Tutoriel pratique jQuery EasyUi layout_jquery
jQuery EasyUI Layout est un framework de mise en page basé sur jQuery. J'ai utilisé Jquery EasyUi pour la première fois aujourd'hui. J'ai simplement créé une page de mise en page et je voulais la partager avec vous, mais je ne sais pas comment. la compatibilité du navigateur de Jquery EasyUi est.
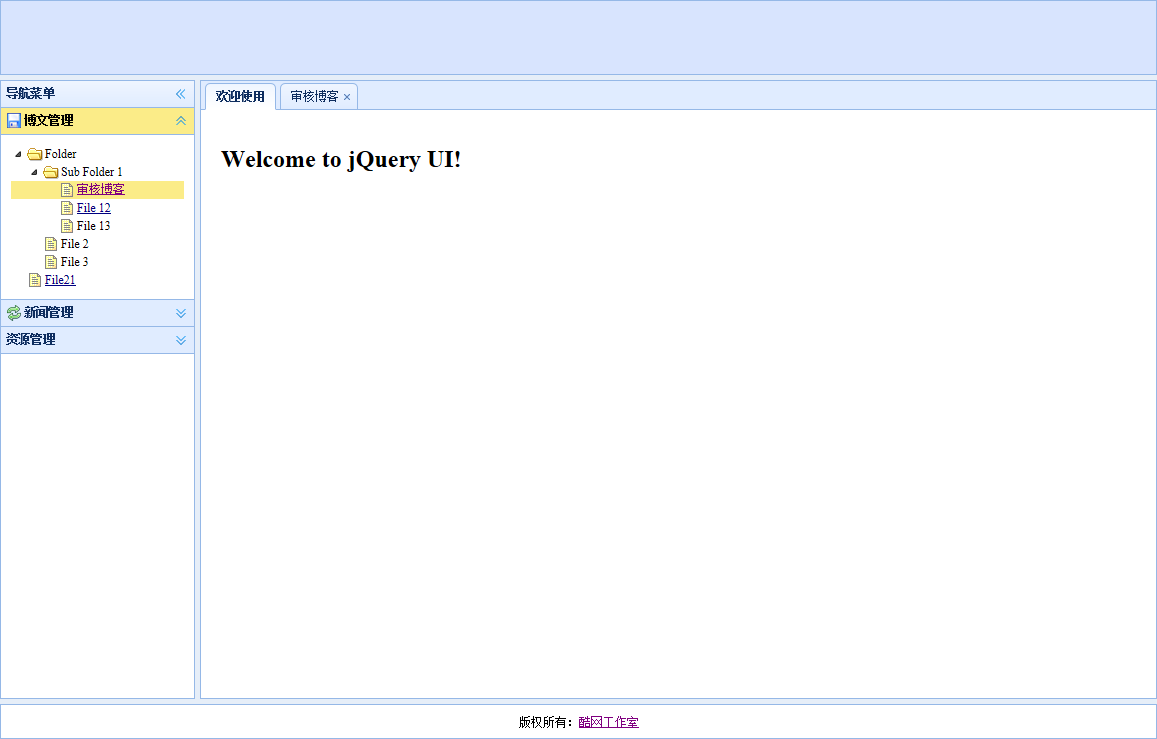
Le rendu final est le suivant :

Avant d'utiliser Jquery EasyUi pour développer, vous devez d'abord citer les fichiers Js et Css de Jquery EasyUi. La citation est la suivante :
<script src="../jquery.min.js" type="text/javascript"></script> <script src="../jquery.easyui.min.js" type="text/javascript"></script> <link href="../themes/default/easyui.css" rel="stylesheet" type="text/css" /> <link href="../themes/icon.css" rel="stylesheet" type="text/css" />
OK, commençons notre mise en page.
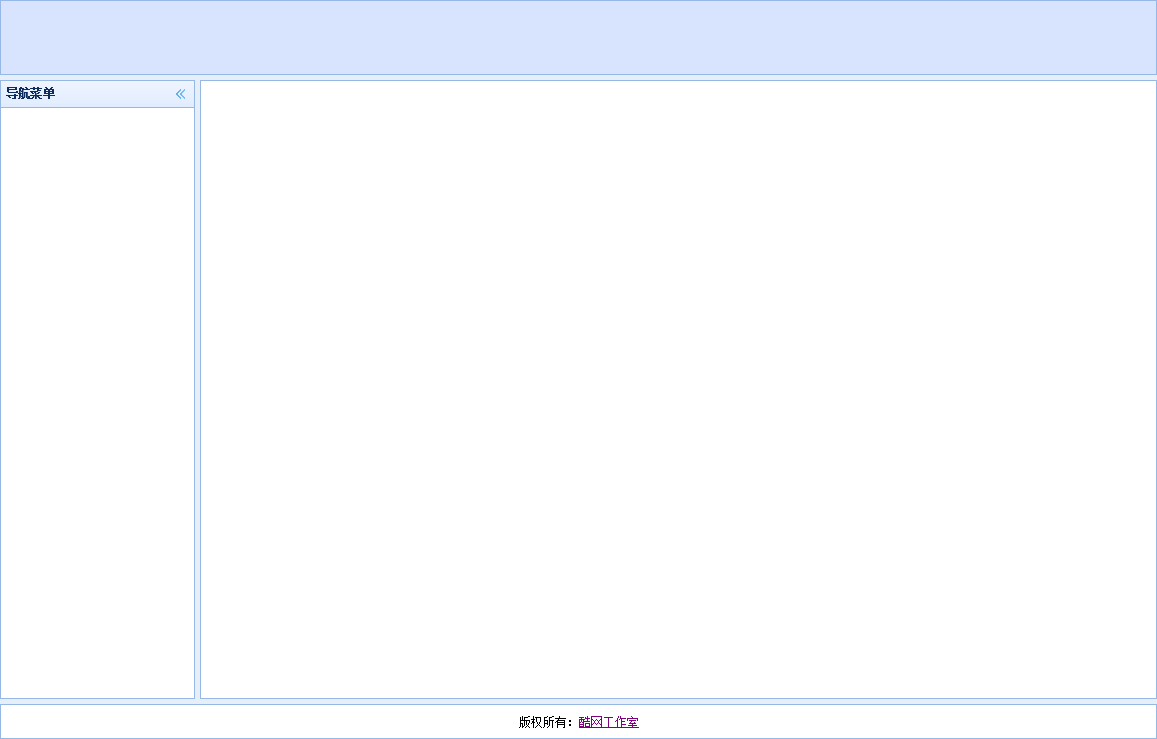
1. Utilisez le panneau de mise en page pour la mise en page globale et collez directement le code :
LayOut <script src="../jquery.min.js" type="text/javascript"></script> <script src="../jquery.easyui.min.js" type="text/javascript"></script> <link href="../themes/default/easyui.css" rel="stylesheet" type="text/css" /> <link href="../themes/icon.css" rel="stylesheet" type="text/css" />
L'effet du code ci-dessus est le suivant (terminez la première étape partielle) :

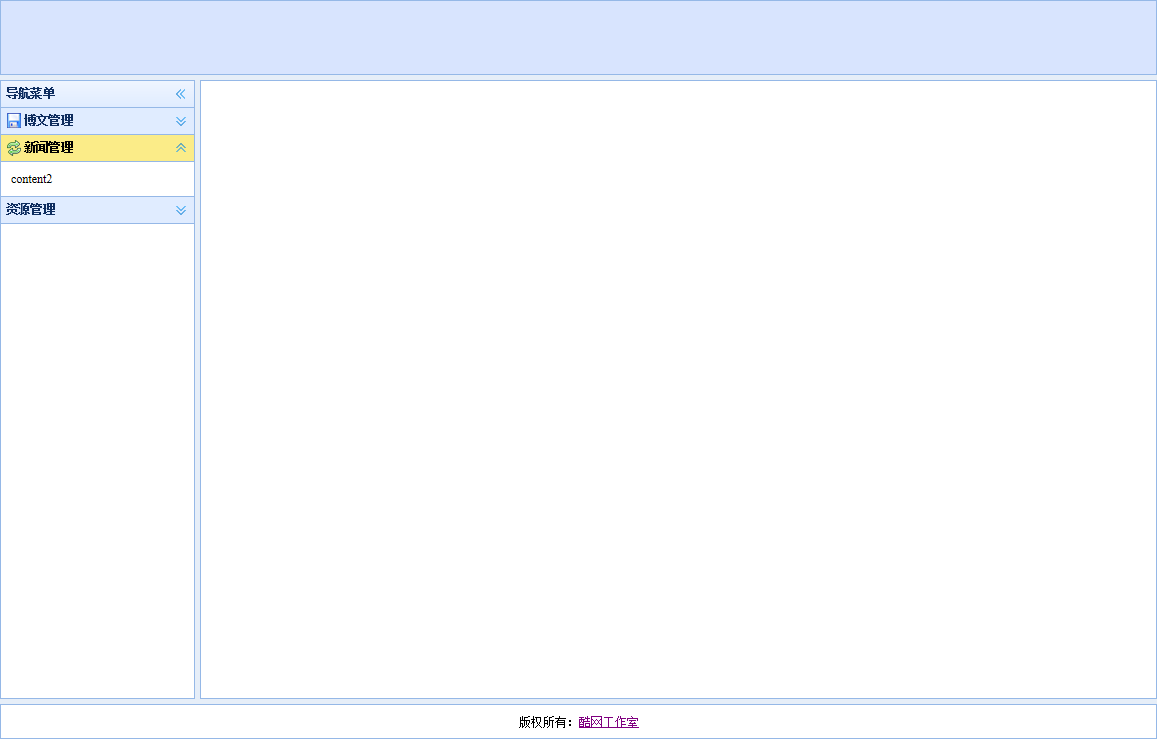
2. Ajouter le menu de gauche
Le menu de gauche utilise une combinaison du contrôle de panneau évolutif et du contrôle d'arborescence de jquery easyui. Placez simplement le contrôle de panneau évolutif et le contrôle d'arborescence directement dans le domaine ouest et écrivez un événement de clic :
.Code de la page :
<div region="west" split="true" title="导航菜单" style="width: 200px;"> <div id="aa" class="easyui-accordion" style="position: absolute; top: 27px; left: 0px; right: 0px; bottom: 0px;"> <div title="博文管理" iconcls="icon-save" style="overflow: auto; padding: 10px;"> <ul class="easyui-tree"> <li> <span>Folder</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li> <span><a target="mainFrame" href="http://www.baidu.com">审核博客</a></span> </li> <li> <span><a href="#">File 12</a></span> </li> <li> <span>File 13</span> </li> </ul> </li> <li> <span>File 2</span> </li> <li> <span>File 3</span> </li> </ul> </li> <li> <span><a href="#">File21</a></span> </li> </ul> </div> <div title="新闻管理" iconcls="icon-reload" selected="true" style="padding: 10px;"> content2 </div> <div title="资源管理"> content3 </div> </div> </div>
Code événement clic Js :
<script language="JavaScript">
$(document).ready(function () {
$('.easyui-accordion li a').click(function () {
var tabTitle = $(this).text();
var url = $(this).attr("href");
addTab(tabTitle, url);
$('.easyui-accordion li div').removeClass("selected");
$(this).parent().addClass("selected");
}).hover(function () {
$(this).parent().addClass("hover");
}, function () {
$(this).parent().removeClass("hover");
});
function addTab(subtitle, url) {
if (!$('#tabs').tabs('exists', subtitle)) {
$('#tabs').tabs('add', {
title: subtitle,
content: createFrame(url),
closable: true,
width: $('#mainPanle').width() - 10,
height: $('#mainPanle').height() - 26
});
} else {
$('#tabs').tabs('select', subtitle);
}
tabClose();
}
function createFrame(url) {
var s = '<iframe name="mainFrame" scrolling="auto" frameborder="0" src="' + url + '" style="width:100%;height:100%;"></iframe>';
return s;
}
function tabClose() {
/*双击关闭TAB选项卡*/
$(".tabs-inner").dblclick(function () {
var subtitle = $(this).children("span").text();
$('#tabs').tabs('close', subtitle);
})
$(".tabs-inner").bind('contextmenu', function (e) {
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY,
});
var subtitle = $(this).children("span").text();
$('#mm').data("currtab", subtitle);
return false;
});
}
//绑定右键菜单事件
function tabCloseEven() {
//关闭当前
$('#mm-tabclose').click(function () {
var currtab_title = $('#mm').data("currtab");
$('#tabs').tabs('close', currtab_title);
})
//全部关闭
$('#mm-tabcloseall').click(function () {
$('.tabs-inner span').each(function (i, n) {
var t = $(n).text();
$('#tabs').tabs('close', t);
});
});
//关闭除当前之外的TAB
$('#mm-tabcloseother').click(function () {
var currtab_title = $('#mm').data("currtab");
$('.tabs-inner span').each(function (i, n) {
var t = $(n).text();
if (t != currtab_title)
$('#tabs').tabs('close', t);
});
});
//关闭当前右侧的TAB
$('#mm-tabcloseright').click(function () {
var nextall = $('.tabs-selected').nextAll();
if (nextall.length == 0) {
//msgShow('系统提示','后边没有啦~~','error');
alert('后边没有啦~~');
return false;
}
nextall.each(function (i, n) {
var t = $('a:eq(0) span', $(n)).text();
$('#tabs').tabs('close', t);
});
return false;
});
//关闭当前左侧的TAB
$('#mm-tabcloseleft').click(function () {
var prevall = $('.tabs-selected').prevAll();
if (prevall.length == 0) {
alert('到头了,前边没有啦~~');
return false;
}
prevall.each(function (i, n) {
var t = $('a:eq(0) span', $(n)).text();
$('#tabs').tabs('close', t);
});
return false;
});
//退出
$("#mm-exit").click(function () {
$('#mm').menu('hide');
})
}
});Rendu du code ci-dessus :

3. Lorsque vous cliquez enfin sur le menu, vous devez afficher la page de contenu cliquée dans le champ central. Le code est le suivant :
<div id="tabs" class="easyui-tabs" fit="true" border="false"> <div title="欢迎使用" style="padding: 20px; overflow: hidden;" id="home"> <h1>Welcome to jQuery UI!</h1> </div> </div>
Cet article se termine ici. J'espère que partager cet article sera utile à tout le monde.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...






