
AngularJS étend le HTML avec de nouvelles propriétés et expressions. Angularjs est également très facile à apprendre.
1. Qui est AngularJS
Angular JS (Angular.JS) est un ensemble de frameworks, de modèles, de liaisons de données et de composants d'interface utilisateur riches utilisés pour développer des pages Web. Il prend en charge l'ensemble du processus de développement et fournit l'architecture des applications Web sans manipulation manuelle du DOM.
AngularJS est conçu pour surmonter les lacunes du HTML dans la création d'applications. HTML est un bon langage déclaratif conçu pour l'affichage de texte statique, mais il est faible lorsqu'il s'agit de créer des applications WEB. AngularJS voit le jour ici, compensant les lacunes naturelles du HTML et utilisé pour créer des applications Web.
2. Comment comprendre AngularJS
AngularJS est né en 2009, créé par Misko Hevery et d'autres, puis acquis par Google.
Site officiel d'AngularJS : http://www.angularjs.org (généralement, il sera bloqué, vous pouvez donc visiter le site suivant)
Site Web chinois AngularJS : http://www.ngnice.com
Livres : "Tutoriel faisant autorité sur AngularJS", "Développement d'applications Web de nouvelle génération avec AngularJS", etc. Avis personnel, Pour information
Remarques : Tutoriel vidéo, j'ai récemment regardé le tutoriel AngularJS du professeur Da Mo, je l'ai trouvé plutôt bien, mais j'ai l'impression que je n'arrive toujours pas à le comprendre sans aucune connaissance de base, ou que je dois le regarder plusieurs fois (pas pour la publicité)
3. Pourquoi vous devez comprendre AngularJS
Pour qu'une nouvelle technologie sorte, soit connue de tous, puis se démarque, elle n'est certainement pas sans fondement. Elle doit avoir ses caractéristiques uniques et uniques. Les points principaux sont les suivants :
(1) L'idée du MVC (ou MVVM)
(2) Modularisation et injection de dépendances
(3) Liaison de données bidirectionnelle
(4) Commande
Chaque fonctionnalité peut être étendue dans un grand espace. Évidemment, les capacités actuelles ne suffisent pas pour l'étendre. Si vous êtes intéressé, vous pouvez effectuer une recherche en ligne et obtenir une compréhension générale.
Aujourd'hui je parlerai principalement de l'utilisation et des différences des trois directives "@", "=" et "&" d'AngularJS (ce problème m'a dérangé la majeure partie de la journée, et je ne l'ai compris qu'après avoir communiqué avec Frank plusieurs fois)
1.@
dans le champ d'application de la directiveest utilisé pour transmettre l'attribut actuel sous forme de chaîne.
Entrez d'abord le code, l'interface frontale :
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
<drink water="{{pureWater}}"></drink>
</div>
</body>
<script src="../js/angular.js">
<script src="ScopeAt.js"></script>
</html>Code JS :
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.pureWater="纯净水";
}])
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
water:'@'
},
template:"<div>{{water}}</div>"
}
});Les résultats d'exécution sont banals, mais il y a des secrets cachés :

(1) Dans la page HTML, déclarez une balise
(2) Dans le fichier JS, commencez par le module, puis créez une ligne de contrôleur 2 ~ ligne 4, puis définissez une instruction. L'implémentation principale est de remplacer "
(3) Focus sur le
ici
scope:{
water:'@'
}Cette expression équivaut à :
link:function(scope,element,attrs){
scope.water=attrs.water;
}La signification spécifique est de définir un nom d'attribut : water sur la portée de l'instruction. Sa valeur est la valeur de l'attribut water dans l'interface frontale, c'est-à-dire "{{pureWater}}" ;
En même temps, la valeur de {{pureWater}} peut être vue à partir du contrôleur déclaré :
$scope.pureWater="Eau pure";
La dernière page affiche donc "eau purifiée", et le processus principal est :
a. Dans l'instruction, utilisez @ pour associer l'instruction à l'élément de page HTML ;
b. La connexion avec la page est réalisée dans le contrôleur
c. Cela établit la connexion entre le contrôleur et la commande via la page HTML, qui est également une méthode de communication.
Voir l'image ci-dessous pour plus de détails :

2. =
dans le champ d'application de la directiveLa fonction consiste à effectuer une liaison bidirectionnelle avec les propriétés de la portée parent.
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
Ctrl:
<br>
<input type="text" ng-model="pureWater">
<br>
Directive:
<br>
<drink water="pureWater"></drink>
</div>
</body>
<script src="../js/angular.js"></script>
<script src="ScopeEqual.js"></script>
</html>
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.pureWater="纯净水";
}])
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
water:'='
},
template:'<input type="text" ng-model="water"/>'
}
});La méthode de = ici est similaire. Deux zones de saisie sont configurées sur la page pour représenter respectivement la portée de la commande et du contrôleur. La liaison bidirectionnelle est implémentée dans le code JS, de sorte que le contrôleur et la commande. peuvent s'influencer mutuellement dans leurs domaines respectifs. Il s'agit d'une communication bidirectionnelle. L'idée spécifique est similaire à @, je n'entrerai donc pas dans les détails :
.

3.&
dans le champ de la directiveLa fonction principale est de transmettre une fonction de la portée parent pour être appelée plus tard.
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
<greeting greet="sayHello(name)"></greeting>
<greeting greet="sayHello(name)"></greeting>
<greeting greet="sayHello(name)"></greeting>
</div>
</body>
<script src="../js/angular.js"></script>
<script src="ScopeAnd.js"></script>
</html>
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.sayHello=function(name){
alert("Hello "+name);
}
}])
myModule.directive("greeting", function() {
return {
restrict:'AE',
scope:{
greet:'&'
},
template:'<input type="text" ng-model="userName" /><br/>'+
'<button class="btn btn-default" ng-click="greet({name:userName})">Greeting</button><br/>'
}
});페이지에서 볼 수 있듯이 여기에는
(1)초기 인터페이스

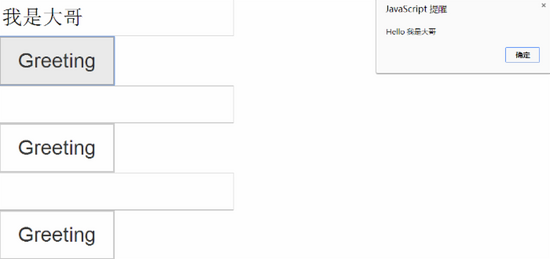
(2) 첫 번째 텍스트 상자에 값을 입력하세요

(2) 두 번째 텍스트 상자에 값을 입력합니다

(3) 세 번째 텍스트 상자 작성

 Comment annuler le compte Douyin sur Douyin
Comment annuler le compte Douyin sur Douyin
 qu'est-ce que le pissenlit
qu'est-ce que le pissenlit
 Linux afficher les informations sur la version
Linux afficher les informations sur la version
 403solution interdite
403solution interdite
 nouvelles fonctionnalités de jdk8
nouvelles fonctionnalités de jdk8
 Quelle devise est l'USD ?
Quelle devise est l'USD ?
 Comment résoudre le problème selon lequel le partage réseau d'ordinateurs portables n'a pas d'autorisations ?
Comment résoudre le problème selon lequel le partage réseau d'ordinateurs portables n'a pas d'autorisations ?
 qu'est-ce que la puce FAI
qu'est-ce que la puce FAI