php页码形式分页函数支持静态化地址及ajax分页_PHP教程
之前每次遇到分页,总是得自己写,觉得挺繁琐的,所以本着通用的原则,写了一个分页的方法,特此记录。
目前此分页支持静态化地址分页和无链接地址时的ajax分页(但是js得自己写):
支持的静态地址如下:www.example.com/xxx-xxx-p1-xxxx-xx.html
其他形式静态化需根据自己情况进行改写
支持ajax方式分页时,$link参数为空,但提供了pid和optype,其中pid用于获取该页码页数,optype用于一个页面存在多个分页时区分当前触发动作属于哪个分页逻辑
/**********************************************************
*
* 获取页码
*
**********************************************************
*
* @params string $link 链接地址(链接为空时可以用ajax翻页)
*
* @params int $intPage 当前页数
*
* @params int $intTotal 总页数
*
* @params int $intSize 要显示的页数个数
*
* @params string $type 链接种类(多个翻页用于区分翻页区域)
*
**********************************************************
*
* @return array
*/
private function formatPage($link="",$intPage,$intTotal,$intSize=3,$type="")
{
$strPage = '
if($intTotal > 0)
{
if($intPage > 1)
$strPage .= $link!=''?'':'';
else
$strPage .= '';
//窗口宽度大于等于总页数
if( ($intSize+2) >= $intTotal )
{
for($i=1;$i{
$strClass = $i == $intPage ? 'class="g_serpagcur"' : "";
$strPage .= $link!=''?''.$i.'':''.$i.'';
}
}
else
{
if($intPage {
for($i=1;$i{
$strClass = $i == $intPage ? 'class="g_serpagcur"' : "";
$strPage .= $link!=''?''.$i.'':''.$i.'';
}
$strPage .= $link!=''?'…'.$intTotal.'':'…'.$intTotal.'';
}
elseif(($intTotal-$intPage) {
$strPage .= $link!=''?'1…':'1…';
for($i = ($intTotal + 1 - $intSize);$i++;$i{
$strClass = $i == $intPage ? 'class="g_serpagcur"' : "";
$strPage .= $link!=''?''.$i.'':''.$i.'';
}
}
else
{
$intOffset = floor($intSize/2);
$strPage .= $link!=''?'1':'1';
if( ($intPage - $intOffset) > 2)
{
$strPage .= '…';
}
for($i=(($intPage - $intOffset)=$intTotal?($intTotal-1):($intPage + $intOffset));$i++)
{
$strClass = $i == $intPage ? 'class="g_serpagcur"' : "";
$strPage .= $link!=''?''.$i.'':''.$i.'';
}
if( ($intPage - $intOffset) {
$strPage .= '…';
}
$strPage .= $link!=''?''.$intTotal.'':''.$intTotal.'';
}
}
if($intPage {
$strPage .= $link!=''?'下一页>>':'下一页>>';
}
else
{
$strPage .= '下一页>>';
}
}
$strPage .= "
return $strPage;
}

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Pourquoi les numéros de page de mots sont-ils les mêmes sur chaque page ? Que dois-je faire si les numéros de page des mots sont les mêmes sur chaque page ?
Mar 13, 2024 pm 09:34 PM
Pourquoi les numéros de page de mots sont-ils les mêmes sur chaque page ? Que dois-je faire si les numéros de page des mots sont les mêmes sur chaque page ?
Mar 13, 2024 pm 09:34 PM
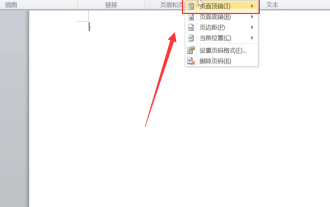
Quel est le problème avec les numéros de page des mots qui sont les mêmes sur chaque page ? Nous utilisons tous un logiciel d'édition de documents dans notre travail quotidien, mais de nombreux utilisateurs constatent que les numéros de page sur chaque page qu'ils définissent sont les mêmes lorsqu'ils utilisent la fonction de numéro de page. Laissez ce site le présenter en détail aux utilisateurs. Les numéros de page de mots sont les mêmes sur chaque page ? Que dois-je faire si les numéros de page des mots sont les mêmes sur chaque page ? 1. Ouvrez Word, puis cliquez sur l'option Insérer dans la barre de menu supérieure. 2. Cliquez ensuite sur le numéro de page et choisissez de définir le format du numéro de page. 3. Puis dans la fenêtre qui s'ouvre, sélectionnez un format "encodage". 4. Cochez ensuite l'option "Numéro de la page de démarrage", entrez 1 et cliquez sur "OK".
 Comment résoudre les numéros de page de mots tronqués
Jun 25, 2023 pm 03:23 PM
Comment résoudre les numéros de page de mots tronqués
Jun 25, 2023 pm 03:23 PM
Solution aux numéros de page de mots tronqués : 1. Ouvrez le document Word et cliquez sur l'option « Fichier » dans le coin supérieur gauche ; 2. Sélectionnez l'option « Plus », puis cliquez sur le bouton « Options » 3. Sélectionnez « Avancé » ; dans les options de mots ; 4. Recherchez "Afficher les codes de champ au lieu des valeurs de champ" dans "Afficher le contenu du document", décochez le devant et cliquez sur OK pour revenir à la page d'accueil.
 Comment définir les numéros de page Word pour que les pages paires et impaires soient différentes à gauche et à droite ?
Mar 13, 2024 pm 06:13 PM
Comment définir les numéros de page Word pour que les pages paires et impaires soient différentes à gauche et à droite ?
Mar 13, 2024 pm 06:13 PM
Si vous souhaitez rendre le document plus personnalisé, vous pouvez définir les numéros de page Word pour qu'ils soient différents pour les pages paires et impaires. Alors, comment définir les numéros de page gauche et droite pour les pages paires et impaires de Word ? Jetons un coup d'œil au didacticiel détaillé ci-dessous. Si vous ne savez pas comment l'utiliser, continuez à lire. Méthode de configuration de Word : 1. Tout d'abord, nous cliquons sur « Insérer ». 2. Cliquez ensuite sur « Pied de page ». 3. Cliquez ensuite sur « Modifier le pied de page ». 4. Cliquez ensuite sur « Les pages paires et impaires sont différentes ». 5. Localisez ensuite le pied de page de la page impaire et cliquez sur « Numéro de page ». 6. Ensuite, nous sélectionnons le style de page à droite.
 Comment les numéros de page PPT commencent-ils de la page 4 à 1 ? Tutoriel de personnalisation du numéro de page PPT
Mar 13, 2024 pm 05:52 PM
Comment les numéros de page PPT commencent-ils de la page 4 à 1 ? Tutoriel de personnalisation du numéro de page PPT
Mar 13, 2024 pm 05:52 PM
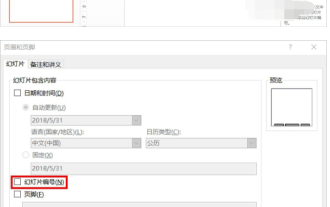
Si le PPT comporte de nombreuses pages, vous pouvez ajouter des numéros de page au PPT pour lui donner un aspect plus organisé. Alors, les numéros de page PPT peuvent-ils être personnalisés ? Puis-je définir des numéros de page à partir d’une certaine page dans PPT ? Si vous ne connaissez pas l'opération spécifique, vous pouvez consulter la méthode du didacticiel ci-dessous. Comment définir la numérotation ppt pour qu'elle commence à partir de la quatrième page : 1. Cliquez sur "Numérotation des diapositives" dans le menu "Insérer". En entrant dans la page des paramètres d’en-tête et de pied de page, nous pouvons voir que le numéro de diapositive n’est pas coché par défaut. 2. Cliquez pour cocher « Numéro de diapositive », puis cliquez sur « Appliquer à tous » pour terminer l'insertion du numéro. 3. Vous pouvez voir l'insertion dans l'image ci-dessous
 Pourquoi le numéro de page du mot est-il toujours le même que celui de la page précédente ?
Mar 13, 2024 pm 06:28 PM
Pourquoi le numéro de page du mot est-il toujours le même que celui de la page précédente ?
Mar 13, 2024 pm 06:28 PM
Lors de la modification d'un mot, vous souhaiterez ajouter des numéros de page au mot pour lui donner un aspect plus organisé. Cependant, après avoir défini le numéro de page, j'ai constaté que le numéro de page de chaque page du document est le même. Ce problème n'est pas rare. Examinons la solution détaillée avec l'éditeur. Tous les numéros de page Word sont-ils exactement les mêmes ? 1. Dans l'interface « Démarrer » de Word, cliquez sur « Numéro de page », cliquez sur « Haut de la page » dans sa barre de menu déroulant et sélectionnez le chiffre ordinaire « 2 ». 2. Cliquez ensuite sur « Numéro de page » sur la page, puis cliquez sur « Définir le format du numéro de page » dans sa barre de menu déroulante&rdq
 Développement PHP : Comment implémenter les fonctions de tri et de pagination des données des tables
Sep 20, 2023 am 11:28 AM
Développement PHP : Comment implémenter les fonctions de tri et de pagination des données des tables
Sep 20, 2023 am 11:28 AM
Développement PHP : comment implémenter des fonctions de tri et de pagination des données de table Dans le développement Web, le traitement de grandes quantités de données est une tâche courante. Pour les tableaux devant afficher une grande quantité de données, il est généralement nécessaire de mettre en œuvre des fonctions de tri et de pagination des données pour offrir une bonne expérience utilisateur et optimiser les performances du système. Cet article explique comment utiliser PHP pour implémenter les fonctions de tri et de pagination des données de table et donne des exemples de code spécifiques. La fonction de tri implémente la fonction de tri dans le tableau, permettant aux utilisateurs de trier par ordre croissant ou décroissant selon différents champs. Ce qui suit est un formulaire de mise en œuvre
 Comment créer une pagination personnalisée dans CakePHP ?
Jun 04, 2023 am 08:32 AM
Comment créer une pagination personnalisée dans CakePHP ?
Jun 04, 2023 am 08:32 AM
CakePHP est un framework PHP puissant qui fournit aux développeurs de nombreux outils et fonctionnalités utiles. L'un d'eux est la pagination, qui nous aide à diviser de grandes quantités de données en plusieurs pages, facilitant ainsi la navigation et la manipulation. Par défaut, CakePHP fournit des méthodes de pagination de base, mais vous devrez parfois créer des méthodes de pagination personnalisées. Cet article va vous montrer comment créer une pagination personnalisée dans CakePHP. Étape 1 : Créer une classe de pagination personnalisée Tout d'abord, nous devons créer une classe de pagination personnalisée. ce
 Utilisation de JavaScript pour implémenter l'affichage paginé des données du tableau
Jun 16, 2023 am 10:00 AM
Utilisation de JavaScript pour implémenter l'affichage paginé des données du tableau
Jun 16, 2023 am 10:00 AM
À mesure que les données continuent de croître, l’affichage tabulaire devient plus difficile. La plupart du temps, la quantité de données dans un tableau est si importante que son chargement devient lent et les utilisateurs doivent constamment parcourir la page pour trouver les données souhaitées. Cet article explique comment utiliser JavaScript pour réaliser un affichage paginé des données de table, permettant ainsi aux utilisateurs de trouver plus facilement les données souhaitées. 1. Créez dynamiquement des tableaux Afin de rendre la fonction de pagination plus contrôlable, les tableaux doivent être créés dynamiquement. Dans la page HTML, ajoutez un élément de tableau similaire à celui ci-dessous.






