
Les styles généraux et les fonctions de ces deux composants sont fondamentalement les mêmes. Cet article vous montrera comment utiliser ces deux composants.
1. Description du composant et API
1. Le premier composant - sélection multiple. Ce composant a un style simple, une documentation complète et des fonctions puissantes. Mais j'ai l'impression que l'effet sélectionné n'est pas très bon. Nous laisserons derrière nous l’affichage de ses effets.
2. Le deuxième composant-bootstrap-multiselect. Le style de ce composant est très similaire au premier et la documentation est assez complète.
2. Composant à sélection multiple
1. Description du composant
Ce composant nécessite la prise en charge du navigateur suivant :
Heureusement, la plupart des navigateurs grand public peuvent le prendre en charge.
2. Aperçu de l'effet
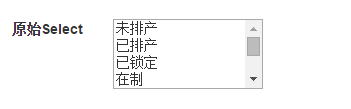
(1) MultiSelect original

(2) Sélection multiple initialisée



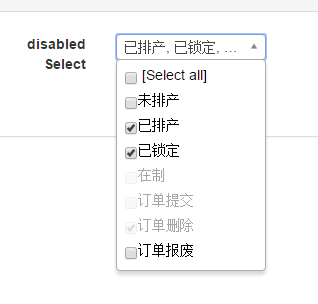
(3) Définir les éléments sélectionnés et désactivés

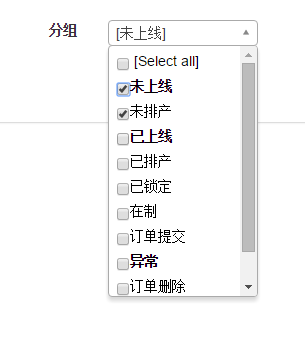
(4) Définir le regroupement

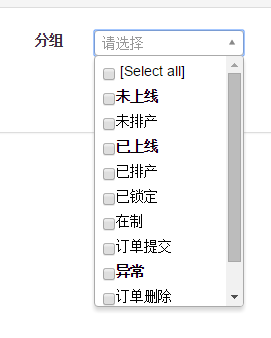
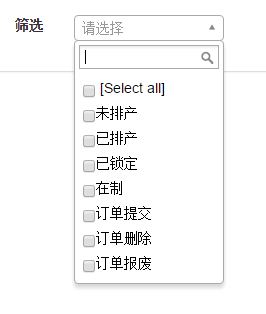
(5) Définissez la valeur initiale non sélectionnée : veuillez sélectionner

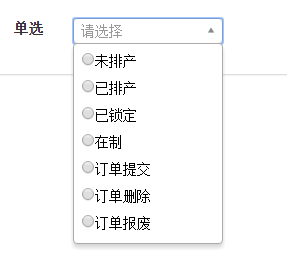
(6) Initialisé à la sélection radio

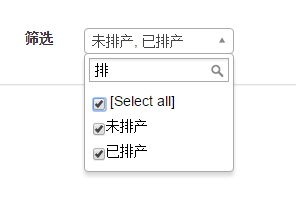
(7) Définir la fonction de filtrage du composant


3. Exemple de code
Puisqu'il s'agit d'un composant bootstrap, il a absolument besoin du support bootstrap. Jetons un coup d'œil aux js qui doivent être cités
@*Jquery*@ <script src="~/Scripts/jquery-1.10.2.min.js"></script> @*bootstrap*@ <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> @*multiple-select*@ <script src="~/Content/multiselect_wenzhixin/multiple-select-master/multiple-select.js"></script> <link href="~/Content/multiselect_wenzhixin/multiple-select-master/multiple-select.css" rel="stylesheet" /> @*页面js*@ <script src="~/Scripts/Home/Index_wenzhixin.js"></script>
(1) Initialisation originale
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
$(function () {
$('#sel_search_orderstatus').multipleSelect();
})
(2) Définir les éléments sélectionnés et désactivés
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus2" style="width:150px" multiple="multiple">
......
</select>
</div>
$(function () {
$('#sel_search_orderstatus2').multipleSelect();
})(3) Définir le regroupement et la valeur initiale
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus3" style="width:150px" multiple="multiple">
<optgroup label="未上线">
<option value="0">未排产</option>
</optgroup>
<optgroup label="已上线">
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
</optgroup>
<optgroup label="异常">
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</optgroup>
</select>
</div>
$(function () {
$('#sel_search_orderstatus3').multipleSelect({
placeholder: "请选择"
});
})(4) Choix unique
<label class="control-label col-xs-1" for="sel_search_orderstatus4">单选</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus4" style="width:150px" multiple="multiple">
.......
</select>
</div>
$(function () {
$('#sel_search_orderstatus4').multipleSelect({
placeholder: "请选择",
single: true
});
})(5) Filtre
<label class="control-label col-xs-1" for="sel_search_orderstatus5">筛选</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus5" style="width:150px" multiple="multiple">
......
</select>
</div>
$(function () {
$('#sel_search_orderstatus5').multipleSelect({
placeholder: "请选择",
filter: true
});
})
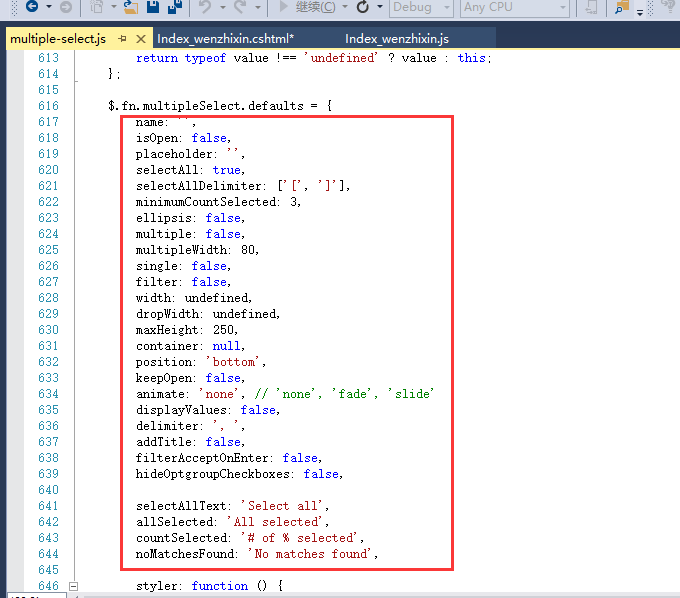
(6) Si votre sélection multiple ne veut pas la valeur initiale par défaut, vous pouvez définir leur valeur lors de l'initialisation. Ce qui suit est la liste des paramètres par défaut dans le code source.

3. Composant Bootstrap-multiselect
1. Exemple de code
Le processus d'initialisation est similaire à celui ci-dessus, référez-vous d'abord au fichier.
<script src="~/Scripts/jquery-1.10.2.min.js"></script> <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Content/multiselect_davidstutz/js/bootstrap-multiselect.js"></script> <link href="~/Content/multiselect_davidstutz/css/bootstrap-multiselect.css" rel="stylesheet" /> <script src="~/Scripts/Home/Index_davidstutz.js"></script>
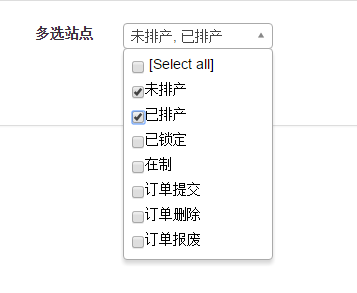
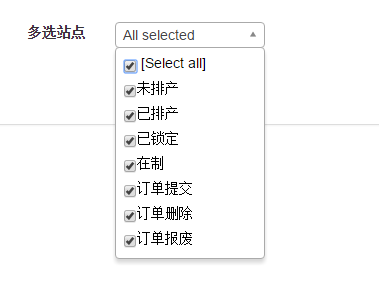
(1) L'initialisation la plus primitive
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
$(function () {
$('#sel_search_orderstatus').multiselect();
});(2) Définir les éléments sélectionnés et désactivés
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus2" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5" selected="selected">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20" disabled="disabled">订单提交</option>
<option value="30" disabled="disabled" selected="selected">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
(3) Regroupement
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus3" style="width:150px" multiple="multiple">
<optgroup label="未上线">
<option value="0">未排产</option>
</optgroup>
<optgroup label="已上线">
<option value="5">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20">订单提交</option>
</optgroup>
<optgroup label="异常">
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</optgroup>
</select>
</div>
$(function () {
$('#sel_search_orderstatus3').multiselect({
enableCollapsibleOptGroups: true
});
});
다른 효과에 대한 코드는 하나씩 표시되지 않습니다. 코드는 매우 간단하며 설명서를 보면 기본적으로 문제가 없습니다.
위는 다중 선택 컴포넌트 2개의 효과 표시와 간단한 코드 예시입니다. 어느 것이 더 나은지는 각자의 느낌에 달려 있습니다. 사용하기 매우 간단하고 기본적으로 유사한 기능을 가지고 있으므로 이 기사가 모든 사람의 학습에 도움이 되기를 바랍니다.