 interface Web
interface Web
 js tutoriel
js tutoriel
 Implémentation de la messagerie nodemailer basée sur Node.js_node.js
Implémentation de la messagerie nodemailer basée sur Node.js_node.js
Implémentation de la messagerie nodemailer basée sur Node.js_node.js
Nodemailer est un composant d'envoi d'e-mails Node.js simple et facile à utiliser. Les opérations spécifiques sont les suivantes
1. Installer nodemailer
npm install nodemailer --save
2. Caractéristiques
Les principales fonctionnalités de Nodemailer incluent :
- Prend en charge l'encodage Unicode
- Environnement système Windows de support
- Prend en charge le contenu HTML et le contenu texte normal
- Supporter les pièces jointes (transférer des pièces jointes volumineuses)
- Prend en charge l'intégration d'images dans le contenu HTML
- Prend en charge l'envoi d'e-mails sécurisé SSL/STARTTLS
- Prend en charge les méthodes de transport intégrées et les méthodes de transport implémentées par d'autres plug-ins
- Prend en charge les plug-ins personnalisés pour traiter les messages
- Prise en charge de la vérification de connexion XOAUTH2
Les fonctionnalités fonctionnelles ci-dessus ont couvert la plupart des besoins en matière d'envoi d'e-mails. Ensuite, commençons à écrire le programme.
3. Exemple simple
Ceci est un exemple complet pour envoyer un e-mail avec du texte clair et un corps HTML
var nodemailer = require('nodemailer');
// create reusable transporter object using the default SMTP transport
var transporter = nodemailer.createTransport('smtps://user%40gmail.com:pass@smtp.gmail.com');
// setup e-mail data with unicode symbols
var mailOptions = {
from: 'Fred Foo 👥 <foo@blurdybloop.com>', // sender address
to: 'bar@blurdybloop.com, baz@blurdybloop.com', // list of receivers
subject: 'Hello ✔', // Subject line
text: 'Hello world 🐴', // plaintext body
html: '<b>Hello world 🐴</b>' // html body
};
// send mail with defined transport object
transporter.sendMail(mailOptions, function(error, info){
if(error){
return console.log(error);
}
console.log('Message sent: ' + info.response);
});
4. Erreurs courantes
{ [AuthError: Invalid login - 454 Authentication failed, please open smtp flag first!]
name: 'AuthError',
data: '454 Authentication failed, please open smtp flag first!',
stage: 'auth' }
Cause de l'erreur : Le compte n'a pas configuré ce service
Solution : Boîte aux lettres QQ -> Paramètres -> Compte -> Activer le service : service POP3/SMTP
{ [SenderError: Mail from command failed - 501 mail from address must be same as authorization user]
name: 'SenderError',
data: '501 mail from address must be same as authorization user',
stage: 'mail' }Cause de l'erreur : le compte d'envoi et le compte d'authentification sont différents, c'est-à-dire que le nom d'utilisateur et le mot de passe ne correspondent pas.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 E-mails Outlook perdus du panneau de configuration dans Windows 11
Feb 29, 2024 pm 03:16 PM
E-mails Outlook perdus du panneau de configuration dans Windows 11
Feb 29, 2024 pm 03:16 PM
L'icône de messagerie Outlook est-elle absente du panneau de configuration de Windows 11 ? Cette situation inattendue a semé la confusion et l'inquiétude chez certaines personnes qui comptent sur OutlookMail pour leurs besoins de communication. Pourquoi mes e-mails Outlook n'apparaissent-ils pas dans le Panneau de configuration ? Il peut y avoir plusieurs raisons possibles pour lesquelles il n'y a pas d'icônes de messagerie Outlook dans le Panneau de configuration : Outlook n'est pas installé correctement. L'installation des applications Office à partir du Microsoft Store n'ajoute pas l'applet Mail au Panneau de configuration. L'emplacement du fichier mlcfg32.cpl dans le Panneau de configuration est manquant. Le chemin d'accès au fichier mlcfg32.cpl dans le registre est incorrect. Le système d'exploitation n'est actuellement pas configuré pour exécuter cette application
 Dites adieu au protocole Remote Mail Slot dans Windows 11
Apr 14, 2023 pm 10:28 PM
Dites adieu au protocole Remote Mail Slot dans Windows 11
Apr 14, 2023 pm 10:28 PM
Nous avons parlé ces derniers temps des nombreuses fonctionnalités que Microsoft envisage d'ajouter à son dernier système d'exploitation, Windows 11. Mais ne pensez pas que Microsoft n’ajoutera rien et ne retirera rien. En fait, le géant du logiciel a commencé à supprimer un certain nombre d’anciennes fonctionnalités. Après avoir annoncé son intention de mettre hors service la fonctionnalité MSDT avant la sortie de Windows 12, un développeur de Redmond a encore de mauvaises nouvelles. Nous parlons en fait d’un outil hérité de fente de messagerie distante. Faites-nous confiance lorsque nous disons que vous voulez réellement savoir cela. Microsoft a commencé à déprécier cette fonctionnalité dans la build 25314. Nous sommes sûrs que vous vous souvenez qu'il y a quelques jours à peine, Microsoft a publié la build 25314 dans son nouveau canal Canary. La version ci-dessus contient de nombreuses nouvelles fonctionnalités
 Le publipostage Word imprime une page blanche
Feb 19, 2024 pm 04:51 PM
Le publipostage Word imprime une page blanche
Feb 19, 2024 pm 04:51 PM
Si vous constatez que des pages vierges apparaissent lors de l'impression d'un document de publipostage à l'aide de Word, cet article vous aidera. Le publipostage est une fonctionnalité pratique qui vous permet de créer facilement des documents personnalisés et de les envoyer à plusieurs destinataires. Dans Microsoft Word, la fonctionnalité de fusion et publipostage est très appréciée car elle permet aux utilisateurs de gagner du temps en copiant manuellement le même contenu pour chaque destinataire. Afin d'imprimer le document de publipostage, vous pouvez accéder à l'onglet Mailings. Mais certains utilisateurs de Word ont signalé que lorsqu'ils essayaient d'imprimer un document de publipostage, l'imprimante imprimait une page vierge ou n'imprimait pas du tout. Cela peut être dû à un formatage ou à des paramètres d'imprimante incorrects. Essayez de vérifier les paramètres du document et de l'imprimante et assurez-vous de prévisualiser le document avant de l'imprimer pour vous assurer que le contenu est correct. si
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 PHP envoie des emails de manière asynchrone : évitez les longues attentes pour l'envoi des emails.
Sep 19, 2023 am 09:10 AM
PHP envoie des emails de manière asynchrone : évitez les longues attentes pour l'envoi des emails.
Sep 19, 2023 am 09:10 AM
PHP envoie des emails de manière asynchrone : évitez les longues attentes pour l'envoi des emails. Introduction : Dans le développement Web, l'envoi d'e-mails est l'une des fonctions courantes. Cependant, comme l’envoi d’e-mails nécessite une communication avec le serveur, cela oblige souvent les utilisateurs à attendre longtemps avant que l’e-mail soit envoyé. Afin de résoudre ce problème, nous pouvons utiliser PHP pour envoyer des e-mails de manière asynchrone afin d'optimiser l'expérience utilisateur. Cet article présentera comment implémenter PHP pour envoyer des e-mails de manière asynchrone à travers des exemples de code spécifiques et éviter de longues attentes. 1. Comprendre l'envoi d'e-mails de manière asynchrone
 Comment résoudre le problème de courrier électronique Outlook bloqué dans la boîte d'envoi
May 01, 2023 am 10:01 AM
Comment résoudre le problème de courrier électronique Outlook bloqué dans la boîte d'envoi
May 01, 2023 am 10:01 AM
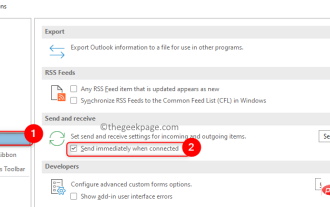
Récemment, de nombreux utilisateurs ont signalé le problème du blocage des e-mails Outlook dans la boîte d'envoi. Même après plusieurs tentatives d'envoi de l'e-mail, le problème n'a pas été résolu. Lorsque vous voyez ce problème et vérifiez votre dossier de boîte d'envoi, le message y restera bloqué. Raisons possibles pour lesquelles les e-mails restent bloqués dans la boîte d'envoi Outlook : Les pièces jointes de l'e-mail dépassent la taille limite, ce qui ralentit le processus d'envoi. Problèmes d'authentification du compte Outlook avec le serveur de messagerie Paramètres d'envoi/réception incorrects dans Outlook ou hors connexion du serveur de messagerie Outlook. Les fichiers de données Outlook sont utilisés par d'autres logiciels. Un logiciel antivirus analyse les e-mails sortants. Si ce problème vous dérange et que vous ne parvenez pas à envoyer un e-mail
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 Fonction de suivi des e-mails PHP : comprenez le comportement des utilisateurs et les commentaires sur les e-mails.
Sep 19, 2023 am 08:51 AM
Fonction de suivi des e-mails PHP : comprenez le comportement des utilisateurs et les commentaires sur les e-mails.
Sep 19, 2023 am 08:51 AM
Fonction de suivi des e-mails PHP : comprendre le comportement des utilisateurs et les commentaires sur les e-mails Dans la société moderne, l'e-mail est devenu un élément indispensable de la vie quotidienne et du travail des gens. Pour les entreprises, l’envoi d’e-mails est l’un des moyens importants de communiquer avec les clients et de promouvoir des produits ou des services. Cependant, après l’envoi d’un e-mail, comment savoir s’il a été reçu, lu ou comment l’utilisateur a réagi au contenu de l’e-mail ? À l’heure actuelle, la fonction de suivi des e-mails devient particulièrement importante. La fonction de suivi des e-mails peut nous aider à comprendre le comportement des utilisateurs et les commentaires sur les e-mails.





