
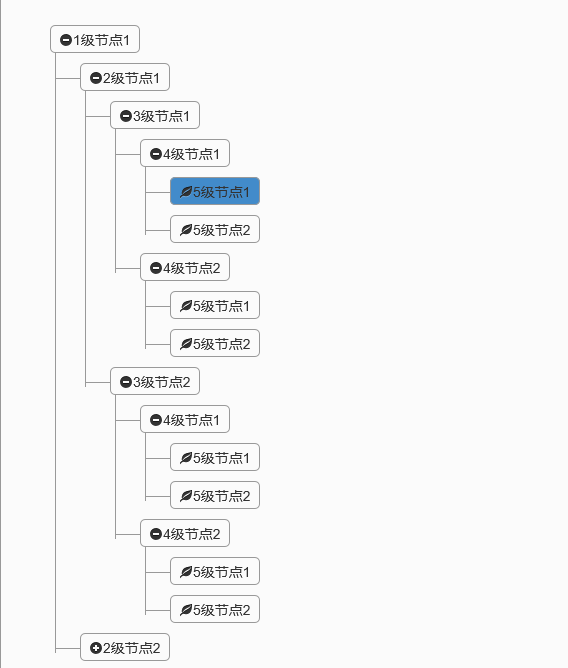
1. Aperçu de l'effet du composant
En fait, l'effet est similaire au précédent. Le blogueur vient d'ajouter une couleur d'arrière-plan sélectionnée basée sur la précédente.
Tout réduire

Agrandir

Développer tout

2. Exemples de codes
En fait, l’effet est très simple. Concentrons-nous sur la manière dont le code est encapsulé. C'est toujours l'ancienne règle, publiez le code implémenté, puis expliquez-le étape par étape.
(function ($) {
//使用js的严格模式
'use strict';
$.fn.jqtree = function (options) {
//合并默认参数和用户传过来的参数
options = $.extend({}, $.fn.jqtree.defaults, options || {});
var that = $(this);
var strHtml = "";
//如果用户传了data的值,则直接使用data,否则发送ajax请求去取data
if (options.data) {
strHtml = initTree(options.data);
that.html(strHtml);
initClickNode();
}
else {
//在发送请求之前执行事件
options.onBeforeLoad.call(that, options.param);
if (!options.url)
return;
//发送远程请求获得data
$.getJSON(options.url, options.param, function (data) {
strHtml = initTree(data);
that.html(strHtml);
initClickNode();
//请求完成之后执行事件
options.onLoadSuccess.call(that, data);
});
}
//注册节点的点击事件
function initClickNode() {
$('.tree li').addClass('parent_li').find(' > span').attr('title', '收起');
$('.tree li.parent_li > span').on('click', function (e) {
var children = $(this).parent('li.parent_li').find(' > ul > li');
if (children.is(":visible")) {
children.hide('fast');
$(this).attr('title', '展开').find(' > i').addClass('icon-plus-sign').removeClass('icon-minus-sign');
} else {
children.show('fast');
$(this).attr('title', '收起').find(' > i').addClass('icon-minus-sign').removeClass('icon-plus-sign');
}
$('.tree li[class="parent_li"]').find("span").css("background-color", "transparent");
$(this).css("background-color", "#428bca");
options.onClickNode.call($(this), $(this));
});
};
//递归拼接html构造树形子节点
function initTree(data) {
var strHtml = "";
for (var i = 0; i < data.length; i++) {
var arrChild = data[i].nodes;
var strHtmlUL = "";
var strIconStyle = "icon-leaf";
if (arrChild && arrChild.length > 0) {
strHtmlUL = "<ul>";
strHtmlUL += initTree(arrChild) + "</ul>";
strIconStyle = "icon-minus-sign";
}
strHtml += "<li id=\"li_" + data[i].id + "\"><span id=\"span_" + data[i].id + "\"><i class=\"" + strIconStyle + "\"></i>" + data[i].text + "</span>" + strHtmlUL + "</li>";
}
return strHtml;
};
};
//默认参数
$.fn.jqtree.defaults = {
url: null,
param: null,
data: null,
onBeforeLoad: function (param) { },
onLoadSuccess: function (data) { },
onClickNode: function (selector) { }
};
})(jQuery);
1. Instructions d'emballage, jetons un bref coup d'œil au code ci-dessus
(1) Utilisez (function ($) {})(jQuery) pour déclarer une fonction anonyme et l'exécuter immédiatement. La fonction consiste à ajouter une méthode personnalisée à l'objet jquery. Si vous ne comprenez pas, vous pouvez lire l'article précédent expliquant la série de composants JS - en encapsulant vos propres composants JS, vous le pouvez aussi. Après avoir encapsulé de cette manière, nous pouvons directement initialiser le composant arborescent via $("#id").jqtree({});.
(2) Après avoir défini les paramètres par défaut, l'utilisateur ne peut transmettre que les paramètres qu'il doit transmettre. Pour les paramètres qui ne sont pas nécessaires, utilisez simplement les valeurs par défaut. C'est pourquoi de nombreux composants d'amorçage ont une telle liste de paramètres par défaut.
(3) Le composant encapsulé prend en charge deux manières de transmettre des données en même temps Si l'utilisateur passe directement le paramètre data, il sera initialisé directement avec le paramètre data sinon, la même URL sera envoyée à l'ajax. demande de récupération des données en arrière-plan.
(4) Si les données sont récupérées via une URL, l'utilisateur peut personnaliser la méthode de traitement des événements avant le chargement du composant et une fois le chargement terminé. Correspondant à onBeforeLoad et onLoadSuccess ci-dessus. Les paramètres de l'événement onLoadSuccess correspondent aux données demandées par ajax. Parfois, vous devez effectuer un traitement spécial après le chargement du composant, qui peut être écrit dans cette méthode.
(5) Vous pouvez personnaliser la méthode de traitement des événements de clic du nœud, qui correspond au onClickNode ci-dessus. Le paramètre passé est l'objet jquery du nœud actuellement cliqué.
2. Appel de composants
Cela dit, comment l'utiliser ?
Tout d'abord, notre HTML n'a besoin que d'une balise ul vide
<div class="tree well"> <ul id="ul_tree"> </ul> </div>
Comme mentionné ci-dessus, les composants peuvent prendre en charge deux méthodes d'appel en même temps :
1) Transmettez directement le tableau Json
var testdata = [{
id: '1',
text: '系统设置',
nodes: [{
id: '11',
text: '编码管理',
nodes: [{
id: '111',
text: '自动管理',
nodes: [{
id: '1111',
text: '手动管理',
nodes: [{
id: '11111',
text: '底层管理',
}]
}]
}]
}]
}, {
id: '2',
text: '基础数据',
nodes: [{
id: '21',
text: '基础特征'
}, {
id: '22',
text: '特征管理'
}]
}];
$(function () {
$("#ul_tree").jqtree({
data: testdata,
param: { },
onBeforeLoad: function (param) {
},
onLoadSuccess: function (data) {
},
onClickNode: function (selector) {
}
});
});
2) Obtenez des données à distance via une URL :
La méthode de requête C# en arrière-plan construit le type de données dans le format de données ci-dessus.
public class Tree
{
public string id { get; set; }
public string text { get; set; }
public object nodes { get; set; }
}
//返回tree的节点数据
public JsonResult GetTreeData()
{
var lstRes = GetNode(1);
return Json(lstRes, JsonRequestBehavior.AllowGet);
}
public List<Tree> GetNode(int iNum)
{
var lstRes = new List<Tree>();
if (iNum > 5)
{
return lstRes;
}
for (var i = 1; i < 3; i++)
{
var oNode = new Tree { id = Guid.NewGuid().ToString(), text = iNum + "级节点" + i };
var lstRes2 = GetNode(iNum + 1);
oNode.nodes = lstRes2;
lstRes.Add(oNode);
}
return lstRes;
}
Appel frontal
$(function () {
$("#ul_tree").jqtree({
url: "/Home/GetTreeData",
param: { },
onBeforeLoad: function (param) {
},
onLoadSuccess: function (data) {
},
onClickNode: function (selector) {
}
});
});
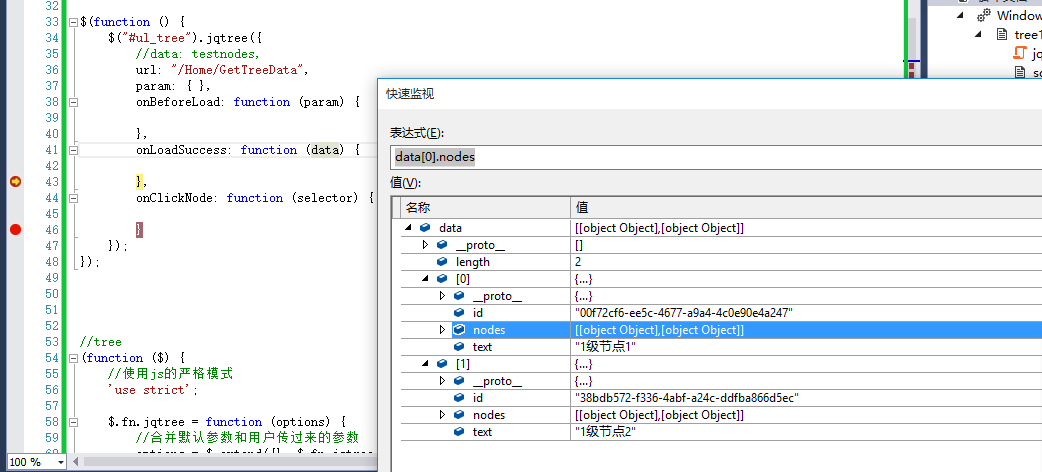
Débogage de l'événement onLoadSuccessJetez un oeil

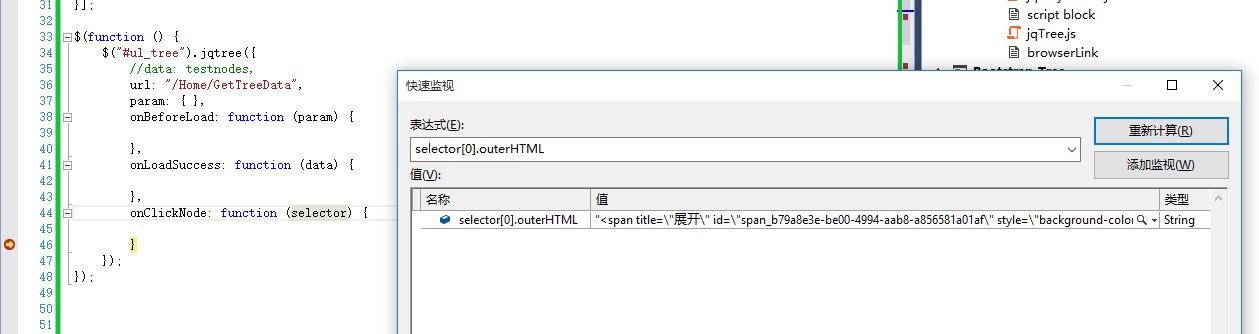
Appel d'événement onClickNodeEssayez pour voir, le sélecteur correspond à l'objet jquery du nœud actuellement cliqué.

3.Résumé
Ce qui précède est une simple encapsulation de l'arborescence jquery. La première version qui vient d'être achevée aujourd'hui n'est peut-être pas très efficace, mais les fonctions de base ont été implémentées.
J'espère que cet article sera utile à tout le monde dans l'apprentissage de la programmation javascript.
 tutoriel vba
tutoriel vba
 Comment importer des fichiers mdf dans la base de données
Comment importer des fichiers mdf dans la base de données
 Liste des touches de raccourci Mac
Liste des touches de raccourci Mac
 Méthode d'optimisation du classement des mots clés Baidu SEO
Méthode d'optimisation du classement des mots clés Baidu SEO
 nom complet de l'application
nom complet de l'application
 Le rôle des codes-barres
Le rôle des codes-barres
 Comment convertir les minuscules en majuscules en langage C
Comment convertir les minuscules en majuscules en langage C
 FIL vaut-il la peine d'être détenu à long terme ?
FIL vaut-il la peine d'être détenu à long terme ?