 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemple d'utilisation de l'outil de recadrage d'avatar jQuery jcrop (avec démonstration et téléchargement du code source de démonstration)_jquery
Exemple d'utilisation de l'outil de recadrage d'avatar jQuery jcrop (avec démonstration et téléchargement du code source de démonstration)_jquery
Exemple d'utilisation de l'outil de recadrage d'avatar jQuery jcrop (avec démonstration et téléchargement du code source de démonstration)_jquery
L'exemple de cet article décrit l'utilisation de l'outil de recadrage d'avatar jQuery, jcrop. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Les outils de recadrage d'avatar les plus populaires sont Flash et Jquery. Personnellement, je pense qu'il est préférable d'utiliser jquery, car si vous étudiez attentivement le code, vous pouvez comprendre ce qui se passe et il est plus facile de le modifier si vous le souhaitez.
Il existe un exemple, veuillez vous référer à : exemple de démonstration jcrop, qui est modifié à partir de l'exemple jcrop et ajoute les deux fonctionnalités suivantes :
1, affiché au centre, et peut être glissé pour modifier la taille de l'interception
2. L'image prévisualisée est proportionnelle à la taille du glissement racine.
Ce qui suit est le code js, qui est simplement encapsulé
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-type" content="text/html;charset=UTF-8" />
<title>jcrop 图片拖动</title>
<script src="jquery.min.js" type="text/javascript"></script>
<script src="jquery.Jcrop.min.js" type="text/javascript"></script>
<link rel="stylesheet" href="jquery.Jcrop.css" type="text/css" />
<link rel="stylesheet" href="demos.css" type="text/css" />
</head>
<body>
<div id="outer">
<div class="jcExample">
<div class="article">
<h1>上传头像拖动例子</h1>
<table>
<tr>
<td>
<img src="sago.jpg" id="target" alt="Flowers" />
</td>
<td>
<div style="width:100px;height:100px;overflow:hidden;" id="aa">
<img src="sago.jpg" id="preview" alt="Preview" class="jcrop-preview" />
</div>
</td>
</tr>
</table>
</div>
</div>
</div>
</body>
<script type="text/javascript">
new cutImage().init();
function cutImage(){
var oop = this;
this.option = {
x:170,
y:110,
w:350,
h:200,
t:'target',
p:'preview',
o:'aa'
}
this.init = function(){
oop.target();
}
this.target = function(){
$('#'+oop.option['t']).Jcrop({
onChange: oop.updatePreview,
onSelect: oop.updatePreview,
aspectRatio: 1,
setSelect: [ oop.option['x'], oop.option['y'], oop.option['w'],oop.option['h'] ],
bgFade: true,
bgOpacity: .5
});
}
this.updatePreview = function(obj){
if (parseInt(obj.w) > 0)
{
var rx = $('#'+oop.option['o']).width()/ obj.w;
var ry = $('#'+oop.option['o']).height()/ obj.h;
$('#'+oop.option['p']).css({
width: Math.round(rx*$('#'+oop.option['t']).width()) + 'px',
height: Math.round(ry*$('#'+oop.option['t']).height()) + 'px',
marginLeft: '-' + Math.round(rx * obj.x) + 'px',
marginTop: '-' + Math.round(ry * obj.y) + 'px'
});
}
}
}
</script>
</html>
Si jquery jcrop est combiné avec jquery ajax upload, la fonction de téléchargement et d'interception d'avatar peut être utilisée, ce qui est très convivial.
Cliquez ici pour l'exemple de code completTéléchargez depuis ce site.
Les lecteurs intéressés par plus de contenu lié aux plug-ins jQuery peuvent consulter le sujet spécial de ce site : " Résumé des plug-ins jQuery courants et de leur utilisation"
J'espère que cet article sera utile à tous ceux qui programment jQuery.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment recadrer des images tordues dans Photoshop ? Tutoriel photo de recadrage et d'inclinaison PS
Mar 25, 2024 pm 10:07 PM
Comment recadrer des images tordues dans Photoshop ? Tutoriel photo de recadrage et d'inclinaison PS
Mar 25, 2024 pm 10:07 PM
Certains utilisateurs trouvent que certains éléments de l'image sont tordus et ne peuvent pas être directement sélectionnés et recadrés. Existe-t-il un moyen de redresser les éléments de l'image ? En fait, cette opération est très simple pour les maîtres PS. Ici, l'éditeur expliquera aux utilisateurs novices de PS comment recadrer des images tordues en images droites dans Photoshop. Cette méthode est très simple à utiliser. J'espère qu'elle pourra aider tout le monde. Tutoriel PS pour recadrer des photos inclinées 1. Ouvrez Photoshop, déplacez la souris vers l'outil de recadrage à gauche, puis cliquez avec le bouton droit de la souris et sélectionnez "Outil de recadrage en perspective". 2. Sélectionnez l'image qui doit être redressée et déterminez les quatre points. 3. Appuyez ensuite sur la touche Entrée pour le redresser avec succès. 4. De cette façon, les éléments de la photo seront corrigés et
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comment profiter de la fonctionnalité de masquage d'avatar de la version préliminaire de Win11 Canary 26231 ?
Jun 25, 2024 pm 10:58 PM
Comment profiter de la fonctionnalité de masquage d'avatar de la version préliminaire de Win11 Canary 26231 ?
Jun 25, 2024 pm 10:58 PM
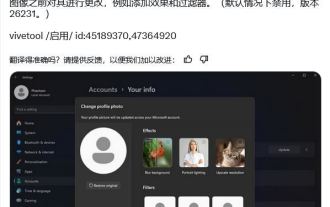
Microsoft a publié hier la mise à jour d'aperçu de Windows 11 Build 26231 sur la chaîne Canary, qui optimise principalement la fonction Narrateur. Cependant, la nouvelle version d'aperçu cache une nouvelle fonctionnalité qui peut optimiser l'avatar grâce à des filtres et à l'amélioration de l'IA. La source @PhantomOfEarth a tweeté sur la plateforme X le 7 juin, creusant et découvrant des fonctionnalités cachées dans la version préliminaire de Windows 11 Build 26231. Une fois que l'utilisateur a ouvert la page "Compte" de l'application de paramètres, une nouvelle option "Votreinfo" apparaîtra. . Filtres personnalisés Microsoft a apporté 6 filtres aux avatars des utilisateurs, dont Nashville, Sutro,
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s





