 développement back-end
développement back-end
 tutoriel php
tutoriel php
 XDebug的进度条停在57%,提示waiting for XDebug session错误的解决办法_PHP教程
XDebug的进度条停在57%,提示waiting for XDebug session错误的解决办法_PHP教程
XDebug的进度条停在57%,提示waiting for XDebug session错误的解决办法_PHP教程
今天使用XDebug的时候发现个问题,在Eclipse中使用XDebug的时候,XDebug的进度条会一直停在57%,同时提示"waiting for XDebug session"。进过不断的排查,终于将问题解决,下面将如何解决这个问题的方法记录一下,毕竟解决这个鸟问题花了我大半天的时间。
出现这个错误的主要原因是浏览器和端口的问题。
解决方法:
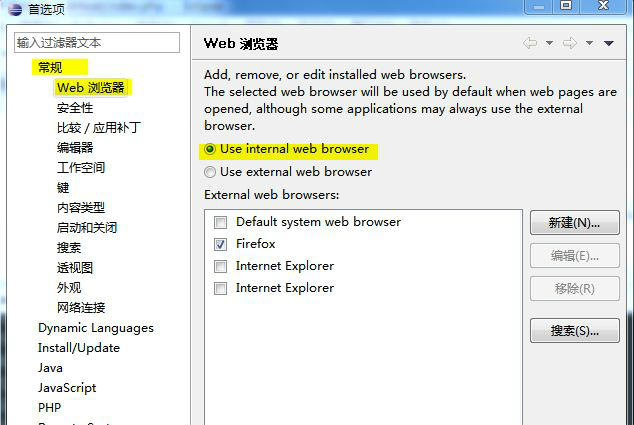
1. 使用内部浏览器:

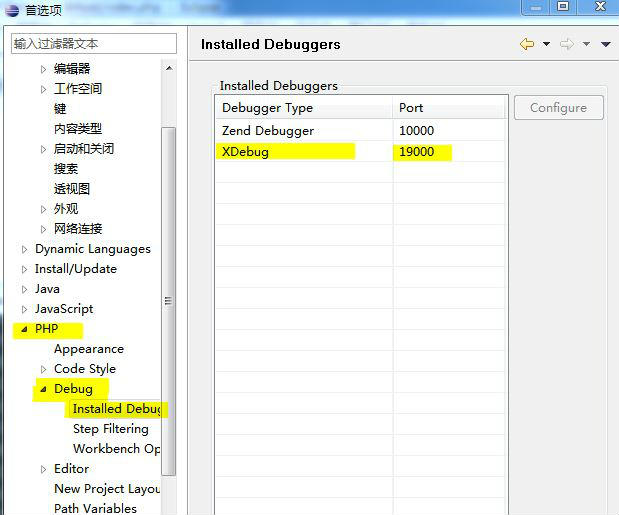
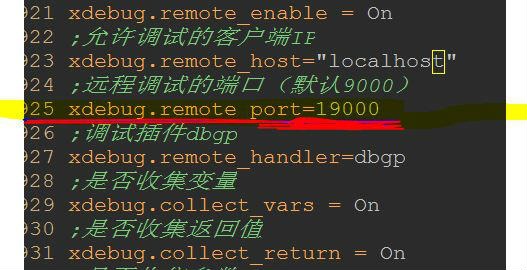
2. Eclipse的 XDebug 端口要和 php.ini 里的端口要一致


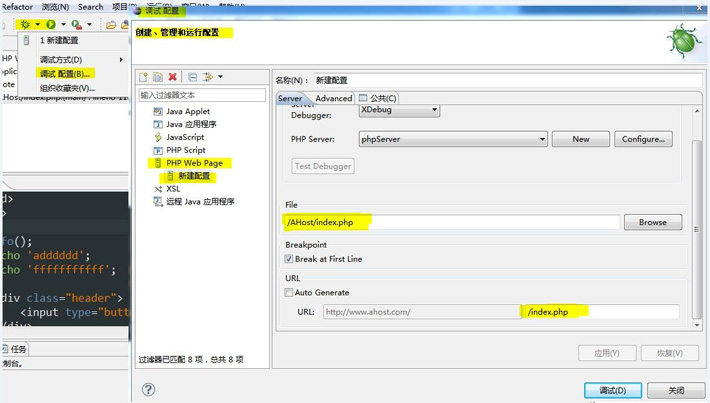
3. 如果你打开发现找不到文件,可能是你没有配置URL的方式,而成了二级目录

OK,经过以上操作,你的问题应该也得到解决了,如果还有其他问题的话,欢迎在下面留言指正。
您可能感兴趣的文章
- php提示PHP Warning: date(): It is not safe to rely on the......错误的解决办法
- php提示Call to undefined function curl_init() 错误的解决办法
- 该如何解决php运行出现Call to undefined function curl_init错误
- php提示Maximum execution time of 30 seconds exceeded...错误的解决办法
- phpMyAdmin Cannot start session without errors错误解决办法
- dedeCMS中提示DedeTag Engine Create File False的错误的解决办法
- PHP报Fatal error Allowed memory size of...内存不足的错误应该如何解决
- Firefox 提示event is not defined错误的解决办法

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment implémenter la fonction de barre de progression de chargement de page en JavaScript ?
Oct 27, 2023 am 08:57 AM
Comment implémenter la fonction de barre de progression de chargement de page en JavaScript ?
Oct 27, 2023 am 08:57 AM
Comment JavaScript implémente-t-il la fonction de barre de progression du chargement des pages ? Dans les applications Internet modernes, la vitesse de chargement des pages est l’un des facteurs clés de l’expérience utilisateur. Pour montrer aux utilisateurs le processus de chargement, de nombreux sites Web et applications utilisent des barres de progression de chargement. JavaScript fournit un moyen simple et efficace d’implémenter la fonction de barre de progression du chargement des pages. Le processus de mise en œuvre spécifique est le suivant : Créez une structure HTML Tout d'abord, créez une structure HTML d'une barre de progression à un emplacement approprié sur la page.
 Comment utiliser Vue pour implémenter les effets de la barre de progression
Sep 19, 2023 am 09:22 AM
Comment utiliser Vue pour implémenter les effets de la barre de progression
Sep 19, 2023 am 09:22 AM
Comment utiliser Vue pour implémenter les effets de la barre de progression La barre de progression est un élément d'interface courant qui peut être utilisé pour afficher l'achèvement d'une tâche ou d'une opération. Dans le framework Vue, nous pouvons implémenter des effets spéciaux de la barre de progression via un code simple. Cet article expliquera comment utiliser Vue pour implémenter des effets de barre de progression et fournira des exemples de code spécifiques. Créer un composant Vue Tout d'abord, nous devons créer un composant Vue pour implémenter la fonction de barre de progression. Dans Vue, les composants sont réutilisables et peuvent être utilisés à plusieurs endroits. Créez un fichier appelé Pro
 L'activation de XDebug sur un serveur de production ralentira-t-elle PHP ?
Sep 22, 2023 pm 10:41 PM
L'activation de XDebug sur un serveur de production ralentira-t-elle PHP ?
Sep 22, 2023 pm 10:41 PM
Oui, les débogueurs comme XDebug peuvent ralentir les performances du serveur PHP. C'est pourquoi le débogueur n'est pas placé dans un environnement serveur. Ils sont déployés dans différents environnements pour éviter des surcharges inutiles. Les messages de débogage ne peuvent pas être affichés dans les applications déjà en production. Lorsque le comportement de débogage est ajouté au serveur, le moteur de débogage est attaché au processus PHP. Il commence à recevoir des messages pour s'arrêter au point d'arrêt, mais ce n'est pas un comportement obligatoire car cela affecterait les performances des autres processus, arrêtant ainsi l'analyseur PHP. En revanche, lorsque des débogueurs sont installés, ils ont tendance à ouvrir des ports sur le serveur car ils ne sont pas destinés à être utilisés dans un environnement de production. Ouvrir un port sur votre serveur est tout aussi mauvais que d’ouvrir une porte permettant aux pirates informatiques de fouiner.
 Comment définir la couleur d'une barre de progression en utilisant HTML et CSS ?
Sep 19, 2023 pm 08:25 PM
Comment définir la couleur d'une barre de progression en utilisant HTML et CSS ?
Sep 19, 2023 pm 08:25 PM
Dans le développement de sites Web, les barres de progression constituent une partie importante du site Web. La barre de progression montre la progression du processus. Avec l'aide de celui-ci, les utilisateurs peuvent voir l'état du travail effectué sur le site Web, y compris les temps de chargement, les téléchargements de fichiers, les téléchargements de fichiers et d'autres tâches similaires. Par défaut, il est gris. Cependant, pour que les barres de progression se démarquent et soient visuellement attrayantes, vous pouvez utiliser HTML et CSS pour changer leur couleur. Qu'est-ce qu'une barre de progression ? Une barre de progression est utilisée pour afficher la progression d'une tâche. Il s'agit d'un élément d'interface utilisateur graphique. Il s'agit essentiellement d'une barre horizontale qui se remplit progressivement au fur et à mesure de la progression de la tâche, accompagnée d'un pourcentage ou d'un autre indicateur d'achèvement. Les barres de progression sont utilisées dans les applications Web pour fournir aux utilisateurs des informations sur la réalisation d'un processus tel que le téléchargement de fichiers, le téléchargement de fichiers ou l'installation de logiciels.
 Comment créer une barre de progression en utilisant HTML et CSS
Sep 05, 2023 am 09:09 AM
Comment créer une barre de progression en utilisant HTML et CSS
Sep 05, 2023 am 09:09 AM
Présentation Les barres de progression sont le composant principal de toute application Web. La progression indique l’achèvement d’un projet ou d’une tâche. Dans ce module, nous allons créer une barre de progression en utilisant HTML et la styliser avec CSS. Nous fournirons également une animation de progression pour la barre de progression. Dans cette tâche, nous animerons la barre de progression à l'aide de @keyframes. Utilisez les propriétés du style d'animation telles que la durée de l'animation, le nom, le timing, etc. Algorithme Étape 1 – Créez un passe-partout HTML dans un éditeur de texte. Étape 2 - Créez un conteneur div parent et définissez le nom de la classe comme barContainer. Étape 3 - Créez maintenant un autre enfant du div parent actuel et définissez le nom de la classe. Étape 4 - Créer un enfant qui hérite en cours et qui sera animé
 Comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation
Jul 21, 2023 pm 08:54 PM
Comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation
Jul 21, 2023 pm 08:54 PM
Comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation. Vue.js est un framework frontal léger, et Element-UI est une bibliothèque de composants d'interface utilisateur basée sur Vue.js, qui fournit un riche ensemble de composants. et les interactions. L'effet peut nous aider à développer rapidement une belle interface frontale. Cet article expliquera comment utiliser Vue et Element-UI pour implémenter la barre de progression et charger les effets d'animation. 1. Installez et introduisez d'abord Element-UI,
 Développement de composants Vue : méthode d'implémentation du composant de barre de progression
Nov 24, 2023 am 08:56 AM
Développement de composants Vue : méthode d'implémentation du composant de barre de progression
Nov 24, 2023 am 08:56 AM
Développement de composants Vue : méthode d'implémentation du composant de barre de progression Préface : dans le développement Web, la barre de progression est un composant d'interface utilisateur courant, qui est souvent utilisé pour afficher la progression des opérations dans des scénarios tels que les demandes de données, les téléchargements de fichiers et les soumissions de formulaires. Dans Vue.js, nous pouvons facilement implémenter un composant de barre de progression en personnalisant les composants. Cet article présentera une méthode d'implémentation et fournira des exemples de code spécifiques. J'espère que cela sera utile aux débutants de Vue.js. Structure et style du composant Tout d'abord, nous devons définir la structure de base et le style du composant de barre de progression.
 Créer une barre de progression en utilisant Javascript
Sep 04, 2023 pm 10:53 PM
Créer une barre de progression en utilisant Javascript
Sep 04, 2023 pm 10:53 PM
La barre de progression est l'un des derniers composants ajoutés à la bibliothèque d'excellents widgets d'interface utilisateur et d'aides interactives construites sur jQuery. Il a été introduit dans la dernière version de la bibliothèque, 1.7 au moment de la rédaction. La barre de progression n'est actuellement que déterministe, ce qui signifie que lorsque nous la mettons à jour, nous devons lui indiquer explicitement quelle est sa valeur, et nous devons savoir à l'avance quand le processus qu'elle mesure est terminé. Ce widget n'est actuellement pas le meilleur choix pour les processus qui nécessitent une durée indéterminée. Il s'agit d'un widget très simple avec une petite API qui expose un nombre limité de propriétés et de méthodes, mais il reste très efficace et parfait pour fournir un retour visuel aux visiteurs sur le pourcentage restant avant la fin du processus. Pour commencer, nous avons besoin de jQue





