisez jQuery pour développer des pages frontales, vous rencontrerez parfois






