 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des compétences de sérialisation_javascript d'objet JavaScript
Explication détaillée des compétences de sérialisation_javascript d'objet JavaScript
Explication détaillée des compétences de sérialisation_javascript d'objet JavaScript
1. Qu'est-ce que la sérialisation d'objets ?
La sérialisation d'objets fait référence à la conversion de l'état d'un objet en chaîne (d'après ma compréhension de débutant, il semble que certains livres disent aussi cela, c'est facile à comprendre !) ;
La sérialisation est le processus de conversion des informations d'état d'un objet sous une forme pouvant être stockée ou transmise (de "Baidu Encyclopedia - Serialization", très académique et légèrement haut de gamme) ;
2. Pourquoi y a-t-il une sérialisation des objets ?
Tout dans le monde a une raison d’exister. Pourquoi y a-t-il une sérialisation des objets ? Parce que les programmeurs en ont besoin. Puisqu'il s'agit d'une sérialisation d'objet, commençons par un objet :
var obj = {x:1, y:2};Lorsque ce code est exécuté, le contenu de l'objet obj sera stocké dans un morceau de mémoire, et obj lui-même ne stocke que le mappage de l'adresse de cette mémoire. En termes simples, l'objet obj est quelque chose que notre programme conserve en mémoire lorsque l'ordinateur est allumé. Si notre programme s'arrête ou si l'ordinateur est éteint, l'objet obj n'existera plus. Alors comment sauvegarder le contenu de l'objet obj sur le disque (c'est-à-dire le conserver en cas de coupure de courant) ? À ce stade, vous devez sérialiser l'objet obj, c'est-à-dire convertir le contenu de obj sous forme de chaîne, puis l'enregistrer sur le disque. De plus, comment envoyer le contenu de l'objet obj au client via le protocole HTTP ? Oui, vous devez d'abord sérialiser l'objet obj, puis le client désérialise (c'est-à-dire restaure la chaîne sur un objet) pour analyser l'objet correspondant en fonction de la chaîne reçue. Ce sont exactement les deux fonctions décrites dans "Baidu Encyclopedia - Serialization" - stockage et transmission.
3. Sérialisation d'objets en JavaScript
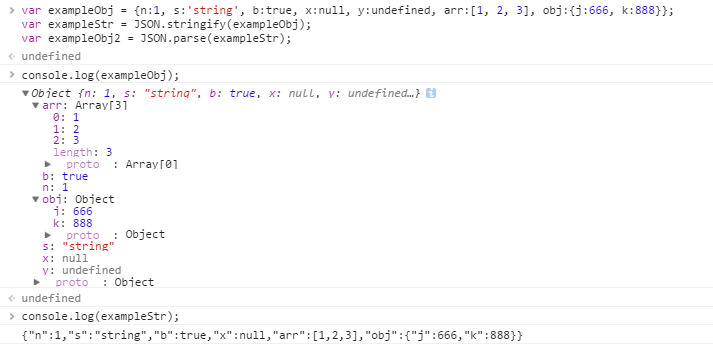
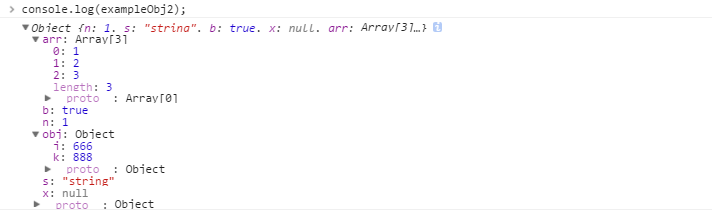
Le nom complet de JSON est "JavaScript Object Notation" - Notation d'objet JavaScript. ECMAScript 5 fournit les fonctions intégrées JSON.stringify() et JSON.parse() pour sérialiser et restaurer les objets JavaScript. Ils sont également faciles à utiliser :


Comme vous pouvez le voir, il n'y a pas de contenu y:undéfini dans exampleStr et exampleObj2. Cela montre que : La syntaxe JSON est un sous-ensemble de la syntaxe JavaScript. Elle ne peut pas représenter toutes les valeurs en JavaScript. Pour les attributs qui ne sont pas pris en charge par la syntaxe JSON, ils seront omis après la sérialisation. Les règles détaillées sont les suivantes :
- ① Pour les cinq types primitifs en JavaScript, la syntaxe JSON prend en charge quatre types : les nombres, les chaînes, les valeurs booléennes et null .
- ②Le résultat de la sérialisation NaN, Infinity et -Infinity est nul
- ③La syntaxe JSON ne prend pas en charge les fonctions
- ④En plus des objets RegExp et Error, la syntaxe JSON prend en charge tous les autres objets
- ⑤Le résultat de la sérialisation de l'objet date est une chaîne au format ISO, mais JSON.parse() conserve toujours sa forme de chaîne et ne la restaurera pas en objet date
- ⑥JSON.stringify() ne peut sérialiser que les propriétés propres énumérables de l'objet
Ce qui précède présente les utilisations courantes de JSON.stringify() et JSON.parse(), mais ces deux méthodes ne sont pas aussi simples :
4. Version complète JSON.stringify()
1. Introduction
Sérialiser une valeur primitive, un objet ou un tableau
2.Résumé
JSON.stringify(o[, filter][, indent])
3. Paramètres
o, la valeur, l'objet ou le tableau d'origine à convertir en chaîne JSONFiltre, paramètre facultatif, un tableau ou une fonction
retrait, paramètre facultatif, une valeur ou une chaîne
4. Retour
Une chaîne au format JSON, représentant la valeur de o, qui a passé le filtrage et est formatée selon l'indentation
5. Description
①Lorsque l'objet o lui-même a une méthode toJSON(), JSON.stringify() appellera la méthode toJSON() de o et utilisera la valeur de retour de la méthode au lieu de l'objet lui-même pour la stringification;
②Si le filtre existe et est une fonction, la valeur de retour de la fonction sera utilisée comme valeur de retour de la méthode JSON.stringify(). Et cette fonction reçoit deux paramètres, le premier paramètre est une chaîne vide et le deuxième paramètre est l'objet o.③Si le filtre existe et est un tableau de chaînes (si le tableau contient des nombres, les nombres seront automatiquement convertis en chaînes), alors si certains noms d'attributs de l'objet o ne sont pas dans ce tableau, ceux-ci seront sérialisés lors de la sérialisation. les attributs sont omis et l'ordre des attributs dans la chaîne renvoyée sera cohérent avec l'ordre des attributs dans le tableau
;
④JSON.stringify()返回的通常是不带任何空格或换行符的字符串。如果想输出可读性更好的字符串,需要指定第三个参数。如果指定的第三个参数是介于1~10之间的值,则JSON.stringify()会在每一“层级”的输出插入换行符和指定个数的空格。如果指定的第三个参数是非空字符串,则JSON.stringify()会插入换行符和该字符串(只取前十个字符)来缩进层级;
五.完整版JSON.parse()
1.简介
解析JSON格式的字符串
2.概要
JSON.parse(s[, reviver])
3.参数
s,要解析的字符串
reviver,可选参数,用来转换解析值的可选函数
4.返回
一个对象、数组或原始值。该返回值是从s中解析的(还有可能被reviver修改过);
5.描述
①如果指定了reviver函数,该函数会为从s中解析的每一个原始值(不是包含这些原始值的对象或数组)调用一次。调用reviver时带有两个参数,第一个参数是属性名——对象的属性名或转换成字符串的数组序号,第二个参数是对象属性或数组元素的原始值。并且,reviver函数的返回值将作为JSON.parse()的返回值;
以上就是关于JavaScript对象序列化的相关内容,希望对大家的学习有所帮助。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment la sérialisation Java affecte-t-elle les performances ?
Apr 16, 2024 pm 06:36 PM
Comment la sérialisation Java affecte-t-elle les performances ?
Apr 16, 2024 pm 06:36 PM
L'impact de la sérialisation sur les performances Java : le processus de sérialisation repose sur la réflexion, ce qui affectera considérablement les performances. La sérialisation nécessite la création d'un flux d'octets pour stocker les données d'objet, ce qui entraîne des coûts d'allocation de mémoire et de traitement. La sérialisation d'objets volumineux consomme beaucoup de mémoire et de temps. Les objets sérialisés augmentent la charge lorsqu'ils sont transmis sur le réseau.





