
Il y a deux jours, un utilisateur de 2048 Game a signalé qu'il ne pouvait pas jouer au jeu après l'avoir ouvert. Il n'y avait qu'un seul panneau de jeu, les numéros ne pouvaient pas être initialisés et ils ne pouvaient pas être déplacés. et iOS 5.1. J'ai essayé d'ouvrir Safari depuis WeChat, mais cela n'a toujours pas fonctionné. Étant donné que le jeu utilise de nombreuses fonctionnalités HTML5, on estime approximativement que cela est dû à des erreurs JS. Mais comment capturer de telles informations ? Bien sûr, il s'agit de la légendaire fenêtre d'erreur.
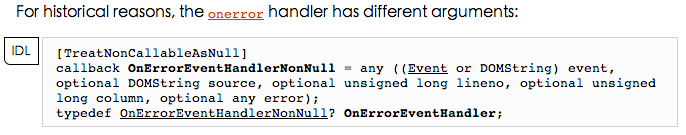
Trouvez l'introduction du corps de la méthode sur window.onerror du W3C :

Cela signifie essentiellement que pour la méthode window.onerror, nous pouvons l'écrire comme :
/**
* @param {String} errorMessage 错误信息
* @param {String} scriptURI 出错的文件
* @param {Long} lineNumber 出错代码的行号
* @param {Long} columnNumber 出错代码的列号
* @param {Object} errorObj 错误的详细信息,Anything
*/
window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) {
// TODO
}Cependant, vous devez faire attention aux problèmes de compatibilité lors de l'utilisation. Tous les navigateurs n'ont pas tous les paramètres dans la liste des paramètres. Chrome et autres sont les leaders dans les projets de normes de navigateur, alors utilisez simplement ces paramètres !
Vous pouvez donc écrire une petite démo pour l'essayer :
<!DOCTYPE html>
<html>
<head>
<title>Js错误捕获</title>
<script type="text/javascript">
/**
* @param {String} errorMessage 错误信息
* @param {String} scriptURI 出错的文件
* @param {Long} lineNumber 出错代码的行号
* @param {Long} columnNumber 出错代码的列号
* @param {Object} errorObj 错误的详细信息,Anything
*/
window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) {
console.log("错误信息:" , errorMessage);
console.log("出错文件:" , scriptURI);
console.log("出错行号:" , lineNumber);
console.log("出错列号:" , columnNumber);
console.log("错误详情:" , errorObj);
}
</script>
</head>
<body>
<script type="text/javascript" src="error.js"></script>
</body>
</html>Pour le contenu du fichier error.js, écrivez simplement ceci :
throw new Error("Une erreur s'est produite!"
);
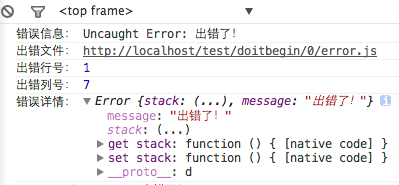
Après avoir exécuté le navigateur, ouvrez la console et elle ressemblera essentiellement à ceci :

Ainsi, ces données peuvent être rapportées.
Bien sûr, le fichier error.js ci-dessus se trouve sous le même nom de domaine que la page HTML. Que se passera-t-il si error.js ne se trouve pas sous le même domaine ? Changeons la référence en error.js :
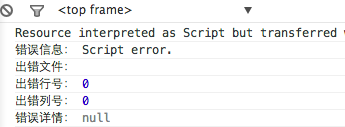
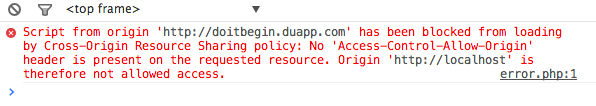
Ouvrez à nouveau la console, et ce que nous voyons est ceci :

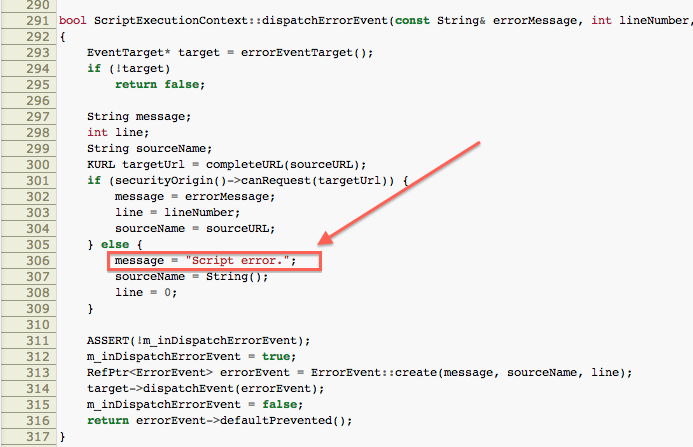
C'est l'équivalent de la méthode window.onerror ne capturant qu'un seul message d'erreur, et c'est une chaîne fixe, qui n'a pas de valeur de référence. Après avoir vérifié quelques informations (Code source du Webkit), j'ai découvert que là où le navigateur implémente le chargement des ressources de script, la même politique d'origine est jugée. S'il s'agit d'une ressource non originale, le message d'erreur est écrit comme ". Erreur de script » :

Actualisez la page. À ce moment, vous pouvez voir le résultat dans la console comme ceci :

<?php
header('Access-Control-Allow-Origin:*');
header('Content-type:text/javascript');
?>
throw new Error('出错了');

1. Ajoutez l'attribut crossorigin du script
2. Configurez le serveur et définissez la réponse de la ressource statique Javascript sur Access-Control-Allow-Origin
 Comment générer un fichier bin en utilisant mdk
Comment générer un fichier bin en utilisant mdk
 Quels sont les logiciels pour apprendre python ?
Quels sont les logiciels pour apprendre python ?
 utilisation du stockage local
utilisation du stockage local
 Activer le numéro qq
Activer le numéro qq
 Comment implémenter la technologie de conteneur Docker en Java
Comment implémenter la technologie de conteneur Docker en Java
 Méthodes de défense contre les attaques du serveur
Méthodes de défense contre les attaques du serveur
 Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée
Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée
 Qu'est-ce que la monnaie numérique
Qu'est-ce que la monnaie numérique