 interface Web
interface Web
 js tutoriel
js tutoriel
 Code d'effets spéciaux d'animation de curseur d'image jQuery génial summary_jquery
Code d'effets spéciaux d'animation de curseur d'image jQuery génial summary_jquery
Code d'effets spéciaux d'animation de curseur d'image jQuery génial summary_jquery
Dans le processus de développement de sites Web, en particulier le développement front-end, de nombreuses animations de curseurs d'images sont souvent utilisées, c'est-à-dire certains plug-ins de carte de focus basés sur jQuery et HTML5. Cet article rassemblera 10 superbes animations de curseur d'image jQuery pour tout le monde. Ces plug-ins jQuery prêts à l'emploi vous feront gagner beaucoup de temps de développement, et les effets sont plutôt bons.
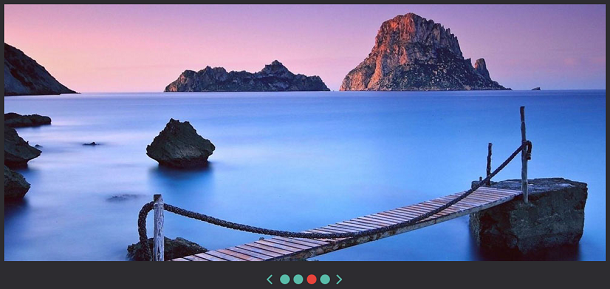
1. Superbe code source d'effet d'image de mise au point plein écran implémenté par jQuery HTML5
Cette fois, nous allons partager un très magnifique plug-in d'image de focus jQuery. En même temps, cette image de focus utilise également les fonctionnalités associées de HTML5 et CSS3 pour rendre l'effet de changement d'image plus coloré. De plus, ce plug-in jQuery focus map se caractérise par un effet plein écran, il a donc un aspect très grandiose et global.

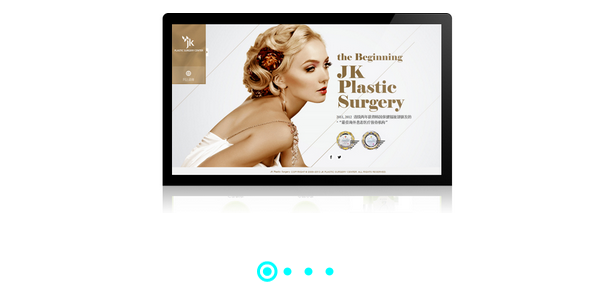
2. Code source du plug-in d'image de mise au point de carrousel automatique à défilement gauche et droit de jQuery basé sur SliderJS
Aujourd'hui, nous continuerons à partager un plug-in de carte de focus jQuery très pratique. Comme d'autres plug-ins de carte de focus jQuery, il prend également en charge la commutation arbitraire de plusieurs images. En même temps, la méthode de commutation de carte de focus est horizontale. . Et c'est assez fluide, car la mise en œuvre de cette carte de focus jQuery est très simple.

3. Code source des effets spéciaux de la carte de focus implémenté par jQuery qui prend en charge le glisser-déplacer de la souris
Aujourd'hui, nous allons partager un autre plug-in d'image de focus jQuery. Sa particularité est qu'il prend en charge le glisser-déplacer avec la souris, il est donc plus pratique à utiliser sur les appareils mobiles. Il vous suffit de faire glisser votre doigt sur l'écran pour le faire. changer d'image.

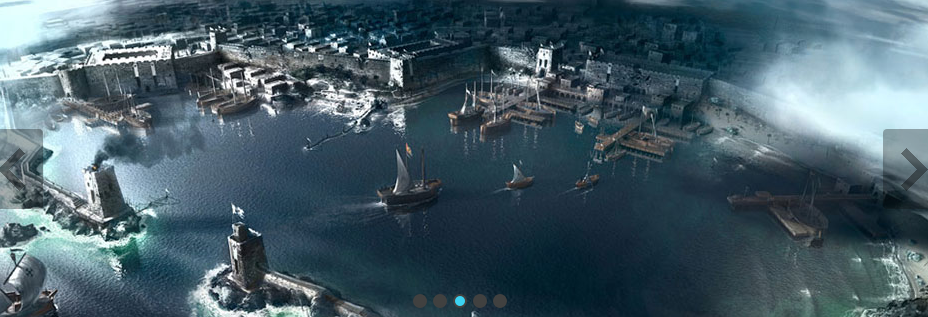
4. jQuery HTML5 implémente le code source des effets spéciaux de l'application d'animation de carte de mise au point réactive
Il s'agit d'un code source d'effets spéciaux de plug-in d'animation de carte de mise au point réactive basé sur jQuery HTML5. Ses fonctionnalités réactives peuvent donner à la carte de mise au point de bons effets sur les appareils mobiles. Offrez aux utilisateurs une variété d'effets spéciaux tels que l'affichage de la barre de progression, l'affichage des effets de transition d'animation, l'affichage des effets spéciaux en cascade flottants et la transition de diaporama. Les utilisateurs peuvent faire les choix correspondants en fonction de leurs propres applications de site Web. C'est un très excellent code source d'effets spéciaux. Le code source est compatible avec les derniers navigateurs grand public.

5. Lecture automatique sur écran large et code source du plug-in d'image de mise au point par commutation coulissante gauche et droite basé sur jQuery
Aujourd'hui, nous allons partager un plug-in d'image jQuery focus qui est grand écran et peut lire automatiquement les images. De même, lorsque l'image change, une partie des images précédentes et suivantes apparaîtra, réalisant l'intégration entre les trois images. . Faites glisser votre doigt vers la gauche ou la droite pour basculer.

6. Plug-in de carte de focus jQuery qui peut basculer à gauche et à droite sur un écran large
Aujourd'hui, je vais continuer à partager avec vous un très bon plug-in d'image de focus jQuery. Il s'affiche sur un écran large et dispose de deux boutons atmosphériques pour basculer les images vers la gauche et la droite.

7. Le code source de l'effet d'animation de commutation gauche et droite des images mobiles implémenté en HTML5
Aujourd'hui, je souhaite partager avec vous une très bonne animation permettant de changer l'image de mise au point vers la gauche et la droite, et elle prend en charge le toucher et le glissement sur le terminal mobile. Fonctionnellement, ce lecteur d'images HTML5 prend en charge le glissement de la souris, le glissement tactile du téléphone portable et la lecture automatique. En apparence, cette animation de changement d'image HTML5 a un traitement de fondu des deux côtés, elle a donc un effet plus tridimensionnel.

8. Code source du plug-in de carte de mise au point adaptative compatible jQuery qui prend en charge le toucher mobile
Aujourd'hui, nous allons partager un plug-in de carte de focus jQuery très flexible. Semblable à l'animation de carte de focus jQuery introduite précédemment, il fournit également des boutons de commutation gauche et droite et un bouton de commutation d'image personnalisé suspendu à l'image. Les animations de commutation incluent des animations de coupe vers le haut, le bas, à gauche et à droite ainsi que des animations de fondu d'entrée et de sortie. La plus grande caractéristique de cette carte de focus jQuery est qu'elle prend en charge la fonctionnalité tactile mobile.

9. jQuery implémente le code source du plug-in Focus Map qui peut lire automatiquement des animations
Aujourd'hui, nous allons partager un plug-in d'image de focus jQuery qui peut lire automatiquement des animations. Il peut lire divers effets d'animation des images correspondantes lors du changement d'image.

10. Code source des effets spéciaux de l'image de mise au point de l'image publicitaire en plein écran avec commutation des boutons gauche et droit basée sur jQuery
Nous avons déjà introduit de nombreux plug-ins de carte de focus jQuery plein écran, tels que cette carte de focus de curseur plein écran jQuery avec un contenu personnalisable. Le plug-in de carte de mise au point d'image publicitaire plein écran jQuery que nous allons présenter aujourd'hui est également très bon. Il a un effet d'animation de fondu lors du changement d'image, et il est également assez fluide.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
jQuery est une bibliothèque JavaScript rapide, petite et riche en fonctionnalités, largement utilisée dans le développement front-end. Depuis sa sortie en 2006, jQuery est devenu l'un des outils de choix pour de nombreux développeurs, mais dans les applications pratiques, il présente également certains avantages et inconvénients. Cet article analysera en profondeur les avantages et les inconvénients de jQuery et l'illustrera avec des exemples de code spécifiques. Avantages : 1. Syntaxe concise La conception syntaxique de jQuery est concise et claire, ce qui peut grandement améliorer la lisibilité et l'efficacité d'écriture du code. Par exemple,
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s



