Résumé des compétences JavaScript jquery et AJAX_javascript
En fait, avant d'apprendre, j'avais déjà utilisé js, jquery et ajax. Cependant, je ne connaissais pas la différence entre ceux-ci à l'époque, alors je les considérais tous comme js. Puis, quand d'autres ont mentionné jquery et ajax. , ils pensaient qu'ils étaient très avancés. J'ai attendu de les apprendre, je suis devenu un peu plus clair à ce sujet. Laissez-moi écrire mon résumé ci-dessous.
Présentation
Javascript
JavaScript, un langage de script littéral, est un langage basé sur un prototype typé dynamiquement avec des classes de support intégrées. Son interpréteur s'appelle le moteur JavaScript, qui fait partie du navigateur et est largement utilisé dans les langages de script côté client. Il a été utilisé pour la première fois sur les pages Web HTML pour ajouter des fonctions dynamiques aux pages Web HTML. Mais désormais, JavaScript peut également être utilisé sur des serveurs Web, tels que Node.js.
En 1995, il a été conçu et implémenté pour la première fois sur le navigateur Netscape Navigator par Brandon Ek de Netscape. Il a été nommé JavaScript en raison du partenariat marketing de Netscape avec Sun Microsystems et parce que la direction de Netscape voulait qu'il ressemble à Java. Mais en fait, sa sémantique est plus proche de Self et Scheme.
Afin d'obtenir des avantages techniques, Microsoft a lancé JScript, qui peut également s'exécuter sur le navigateur comme JavaScript. Afin d'unifier les spécifications, en 1997, sous la coordination de l'ECMA (European Computer Manufacturers Association), un groupe de travail composé de Netscape, Sun Microsystems, Microsoft et Borland a déterminé une norme unifiée : ECMA-262. JavaScript étant compatible avec la norme ECMA, il est également appelé ECMAScript.
Juéry
jQuery est une bibliothèque JavaScript multi-navigateurs qui simplifie les opérations entre HTML et JavaScript. La première version a été publiée au BarCamp NYC en janvier 2006 par John Resig. Il est actuellement développé par une équipe de développement dirigée par Dave Methvin. 65 % des 10 000 sites Web les plus visités au monde utilisent jQuery, qui est actuellement la bibliothèque JavaScript la plus populaire.
AJAX
AJAX signifie « Asynchronous JavaScript and XML » (technologie JavaScript et XML asynchrone), qui fait référence à un ensemble de technologies de développement Web côté navigateur qui combinent plusieurs technologies. Le concept d'Ajax a été proposé par Jesse James Jarrett[1].
Les applications Web traditionnelles permettent à l'utilisateur de remplir un formulaire, et lorsque le formulaire est soumis, une demande est envoyée au serveur Web. Le serveur reçoit et traite le formulaire entrant, puis renvoie une nouvelle page Web, mais cela gaspille beaucoup de bande passante car la plupart du code HTML des deux pages est souvent le même. Chaque communication d'application nécessitant l'envoi d'une requête au serveur, le temps de réponse de l'application dépend du temps de réponse du serveur. Cela se traduit par une interface utilisateur beaucoup plus lente à répondre que les applications natives.
Contrairement à cela, les applications AJAX peuvent uniquement envoyer et récupérer les données nécessaires au serveur et utiliser JavaScript sur le client pour traiter la réponse du serveur. Étant donné que la quantité de données échangées entre le serveur et le navigateur est considérablement réduite (environ 5 % de la taille d'origine) [demande d'origine], le serveur répond plus rapidement. Dans le même temps, de nombreux travaux de traitement peuvent être effectués sur la machine client qui effectue la demande, ce qui réduit également la charge sur le serveur Web.
Semblable au DHTML ou au LAMP, AJAX ne fait pas référence à une seule technologie, mais utilise de manière organique une série de technologies connexes. Bien que son nom contienne du XML, le format de données peut en réalité être remplacé par JSON, réduisant encore davantage la quantité de données, formant ce qu'on appelle AJAJ. Le client et le serveur n'ont pas besoin d'être asynchrones. Certaines technologies « dérivées/composites » basées sur AJAX font également leur apparition, comme AFLAX.
Différence
Dès l'introduction, nous pouvons voir que javascript est un langage de script, jquery est une encapsulation de js et ajax est un mélange de nombreuses technologies. Leurs différences sont encore évidentes, mais elles fournissent toutes à nos programmes une technologie plus simple.
Résumé
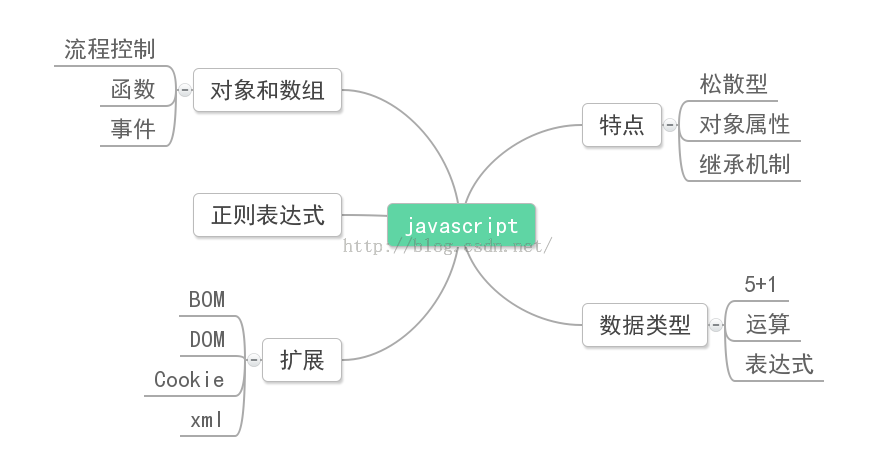
javascript

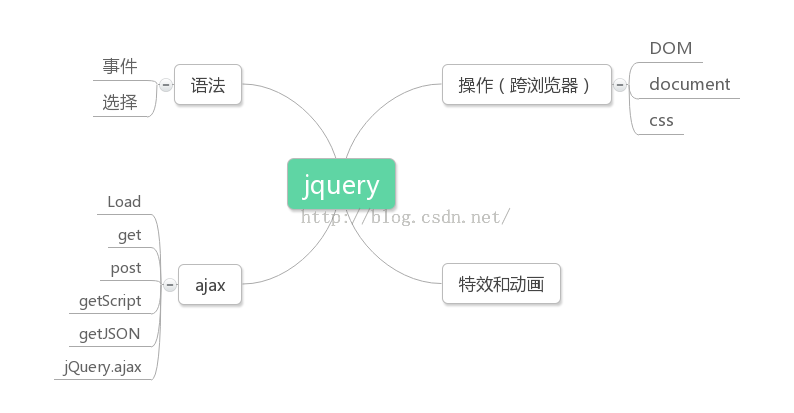
jquery AJAX

Souvent, l'effet de regarder la vidéo directement n'est pas bon. Je tombe souvent dans une situation de « de quoi parlez-vous ? » À ce stade, il est préférable de taper plus de code pour ajuster le simple. effet d'erreur. Je vais certainement le suivre au début. Continuez simplement à taper, et après avoir beaucoup tapé, vous comprendrez progressivement comment l'utiliser. Bien sûr, après avoir pratiqué, vous devez encore revenir en arrière et apprendre la théorie ~
javascript jquery ajax. Les amis qui l'aiment peuvent cliquer directement pour en savoir plus.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le
 Chargez le contenu de la boîte dynamiquement à l'aide de AJAX
Mar 06, 2025 am 01:07 AM
Chargez le contenu de la boîte dynamiquement à l'aide de AJAX
Mar 06, 2025 am 01:07 AM
Ce didacticiel montre la création de boîtes de page dynamiques chargées via AJAX, permettant un actualisation instantanée sans rechargement de page pleine. Il exploite JQuery et JavaScript. Considérez-le comme un chargeur de boîtes de contenu de style Facebook personnalisé. Concepts clés: Ajax et jQuery
 Comment rédiger une bibliothèque de session sans cookie pour JavaScript
Mar 06, 2025 am 01:18 AM
Comment rédiger une bibliothèque de session sans cookie pour JavaScript
Mar 06, 2025 am 01:18 AM
Cette bibliothèque JavaScript exploite la propriété Window.Name pour gérer les données de session sans compter sur les cookies. Il offre une solution robuste pour stocker et récupérer des variables de session à travers les navigateurs. La bibliothèque fournit trois méthodes de base: Session






