 interface Web
interface Web
 js tutoriel
js tutoriel
 Une collection très complète de fonctions JavaScript courantes_compétences Javascript
Une collection très complète de fonctions JavaScript courantes_compétences Javascript
Une collection très complète de fonctions JavaScript courantes_compétences Javascript
Cet article résume principalement les fonctions courantes de JavaScript, telles que certains objets JS couramment utilisés, les structures de données de base, les fonctions fonctionnelles, etc., ainsi que certains modèles de conception couramment utilisés.
Annuaire :
Comme nous le savons tous, JavaScript est un langage de programmation dynamique orienté objet qui peut obtenir les effets suivants :
- Fonctions de page Web riches
- Interface Web riche
- Implémentez le stockage local ou distant.
- Implémentez les composants frontaux des applications réseau distribuées et effectuez la gestion du stockage des données en arrière-plan.
- Une application Web distribuée complète peut être implémentée à l'aide de JavaScript.
1. Types de données en JavaScript
JavaScript fournit trois types de métadonnées, string, number et Boolean Vous pouvez utiliser typeof(v) pour tester le type de variable V, typeof(v)===. "numéro"
Fournit cinq types de référence de base : Objet, Tableau, Fonction, Date et RegExp. Les tableaux, les fonctions, les dates et les expressions régulières sont des types spéciaux, mais à proprement parler, les dates et les expressions régulières sont des types de métadonnées qui peuvent être encapsulées dans d'autres objets.
Dans JS, les types de variables, les types d'éléments de tableau, les paramètres de fonction et les types de valeurs de retour n'ont pas besoin d'être déclarés et les conversions entre types sont automatiquement effectuées.
La valeur de la variable peut être :
- 1. Valeur numérique : telle qu'une chaîne, un nombre ou une valeur booléenne.
- 2. Référence d'objet : Il peut référencer des objets typiques, ou il peut s'agir de données, de fonctions, de dates ou d'expressions régulières.
- 3. La valeur de données spéciale, Null, est une valeur par défaut typique utilisée pour initialiser des objets.
- 4. Les données spéciales non définies sont souvent utilisées pour des variables qui ont été définies mais auxquelles aucune valeur n'a été attribuée.
string est une série de chaînes Unicode, des chaînes telles que "hello world", 'A3FO' ou la chaîne vide "". La concaténation de chaînes peut être effectuée via des opérateurs, ou vous pouvez utiliser le signe = pour vérifier si deux chaînes sont elles. sont égaux ;
if (firstName + lastName === "James Bond") ...
numérique représente un nombre à virgule flottante de 64 bits. Il n'y a pas de distinction évidente entre les entiers et les nombres à virgule flottante dans JS Si la valeur d'une expression n'est pas égale à un certain nombre, alors sa valeur peut être définie sur NaN, ce qui signifie qu'il ne s'agit pas d'un nombre et peut être combiné. isNaN est utilisé.
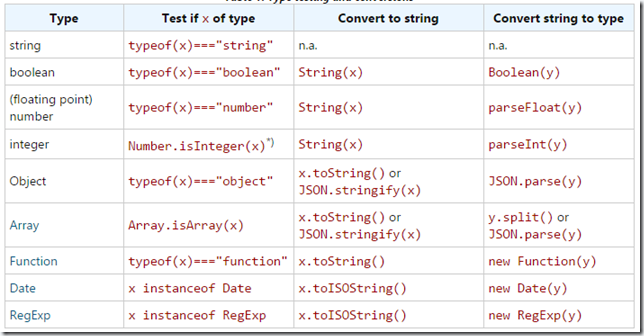
Le tableau suivant présente les tests de type et la conversion détaillés

2. Périmètre variable
Actuellement, JavaScript et ES5 proposent deux types de portée : les variables globales et la portée de la fonction, et il n'y a pas de portée de bloc. La portée de la portée du bloc n'est pas claire, son utilisation doit donc être évitée. Le code suivant, bien qu’il s’agisse d’un modèle couramment utilisé par les développeurs, est un piège.
function foo() {
for (var i=0; i < 10; i++) {
... // do something with i
}
}
Il est préférable de placer toutes les déclarations de variables au début de la fonction. La portée du bloc est prise en charge dans les versions JS et ES6, et les variables sont définies à l'aide du mot-clé let.
Mode strict
À partir d'ES5, le mode strict est utilisé pour détecter les erreurs d'exécution. En mode strict, toutes les variables doivent être déclarées. Si une variable non déclarée reçoit une valeur, une exception sera levée.
Au sein d'un fichier JavaScript ou d'un élément

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





