Hallo.js Éditeur web WYSIWYG basé sur jQuery UI_jquery
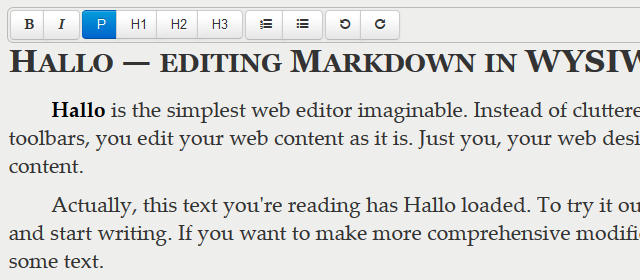
Jetons d'abord un coup d'œil à l'effet :

Hallo.js est un simple éditeur Web de texte enrichi basé sur l'interface utilisateur jQuery et utilise du contenu HTML5 modifiable pour réaliser le WYSIWYG. L'objectif n'est pas de remplacer les éditeurs très populaires d'aujourd'hui tels que TinyMCE ou Aloha Editor, mais d'offrir aux développeurs une expérience d'édition utilisateur plus simple et plus agréable.
Hallo.js est un logiciel libre développé par Henri Bergius pour le projet IKS. Il est développé avec CoffeeScript, suit l'accord de licence MIT et est hébergé sur GitHub.
Comment utiliser
1. Vous devez introduire les bibliothèques jQuery, jQuery UI et Rangy dans votre projet :
<script src="js/jquery.min.js"></script> <script src="js/jquery-ui.min.js"></script> <script src="js/rangy-core.js"></script>
La barre d'outils de l'éditeur utilise des thèmes jQuery UI, vous pouvez donc également personnaliser un thème en fonction de vos besoins. La police des icônes de la barre d'outils est basée sur Font Awesome. La barre d'outils stylisée apparaît dans la démo, vous souhaiterez également ajouter du CSS (comme l'arrière-plan et les bordures) à la classe hallotoolbar.
<link rel="stylesheet" href="/path/to/your/jquery-ui.css"> <link rel="stylesheet" href="/path/to/your/font-awesome.css">
Présentation de Hallo.js
<script src="hallo.js"></script>
Appeler le plug-in est très simple
jQuery('p').hallo();
Vous pouvez également désactiver la fonction d'édition des balises
jQuery('p').hallo({editable: false});
Hallo lui-même ne peut rendre modifiables que les éléments DOM sélectionnés et ne fournit aucun outil de formatage. Le format est d'initialiser Hallo en chargeant le plug-in. Même des choses simples comme les plugins gras et italique :
jQuery('.editable').hallo({
plugins: {
'halloformat': {}
}
});
Cet exemple crée un plugin de formatage simple qui fournit des fonctionnalités telles que le gras et l'italique. Vous pouvez avoir autant de bons plugins que vous le souhaitez et choisir parmi eux si nécessaire.
Hallo a plus d'options à définir lors de l'instanciation. Voir la documentation du fichier hallo.coffee.
Méthode événementielle
Hallo propose quelques événements pour aider à l'intégration et aux appels. Vous pouvez vous y abonner en utilisant jQuery bind :
- halloenabled : déclenché lorsqu'un élément modifiable est activé (modifiable défini sur true)
- hallodisabled : Déclenché lorsqu'un modifiable est désactivé (modifiable défini sur false)
- hallomodifié : déclenché chaque fois que l'utilisateur a modifié le contenu en cours de modification. Le contenu de la clé de données d'événement contient le HTML
. - halloactivated : Déclenché lorsque l'utilisateur active une zone modifiable (généralement en cliquant dessus)
- hallodeactivated : déclenché lorsque l'utilisateur désactive une zone modifiable
Plugin
- halloformat – Ajoute la prise en charge des caractères gras, italique, barré et souligné à la barre d'outils (Activer/Désactiver avec les options : "formatages" : {"gras" : vrai, "italique" : vrai, "barré). » : vrai, « souligner » : faux})
- halloheadings – Ajoute la prise en charge de H1, H2, H3 Vous pouvez passer une touche d'option de titres pour spécifier ce qui va être affiché (par exemple « formatBlocks » :[« p », « h2″, "h3"])
- hallojustify – Ajoute un support d'alignement à gauche, au centre et à droite
- hallolists – Ajoute la prise en charge des listes ordonnées et non ordonnées (Choisissez avec des options : « listes » : {« ordonnée » : false, « non ordonné » : true})
- halloreundo – Ajoute la prise en charge de l'annulation et du rétablissement
- hallolink – Ajoute la prise en charge pour ajouter des liens à une sélection (ne fonctionne actuellement pas)
- halloimage – Téléchargement d'images, recherche, suggestions
- halloblacklist – Filtrage des balises indésirables du contenu
Écrire un plug-in
Le plug-in Hallo est utilisé pour écrire des plug-ins jQuery UI classiques.
Lorsque Hallo se charge, il charge également tous les plugins activés de l'unité et leur transmet quelques options supplémentaires :
- modifiable : l'instance principale du widget Hallo
- uuid : identifiant unique de l'instance Hallo, peut être utilisé pour les ID d'éléments
Un plugin simple ressemble à ceci :
# Formatting plugin for Hallo
# (c) 2011 Henri Bergius, IKS Consortium
# Hallo may be freely distributed under the MIT license
((jQuery) ->
jQuery.widget "IKS.halloformat",
boldElement: null
options:
uuid: ''
editable: null
_create: ->
# Add any actions you want to run on plugin initialization
# here
populateToolbar: (toolbar) ->
# Create an element for holding the button
@boldElement = jQuery '<span></span>'
# Use Hallo Button
@boldElement.hallobutton
uuid: @options.uuid
editable: @options.editable
label: 'Bold'
# Icons come from Font Awesome
icon: 'icon-bold'
# Commands are used for execCommand and queryCommandState
command: 'bold'
# Append the button to toolbar
toolbar.append @boldElement
cleanupContentClone: (element) ->
# Perform content clean-ups before HTML is sent out
)(jQuery)
Ce qui précède est une introduction détaillée à l'éditeur de texte riche Hallo.js. J'espère qu'il sera utile à l'apprentissage de chacun.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Pourquoi l'interface utilisateur d'Elden Ring continue-t-elle d'apparaître ?
Mar 11, 2024 pm 04:31 PM
Pourquoi l'interface utilisateur d'Elden Ring continue-t-elle d'apparaître ?
Mar 11, 2024 pm 04:31 PM
Dans Elden's Ring, la page de l'interface utilisateur de ce jeu sera automatiquement masquée après un certain temps. De nombreux joueurs ne savent pas comment l'interface utilisateur est toujours affichée. Les joueurs peuvent sélectionner la configuration d'affichage de la jauge dans la configuration de l'affichage et du son. dessus. Pourquoi l'interface utilisateur d'Elden Ring continue-t-elle de s'afficher ? 1. Tout d'abord, après être entré dans le menu principal, cliquez sur [Configuration du système]. 2. Dans l'interface [Configuration de l'affichage et du son], sélectionnez la configuration de l'affichage du compteur. 3. Cliquez sur Activer pour terminer.
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s






