 interface Web
interface Web
 js tutoriel
js tutoriel
 js pour obtenir des compétences transparentes en matière d'effets de défilement d'image_javascript
js pour obtenir des compétences transparentes en matière d'effets de défilement d'image_javascript
js pour obtenir des compétences transparentes en matière d'effets de défilement d'image_javascript
Tout d’abord, le premier point clé du défilement fluide est le mouvement. Concernant la façon de déplacer les nœuds d’éléments de la page, vous devez acquérir les connaissances pertinentes sur les minuteries en JavaScript.
Il existe deux façons de créer un timer en JS : setTimeout et setInterval. Tout d'abord, ils reçoivent les mêmes paramètres : le premier paramètre est une fonction d'exécution du timer, et le deuxième paramètre est un nombre représentant le nombre de millisecondes après lequel le timer exécute la fonction. La différence entre eux est que setTimeout n'exécute la fonction qu'une fois après l'heure spécifiée, tandis que setInterval exécute la fonction une fois à chaque heure spécifiée. Pour le dire simplement, setInterval est la version cyclique de setTimeout.
Il existe une autre utilisation des timers : éliminer les timers. Il existe également deux méthodes : clearTimeout et clearInterval, qui correspondent respectivement à différents types de timers. De plus, ils ne reçoivent qu'un seul paramètre, qui est une valeur renvoyée par le minuteur (j'ai débogué dans Chrome et j'ai constaté que les valeurs de retour sont toutes des nombres), qui est utilisé pour spécifier quel minuteur éliminer.
Après avoir maîtrisé la connaissance des timers, nous avons commencé à analyser comment utiliser les timers pour faire bouger les éléments. En fait, c'est très simple. Cela ressemble au principe des films, permettant à des éléments de se déplacer continuellement sur une courte période de temps. De notre point de vue, cet élément semble être en mouvement constant. Concernant la manière de provoquer le déplacement des éléments, cela peut être réalisé en modifiant le style de l'élément via JS, tel que
oUl.style.left = oUl.offsetLeft + speed + 'px';
Dans le code ci-dessus, la vitesse est le déplacement généré à chaque fois. C’est assez intéressant d’utiliser la vitesse : on peut modifier les valeurs positives et négatives de la vitesse pour modifier le sens de défilement.
De plus, concernant l'attribut offsetLeft de l'élément, je pense personnellement qu'il faut noter deux points : la valeur de offsetLeft est déterminée par la somme de son propre positionnement à gauche et de sa propre marge offsetLeft est la distance par rapport à. sa couche contenant (offsetTop similaire). Bien sûr, tout cela n'est que ma propre compréhension, et ce n'est certainement pas très précis. Je me souviendrai de ce piège et le résoudrai spécifiquement la prochaine fois.
Le principe de faire bouger les éléments est fondamentalement le suivant. Commençons par analyser la méthode de mise en œuvre de cet affichage à défilement transparent des images. Les exemples que j'ai donnés défilent tous vers la gauche. est mentionné dans le code :
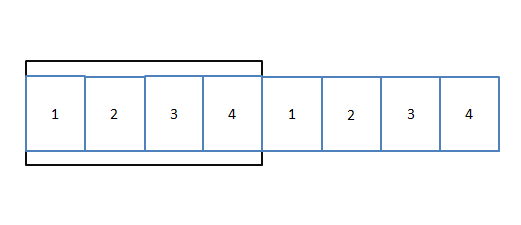
Tout d'abord, supposons qu'il n'y a que 4 images qui doivent défiler en boucle. Afin de répondre à l'exigence de faire défiler les images en boucle, vous devez faire défiler les images comme indiqué en (1) : <🎜. >

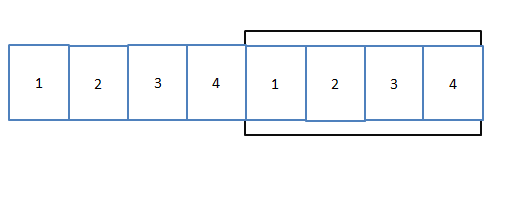
Lorsque l'image défile jusqu'à la situation suivante :

De plus, j'ai étendu le programme et écrit l'effet de déplacer la souris dans l'image pour arrêter le défilement, et de la déplacer pour continuer le défilement. Ceci est obtenu en éliminant la minuterie. Le code est très simple et ne sera pas introduit. . De plus, afin d'améliorer le style, j'ai défini toutes les images à la taille de 160*120. Vous devez préparer les images vous-même pour exécuter le code.
Le code est le suivant :
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 640px;
height: 120px;
margin: 100px auto;
background-color: #646464;
position: relative;
overflow: hidden;
}
#div1 ul{
position:absolute;
left:0;
top:0;
overflow: hidden;
background-color: #3b7796;
}
#div1 ul li{
float: left;
width: 160px;
height: 120px;
list-style: none;
}
</style>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var oUl = document.getElementById('ul1');
var speed = 2;//初始化速度
oUl.innerHTML += oUl.innerHTML;//图片内容*2-----参考图(2)
var oLi= document.getElementsByTagName('li');
oUl.style.width = oLi.length*160+'px';//设置ul的宽度使图片可以放下
var oBtn1 = document.getElementById('btn1');
var oBtn2 = document.getElementById('btn2');
function move(){
if(oUl.offsetLeft<-(oUl.offsetWidth/2)){//向左滚动,当靠左的图4移出边框时
oUl.style.left = 0;
}
if(oUl.offsetLeft > 0){//向右滚动,当靠右的图1移出边框时
oUl.style.left = -(oUl.offsetWidth/2)+'px';
}
oUl.style.left = oUl.offsetLeft + speed + 'px';
}
oBtn1.addEventListener('click',function(){
speed = -2;
},false);
oBtn2.addEventListener('click',function(){
speed = 2;
},false);
var timer = setInterval(move,30);//全局变量 ,保存返回的定时器
oDiv.addEventListener('mouseout', function () {
timer = setInterval(move,30);
},false);
oDiv.addEventListener('mousemove', function () {
clearInterval(timer);//鼠标移入清除定时器
},false);
}
</script>
</head>
<body>
<input id="btn1" type="button" value="向左">
<input id="btn2" type="button" value="向右">
<div id="div1">
<ul id="ul1">
<li><img src="img/img_1.jpg"></li>
<li><img src="img/img_2.jpg"></li>
<li><img src="img/img_3.jpg"></li>
<li><img src="img/img_4.jpg"></li>
</ul>
</div>
</body>
</html>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction Map Pan
Nov 21, 2023 am 10:00 AM
Comment utiliser JS et Baidu Map pour implémenter la fonction de panoramique de la carte Baidu Map est une plate-forme de services cartographiques largement utilisée, souvent utilisée pour afficher des informations géographiques, le positionnement et d'autres fonctions dans le développement Web. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de panoramique de la carte et fournit des exemples de code spécifiques. 1. Préparation Avant d'utiliser l'API Baidu Map, vous devez d'abord demander un compte de développeur sur Baidu Map Open Platform (http://lbsyun.baidu.com/) et créer une application. Création terminée
 Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies avec PHP et JS
Dec 17, 2023 pm 06:55 PM
Outils essentiels pour l'analyse boursière : découvrez les étapes pour dessiner des graphiques en bougies en PHP et JS. Des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et de la technologie, le trading d'actions est devenu l'un des moyens importants pour de nombreux investisseurs. L'analyse boursière est une partie importante de la prise de décision des investisseurs, et les graphiques en bougies sont largement utilisés dans l'analyse technique. Apprendre à dessiner des graphiques en bougies à l'aide de PHP et JS fournira aux investisseurs des informations plus intuitives pour les aider à prendre de meilleures décisions. Un graphique en chandeliers est un graphique technique qui affiche les cours des actions sous forme de chandeliers. Il montre le cours de l'action
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment créer un graphique en chandeliers boursiers en utilisant PHP et JS
Dec 17, 2023 am 08:08 AM
Comment utiliser PHP et JS pour créer un graphique en bougies boursières. Un graphique en bougies boursières est un graphique d'analyse technique courant sur le marché boursier. Il aide les investisseurs à comprendre les actions de manière plus intuitive en dessinant des données telles que le prix d'ouverture, le prix de clôture, le prix le plus élevé et le prix le plus élevé. prix le plus bas des fluctuations du prix des actions. Cet article vous apprendra comment créer des graphiques en bougies boursières en utilisant PHP et JS, avec des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer l'environnement suivant : 1. Un serveur exécutant PHP 2. Un navigateur prenant en charge HTML5 et Canvas 3.
 Conseils et méthodes pour obtenir un effet de défilement fluide avec CSS
Oct 25, 2023 pm 12:31 PM
Conseils et méthodes pour obtenir un effet de défilement fluide avec CSS
Oct 25, 2023 pm 12:31 PM
Les techniques et méthodes CSS permettant d'obtenir des effets de défilement transparents nécessitent des exemples de code spécifiques. Avec le développement de la technologie Internet, les effets de défilement transparents sont largement utilisés dans la conception Web. Il peut offrir aux utilisateurs une meilleure expérience de navigation et peut également augmenter la dynamique et les effets visuels des pages Web. Dans cet article, je présenterai plusieurs techniques et méthodes CSS couramment utilisées pour obtenir des effets de défilement transparents et fournirai des exemples de code spécifiques. Utilisez l'animation CSS pour obtenir un effet de défilement transparent L'animation CSS est un moyen simple et efficace d'obtenir un effet de défilement transparent. Nous pouvons utiliser @key
 Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Conseils de développement PHP et JS : maîtrisez la méthode de création de graphiques en bougies boursières
Dec 18, 2023 pm 03:39 PM
Avec le développement rapide de la finance sur Internet, l'investissement en actions est devenu le choix de plus en plus de personnes. Dans le trading d'actions, les graphiques en bougies sont une méthode d'analyse technique couramment utilisée. Ils peuvent montrer l'évolution des cours des actions et aider les investisseurs à prendre des décisions plus précises. Cet article présentera les compétences de développement de PHP et JS, amènera les lecteurs à comprendre comment dessiner des graphiques en bougies boursières et fournira des exemples de code spécifiques. 1. Comprendre les graphiques en bougies boursières Avant de présenter comment dessiner des graphiques en bougies boursières, nous devons d'abord comprendre ce qu'est un graphique en bougies. Les graphiques en chandeliers ont été développés par les Japonais
 Comment utiliser CSS pour créer un effet carrousel de texte défilant de manière transparente
Oct 25, 2023 am 10:24 AM
Comment utiliser CSS pour créer un effet carrousel de texte défilant de manière transparente
Oct 25, 2023 am 10:24 AM
Comment utiliser CSS pour créer un effet de carrousel de texte à défilement fluide nécessite des exemples de code spécifiques. Avec le développement d'Internet et les exigences croissantes des concepteurs en matière d'expérience utilisateur, l'effet de carrousel de texte sur les sites Web est devenu l'une des formes d'affichage courantes. Les carrousels de texte peuvent attirer l'attention des utilisateurs, augmenter la dynamique et la vitalité de la page et accroître l'attention des utilisateurs sur le contenu. Dans cet article, je vais vous présenter comment utiliser CSS pour créer un effet de carrousel de texte à défilement transparent et fournir des exemples de code spécifiques. Avant de créer un effet de carrousel de texte à défilement fluide, j'ai
 Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte
Nov 21, 2023 am 09:33 AM
Comment utiliser JS et Baidu Maps pour implémenter la fonction de carte thermique de carte Introduction : Avec le développement rapide d'Internet et des appareils mobiles, les cartes sont devenues un scénario d'application courant. En tant que méthode d'affichage visuel, les cartes thermiques peuvent nous aider à comprendre la distribution des données de manière plus intuitive. Cet article explique comment utiliser JS et l'API Baidu Map pour implémenter la fonction de carte thermique de carte et fournit des exemples de code spécifiques. Travail de préparation : Avant de commencer, vous devez préparer les éléments suivants : un compte développeur Baidu, créer une application et obtenir l'AP correspondant





