 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la façon d'utiliser les compétences control_javascript de l'arborescence Bootstrap
Explication détaillée de la façon d'utiliser les compétences control_javascript de l'arborescence Bootstrap
Explication détaillée de la façon d'utiliser les compétences control_javascript de l'arborescence Bootstrap
1. Contrôle de l'arborescence JQuery
Le contrôle d'arbre Jquery est un contrôle très léger basé sur le bootstrap JQuery, entièrement écrit à la main avec js et styles. Son ombre peut être vue à de nombreux endroits sur Internet. Il a des fonctions simples et une bonne expérience utilisateur. Il est plus pratique d'afficher quelques relations hiérarchiques simples, mais il n'est pas facile d'ajouter, de supprimer ou de modifier des nœuds. Si vous devez le faire, vous devrez peut-être l'encapsuler vous-même.
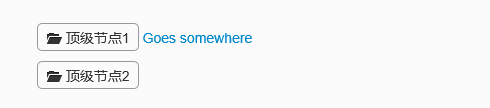
1.Premier aperçu
Tout réduire

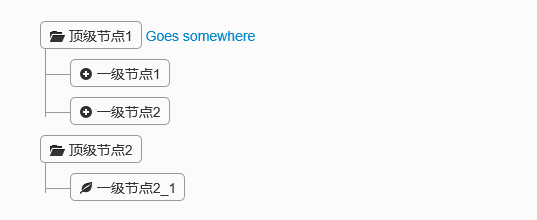
Agrandissez un niveau

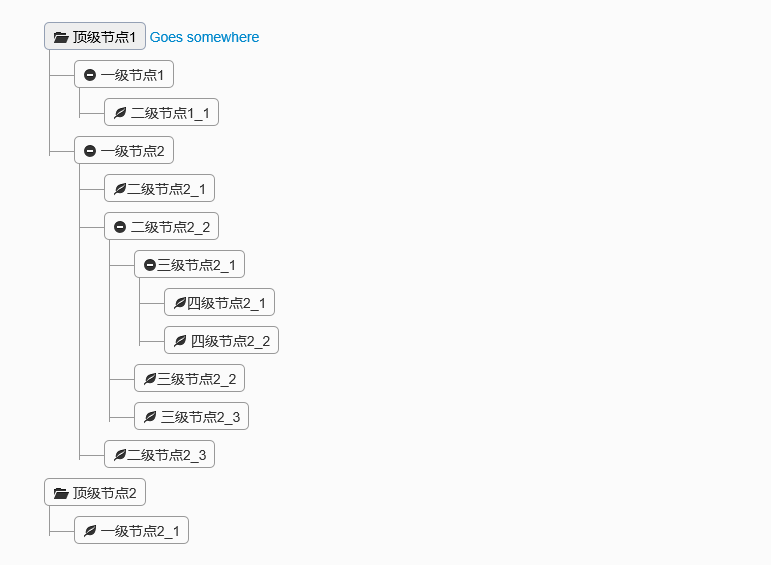
Développer tout

2. Exemple de code
Ce contrôle est également très simple à mettre en œuvre, il vous suffit de référencer les composants jQuery et bootstrap.
<link href="~/Content/Tree1/css/bootstrap.min.css" rel="stylesheet" />
<link href="~/Content/Tree1/css/style.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(function(){
$('.tree li:has(ul)').addClass('parent_li').find(' > span').attr('title', 'Collapse this branch');
$('.tree li.parent_li > span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', 'Expand this branch').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title', 'Collapse this branch').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
e.stopPropagation();
});
});
</script>
<div class="tree well">
<ul>
<li>
<span><i class="icon-folder-open"></i> 顶级节点1</span> <a href="">Goes somewhere</a>
<ul>
<li>
<span><i class="icon-minus-sign"></i> 一级节点1</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i> 二级节点1_1</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-minus-sign"></i> 一级节点2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i>二级节点2_1</span> <a href=""></a>
</li>
<li>
<span><i class="icon-minus-sign"></i> 二级节点2_2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-minus-sign"></i>三级节点2_1</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i>四级节点2_1</span> <a href=""></a>
</li>
<li>
<span><i class="icon-leaf"></i> 四级节点2_2</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-leaf"></i>三级节点2_2</span> <a href=""></a>
</li>
<li>
<span><i class="icon-leaf"></i> 三级节点2_3</span> <a href=""></a>
</li>
</ul>
</li>
<li>
<span><i class="icon-leaf"></i>二级节点2_3</span> <a href=""></a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<span><i class="icon-folder-open"></i> 顶级节点2</span> <a href=""></a>
<ul>
<li>
<span><i class="icon-leaf"></i> 一级节点2_1</span> <a href=""></a>
</li>
</ul>
</li>
</ul>
</div>
这些代码都是直接从网上down下来的,节点上面的图标可以通过样式修改,图标样式也是基于bootstrap的。如果需要动态添加节点,可以自己封装组件去拼html,实现起来应该也比较简单。由以上可知此组件的轻量级,如果你需要对节点作增删改或者选择等操作,不要急,下面的控件可能比较适用。
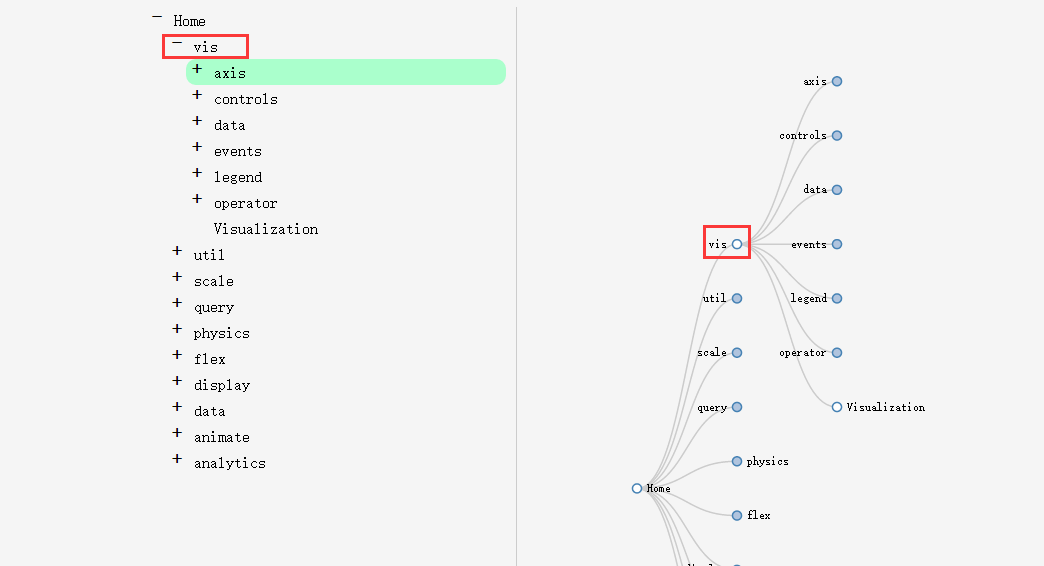
二、文件树编辑插件Treed
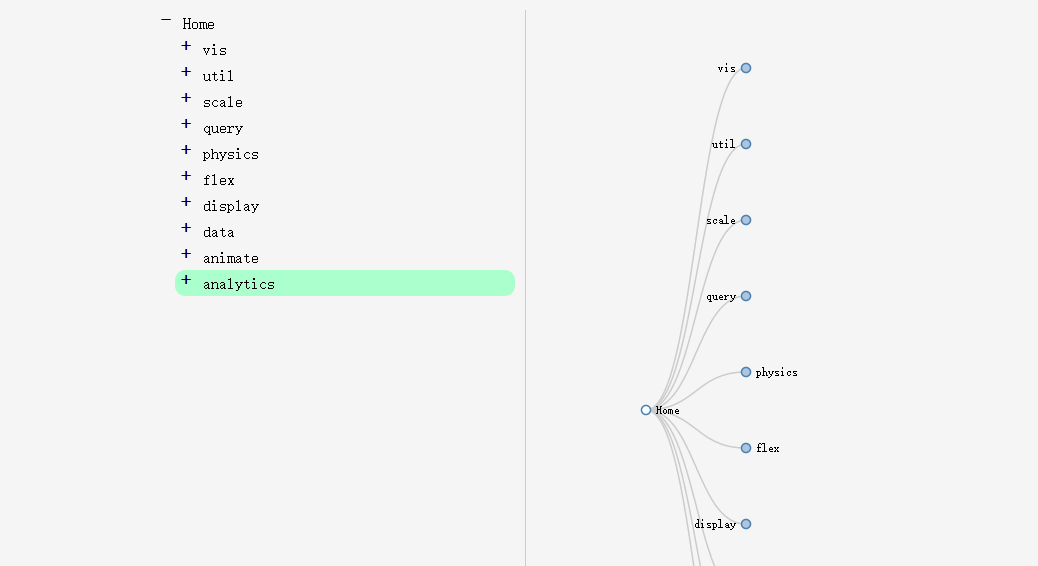
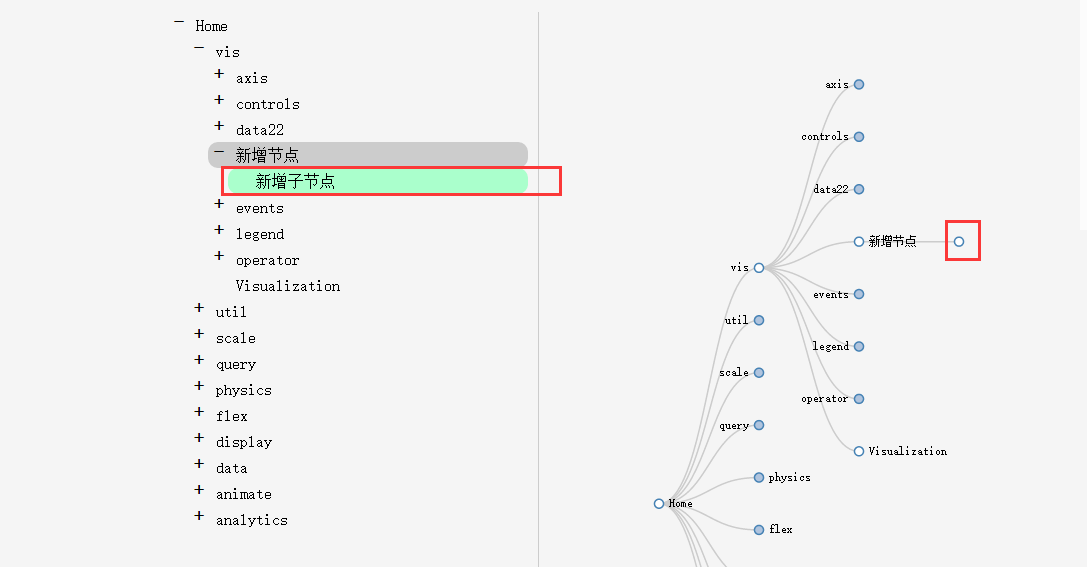
这个组件是从网上找到的,最初演示,组内成员一致觉得效果很赞。因为它通过树形展示,方便的提供了节点的增删改。节点的伸缩效果也比较好。好了来看看。
1、初见Treed
默认展开一级

点击左边的“+”号和右边的节点都会去展开子节点

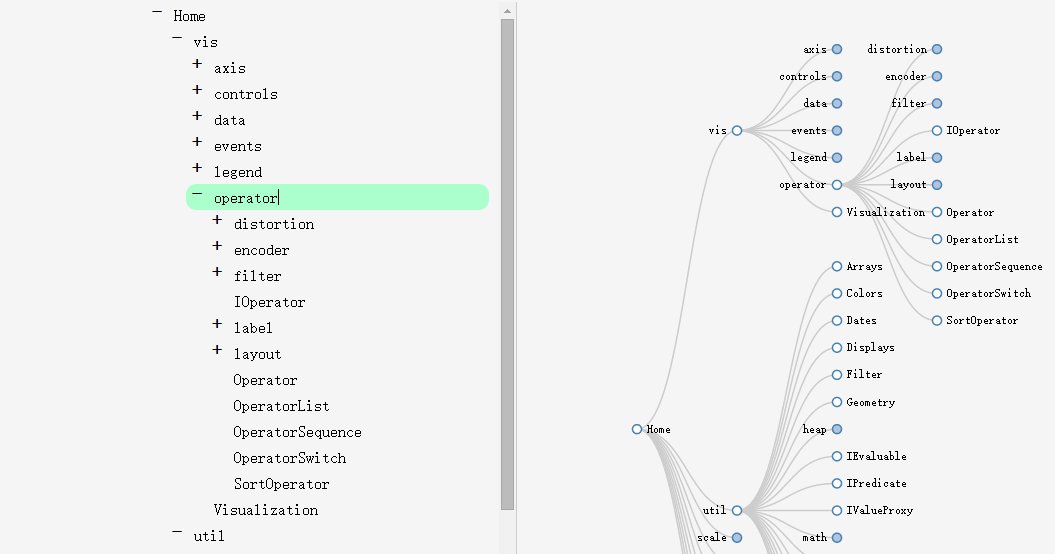
多级展开

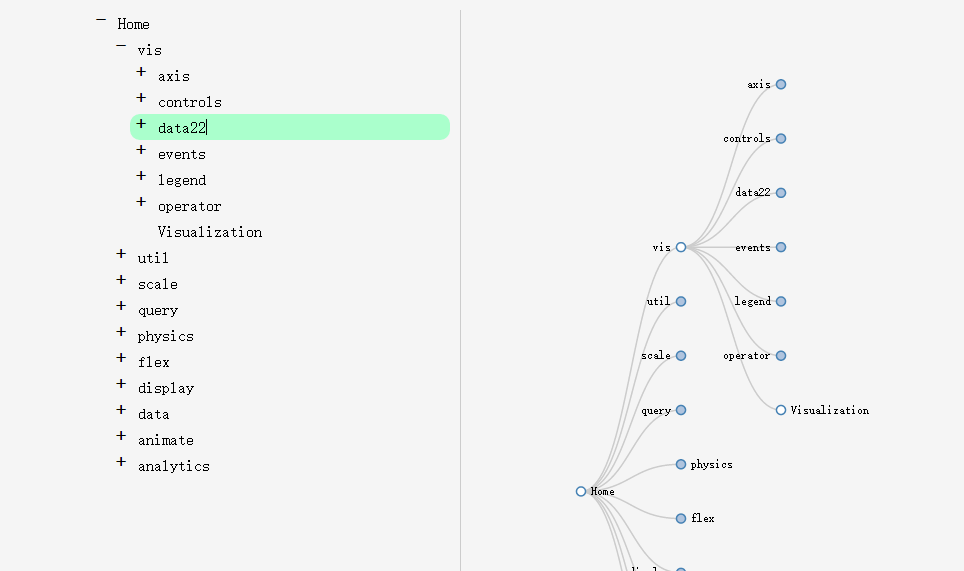
在左边可以编辑节点名称

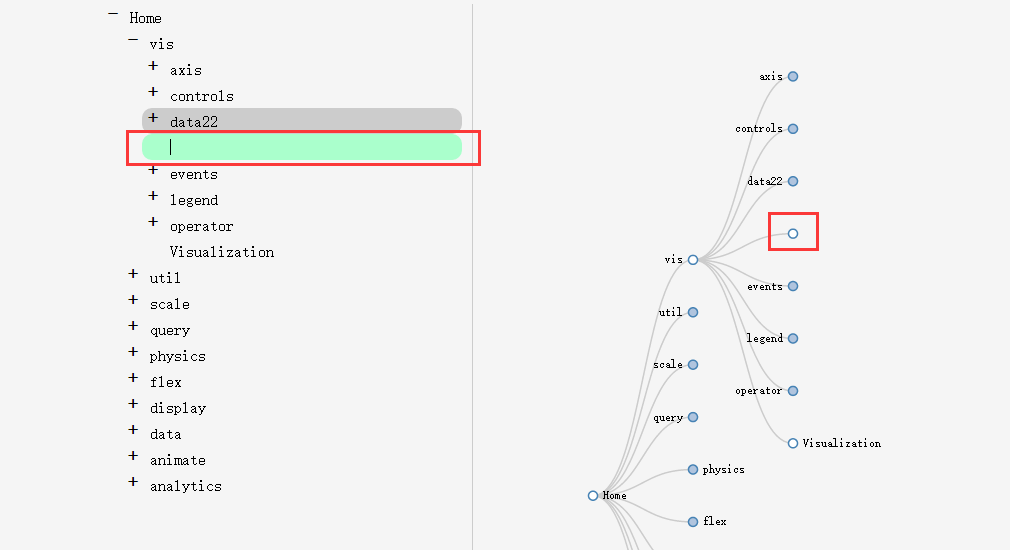
按Enter键换行新增兄弟节点,同样删除换行就可以删除节点。

按Enter键后再按下Tab键可以新增子节点

很强大有木有。审核元素可知它使用的是html5的svg标签来实现的,所以对浏览器有一定的要求。
三、通用树形控件——zTree
ztree是一个传统的树形组件,其强大的功能决定他在树形控件界的地位。不管是树形展示,还是编辑,又或者是节点单选和多选,它都提供了强大的功能API。但是,由于它界面效果不太好看,所以很多公司使用它的时候都会有一定的犹豫。所幸,至从出了扁平化风格后,ztree也做了一定的美化,比如它的Metro风格的组件和bootstrap风格就非常相像。今天就来结合Metro风格的ztree来介绍下这个组件的一些用法。
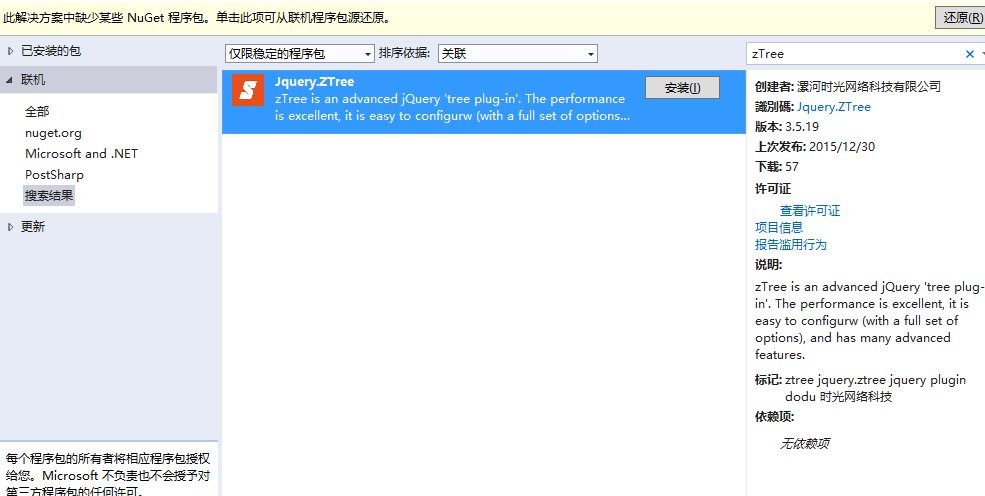
1、组件使用
此组件可直接通过Nuget去添加。

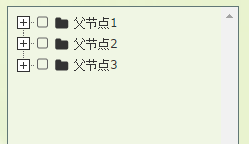
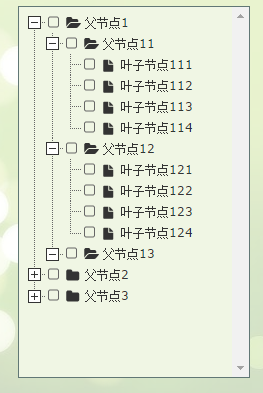
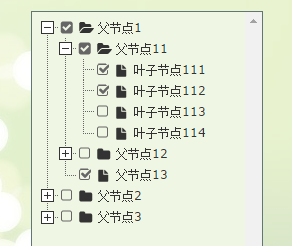
2、组件效果
节点全部收起

节点展开

节点选中,当然如果需要可以变成单选。

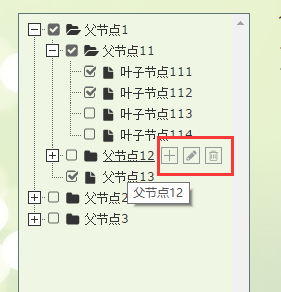
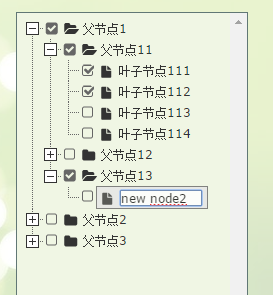
可以增删改节点


点击文本框出现树

3、代码示例
3.1 直接在界面显示文本框
需要引用的js和css文件
<script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <script src="~/Scripts/jquery.ztree.all-3.5.js"></script> <link href="~/Content/zTree.theme.metro.css" rel="stylesheet" />
页面html
<div id="menuContent" class="menuContent" style="width:95%;border:1px solid rgb(170,170,170);z-index:10;">
<ul id="treeDemo" class="ztree" style="margin-top:0; width:100%; height:auto;"></ul>
</div>
Js初始化
var setting = {
view: {
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom,
selectedMulti: false
},
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
edit: {
enable: false
}
};
var zNodes = [
{ id: 1, pId: 0, name: "父节点1", open: true },
{ id: 11, pId: 1, name: "父节点11" },
{ id: 111, pId: 11, name: "叶子节点111" },
{ id: 112, pId: 11, name: "叶子节点112" },
{ id: 113, pId: 11, name: "叶子节点113" },
{ id: 114, pId: 11, name: "叶子节点114" },
{ id: 12, pId: 1, name: "父节点12" },
{ id: 121, pId: 12, name: "叶子节点121" },
{ id: 122, pId: 12, name: "叶子节点122" },
{ id: 123, pId: 12, name: "叶子节点123" },
{ id: 124, pId: 12, name: "叶子节点124" },
{ id: 13, pId: 1, name: "父节点13", isParent: true },
{ id: 2, pId: 0, name: "父节点2" },
{ id: 21, pId: 2, name: "父节点21", open: true },
{ id: 211, pId: 21, name: "叶子节点211" },
{ id: 212, pId: 21, name: "叶子节点212" },
{ id: 213, pId: 21, name: "叶子节点213" },
{ id: 214, pId: 21, name: "叶子节点214" },
{ id: 22, pId: 2, name: "父节点22" },
{ id: 221, pId: 22, name: "叶子节点221" },
{ id: 222, pId: 22, name: "叶子节点222" },
{ id: 223, pId: 22, name: "叶子节点223" },
{ id: 224, pId: 22, name: "叶子节点224" },
{ id: 23, pId: 2, name: "父节点23" },
{ id: 231, pId: 23, name: "叶子节点231" },
{ id: 232, pId: 23, name: "叶子节点232" },
{ id: 233, pId: 23, name: "叶子节点233" },
{ id: 234, pId: 23, name: "叶子节点234" },
{ id: 3, pId: 0, name: "父节点3", isParent: true }
];
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
function addHoverDom(treeId, treeNode) {
var sObj = $("#" + treeNode.tId + "_span");
if (treeNode.editNameFlag || $("#addBtn_" + treeNode.tId).length > 0) return;
var addStr = "<span class='button add' id='addBtn_" + treeNode.tId
+ "' title='add node' onfocus='this.blur();'></span>";
sObj.after(addStr);
var btn = $("#addBtn_" + treeNode.tId);
if (btn) btn.bind("click", function () {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.addNodes(treeNode, { id: (100 + newCount), pId: treeNode.id, name: "new node" + (newCount++) });
return false;
});
};
function removeHoverDom(treeId, treeNode) {
$("#addBtn_" + treeNode.tId).unbind().remove();
};
3.2 默认隐藏,触发某个事件的时候出现树。这种场景在项目里面非常常见,一般用于选择树节点。所以博主把这个也单独拿出来说下吧。
div默认是隐藏的。
<input type="text" class="form-control" id="txt_ztree" placeholder="点击文本框出现ztree" onclick="showMenu()" />
<div id="menuContent2" class="menuContent" style="display:none;position: absolute;width:95%;border:1px solid rgb(170,170,170);z-index:10;">
<ul id="treeDemo2" class="ztree" style="margin-top:0; width:160px; height:auto;"></ul>
</div>
在js里面初始化树以及注册showMenu()方法
var setting2 = {
check: {
enable: true,
chkStyle: "radio",
radioType: "all"
},
view: {
dblClickExpand: false
},
data: {
simpleData: {
enable: true
}
},
callback: {
onClick: onClickNode,
onCheck: onCheck
}
};
var zNodes = [
{ id: 1, pId: 0, name: "父节点1", open: true },
{ id: 11, pId: 1, name: "父节点11" },
{ id: 111, pId: 11, name: "叶子节点111" },
{ id: 112, pId: 11, name: "叶子节点112" },
{ id: 113, pId: 11, name: "叶子节点113" },
{ id: 114, pId: 11, name: "叶子节点114" },
{ id: 12, pId: 1, name: "父节点12" },
{ id: 121, pId: 12, name: "叶子节点121" },
{ id: 122, pId: 12, name: "叶子节点122" },
{ id: 123, pId: 12, name: "叶子节点123" },
{ id: 124, pId: 12, name: "叶子节点124" },
{ id: 13, pId: 1, name: "父节点13", isParent: true },
{ id: 2, pId: 0, name: "父节点2" },
{ id: 21, pId: 2, name: "父节点21", open: true },
{ id: 211, pId: 21, name: "叶子节点211" },
{ id: 212, pId: 21, name: "叶子节点212" },
{ id: 213, pId: 21, name: "叶子节点213" },
{ id: 214, pId: 21, name: "叶子节点214" },
{ id: 22, pId: 2, name: "父节点22" },
{ id: 221, pId: 22, name: "叶子节点221" },
{ id: 222, pId: 22, name: "叶子节点222" },
{ id: 223, pId: 22, name: "叶子节点223" },
{ id: 224, pId: 22, name: "叶子节点224" },
{ id: 23, pId: 2, name: "父节点23" },
{ id: 231, pId: 23, name: "叶子节点231" },
{ id: 232, pId: 23, name: "叶子节点232" },
{ id: 233, pId: 23, name: "叶子节点233" },
{ id: 234, pId: 23, name: "叶子节点234" },
{ id: 3, pId: 0, name: "父节点3", isParent: true }
];
//初始化
$(document).ready(function () {
$.fn.zTree.init($("#treeDemo2"), setting2, zNodes);
});
//显示菜单
function showMenu() {
$("#menuContent2").css({ left: "15px", top: "34px" }).slideDown("fast");
$("body").bind("mousedown", onBodyDown);
}
//隐藏菜单
function hideMenu() {
$("#menuContent2").fadeOut("fast");
$("body").unbind("mousedown", onBodyDown);
}
function onBodyDown(event) {
if (!(event.target.id == "menuBtn" || event.target.id == "menuContent2" || event.target.id == "txt_ztree" || $(event.target).parents("#menuContent2").length > 0)) {
hideMenu();
}
}
//节点点击事件
function onClickNode(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
zTree.checkNode(treeNode, !treeNode.checked, null, true);
return false;
}
//节点选择事件
function onCheck(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
nodes = zTree.getCheckedNodes(true),
v = "";
var parentid = "";
var parentlevel = "";
for (var i = 0, l = nodes.length; i < l; i++) {
v += nodes[i].name + ",";
parentid += nodes[i].id + ",";
parentlevel += nodes[i].menu_level + ",";
}
if (v.length > 0) {
v = v.substring(0, v.length - 1);
parentid = parentid.substring(0, parentid.length - 1);
parentlevel = parentlevel.substring(0, parentlevel.length - 1);
}
else {
return;
}
hideMenu();
}
由于以上都是静态数据,如果需要从后台取数据动态加载树节点,可以去后台构造zNodes这种结构的数组即可。
以上三种树形组件,各有千秋,可以根据需求选用不同的组件,希望本文所述对大家学习树形控件有所帮助。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment introduire le bootstrap dans Eclipse
Apr 05, 2024 am 02:30 AM
Comment introduire le bootstrap dans Eclipse
Apr 05, 2024 am 02:30 AM
Introduisez Bootstrap dans Eclipse en cinq étapes : Téléchargez le fichier Bootstrap et décompressez-le. Importez le dossier Bootstrap dans le projet. Ajoutez une dépendance Bootstrap. Chargez Bootstrap CSS et JS dans des fichiers HTML. Commencez à utiliser Bootstrap pour améliorer votre interface utilisateur.
 Comment lire les résultats du test d'effet de médiation bootstrap dans stata
Apr 05, 2024 am 01:48 AM
Comment lire les résultats du test d'effet de médiation bootstrap dans stata
Apr 05, 2024 am 01:48 AM
Étapes d'interprétation du test d'effet de médiation Bootstrap dans Stata : Vérifier le signe du coefficient : Déterminer le sens positif ou négatif de l'effet de médiation. Valeur p du test : inférieure à 0,05 indique que l'effet médiateur est significatif. Vérifiez l'intervalle de confiance : ne pas contenir de zéro indique que l'effet de médiation est significatif. La comparaison de la valeur p médiane : inférieure à 0,05 confirme en outre l’importance de l’effet de médiation.
 750 000 rounds de bataille en tête-à-tête entre grands modèles, GPT-4 a remporté le championnat et Llama 3 s'est classé cinquième
Apr 23, 2024 pm 03:28 PM
750 000 rounds de bataille en tête-à-tête entre grands modèles, GPT-4 a remporté le championnat et Llama 3 s'est classé cinquième
Apr 23, 2024 pm 03:28 PM
Concernant Llama3, de nouveaux résultats de tests ont été publiés - la grande communauté d'évaluation de modèles LMSYS a publié une liste de classement des grands modèles, Llama3 s'est classé cinquième et à égalité pour la première place avec GPT-4 dans la catégorie anglaise. Le tableau est différent des autres benchmarks. Cette liste est basée sur des batailles individuelles entre modèles, et les évaluateurs de tout le réseau font leurs propres propositions et scores. Au final, Llama3 s'est classé cinquième sur la liste, suivi de trois versions différentes de GPT-4 et Claude3 Super Cup Opus. Dans la liste simple anglaise, Llama3 a dépassé Claude et est à égalité avec GPT-4. Concernant ce résultat, LeCun, scientifique en chef de Meta, était très heureux et a transmis le tweet et
 Comment introduire une idée dans bootstrap
Apr 05, 2024 am 02:33 AM
Comment introduire une idée dans bootstrap
Apr 05, 2024 am 02:33 AM
Étapes pour introduire Bootstrap dans IntelliJ IDEA : Créez un nouveau projet et sélectionnez « Application Web ». Ajoutez la dépendance Maven "Bootstrap". Créez un fichier HTML et ajoutez des références Bootstrap. Remplacez par le chemin réel du fichier CSS Bootstrap. Exécutez le fichier HTML pour utiliser les styles Bootstrap. Astuce : Vous pouvez utiliser un CDN pour importer Bootstrap ou personnaliser des modèles de fichiers HTML.
 Comment utiliser bootstrap pour tester l'effet de la médiation
Apr 05, 2024 am 03:57 AM
Comment utiliser bootstrap pour tester l'effet de la médiation
Apr 05, 2024 am 03:57 AM
Le test Bootstrap utilise la technologie de rééchantillonnage pour évaluer la fiabilité du test statistique et est utilisé pour prouver la signification de l'effet de médiation : premièrement, calculer l'intervalle de confiance de l'effet direct, de l'effet indirect et de l'effet de médiation, deuxièmement, calculer la signification de l'effet de médiation ; type de médiation selon la méthode de Baron et Kenny ou Sobel et enfin estimer l'intervalle de confiance pour l'effet indirect naturel.
 Comment lire les résultats du test de médiation bootstrap
Apr 05, 2024 am 03:30 AM
Comment lire les résultats du test de médiation bootstrap
Apr 05, 2024 am 03:30 AM
Le test de médiation Bootstrap évalue l'effet de médiation en rééchantillonnant les données plusieurs fois : Intervalle de confiance de l'effet indirect : indique la plage estimée de l'effet de médiation. Si l'intervalle ne contient pas zéro, l'effet est significatif. Valeur p : évalue la probabilité que l'intervalle de confiance ne contienne pas zéro, les valeurs inférieures à 0,05 indiquant une valeur significative. Taille de l'échantillon : nombre d'échantillons de données utilisés pour l'analyse. Temps de sous-échantillonnage bootstrap : le nombre d'échantillonnages répétés (500 à 2 000 fois). Si l'intervalle de confiance ne contient pas zéro et que la valeur p est inférieure à 0,05, l'effet de médiation est significatif, indiquant que la variable médiatrice explique la relation entre les variables indépendantes et dépendantes.
 Quelle est la différence entre bootstrap et springboot
Apr 05, 2024 am 04:00 AM
Quelle est la différence entre bootstrap et springboot
Apr 05, 2024 am 04:00 AM
La principale différence entre Bootstrap et Spring Boot est que Bootstrap est un framework CSS léger pour le style de sites Web, tandis que Spring Boot est un framework backend puissant et prêt à l'emploi pour le développement d'applications Web Java. Bootstrap est basé sur CSS et HTML, tandis que Spring Boot est basé sur Java et le framework Spring. Bootstrap se concentre sur la création de l'apparence et de la convivialité d'un site Web, tandis que Spring Boot se concentre sur les fonctionnalités back-end. Spring Boot peut être intégré à Bootstrap pour créer des applications entièrement fonctionnelles et esthétiques.
 Comment exporter les résultats de la commande stata de l'effet de médiation du test d'amorçage
Apr 05, 2024 am 03:39 AM
Comment exporter les résultats de la commande stata de l'effet de médiation du test d'amorçage
Apr 05, 2024 am 03:39 AM
Exporter les résultats du test d'effet de médiation Bootstrap dans Stata : Sauvegarder les résultats : bootstrap post Créer une liste de variables : vars locales : coef se ci Exporter les résultats (CSV) : exporter les résultats délimités.csv, varlist(`vars') remplacer la virgule nolabel





