
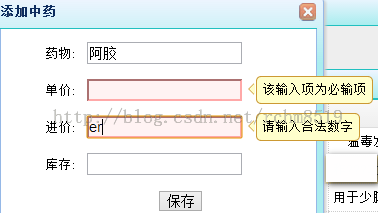
Tout d'abord, permettez-moi de partager avec vous l'effet d'affichage de la vérification des données

Composant de vérification des données frontales Web
L'interaction entre le client et le serveur dans un projet Web est indissociable du formulaire Form. L'élément le plus couramment utilisé dans le formulaire Form est la balise input. La première chose à utiliser pour la balise input doit être le texte. boîte!
La zone de texte de saisie permet aux utilisateurs de saisir arbitrairement. Il est inévitable que les utilisateurs saisissent des données qui ne respectent pas la réglementation. À ce stade, il est nécessaire de vérifier les données avant de les soumettre. soumis au serveur, puis vérifiez-le, cela réduira considérablement l'expérience utilisateur.
Il existe de nombreux composants prêts à l'emploi pour la vérification frontale. L'un des plus utiles est le plug-in validatebox d'EasyUI. L'interface d'invite est assez conviviale, mais les règles de validation fournies par défaut sont parfois relativement limitées. nous devons ajouter nos propres règles de validation.
rules: {
email:{
validator: function(value){
return ...?$/i.test(value);
},
message: 'Please enter a valid email address.'
},
url: {
validator: function(value){
return ...?$/i.test(value);
},
message: 'Please enter a valid URL.'
},
length: {
validator: function(value, param){
var len = $.trim(value).length;
return len >= param[0] && len <= param[1]
},
message: 'Please enter a value between {0} and {1}.'
},
remote: {
validator: function(value, param){
var data = {};
data[param[1]] = value;
var response = $.ajax({
url:param[0],
dataType:'json',
data:data,
async:false,
cache:false,
type:'post'
}).responseText;
return response == 'true';
},
message: 'Please fix this field.'
}
}Règles de vérification personnalisées
Lors de l'ajout de nouvelles règles de vérification, il est préférable de ne pas le faire dans les fichiers sources d'EasyUI. La première est d'éviter de contaminer le code source d'EasyUi en raison d'une mauvaise opération, et plus important encore, il est facile de mettre à niveau les composants à l'avenir. . Le moyen le plus raisonnable consiste donc à écrire votre propre fichier d’extension séparément.
Par exemple : j'ai ajouté les trois vérifications suivantes basées sur les règles d'origine, dans un fichier séparé easyui-extend-rcm.js :
(function($) {
/**
* jQuery EasyUI 1.4 --- 功能扩展
*
* Copyright (c) 2009-2015 RCM
*
* 新增 validatebox 校验规则
*
*/
$.extend($.fn.validatebox.defaults.rules, {
idcard: {
validator: function(value, param) {
return idCardNoUtil.checkIdCardNo(value);
},
message: '请输入正确的身份证号码'
},
checkNum: {
validator: function(value, param) {
return /^([0-9]+)$/.test(value);
},
message: '请输入整数'
},
checkFloat: {
validator: function(value, param) {
return /^[+|-]?([0-9]+\.[0-9]+)|[0-9]+$/.test(value);
},
message: '请输入合法数字'
}
});
})(jQuery); Comment utiliser les règles personnalisées
En plus d'introduire les fichiers EasyUI dans
, vous devez également introduire vos propres fichiers d'extension, dans l'ordre après les fichiers EasyUI :<pre name="code" class="javascript"> <span style="font-size:18px;"> <script src="#WEBROOT()/static/jseasyui/jquery.easyui.min.js" type="text/javascript" ></script> <script src="#WEBROOT()/static/js/comm/easyui-extend-rcm.js" type="text/javascript"></script> </span>
Ensuite, citez-le comme suit en HTML. Assurez-vous d'ajouter deux attributs : Class et data-options :
.<pre name="code" class="html"><span style="font-size:18px;"><div id="dlg" class="easyui-dialog" style="width:300px; height:300px; vertical-align: middle;" closed="true" title='添加中药' buttons="#dlg-buttons"> <div id="editForm" style="background:'';padding:20px;width:200px;height:200px; display:none;"> <form id="form" method="post"> <div style="padding-left:16px;padding-top:20px;" hidden="true"> <input type="text" name="dlg_drugId" id="dlg_drugId" hidden="true" /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_name">药物:</label> <input type="text" name="dlg_name" id="dlg_name" class="easyui-validatebox" readonly="readonly" /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_price">单价:</label> <input type="text" name="dlg_price" id="dlg_price" <span style="color:#ff0000;">class="easyui-validatebox" data-options="required:true,validType:'checkFloat'"</span> /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_purchase_price">进价:</label> <input type="text" name="dlg_purchase_price" id="dlg_purchase_price" <span style="color:#ff0000;">class="easyui-validatebox" data-options="validType:'checkFloat'"</span> /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_stock">库存:</label> <input type="text" name="dlg_stock" id="dlg_stock" <span style="color:#ff0000;">class="easyui-validatebox" data-options="validType:'checkNum'"</span> /> </div> <div style="padding-top:10px;padding-left:40px;" align="center"> <input type="button" value="保存" onclick="saveTCMDrugPublicMapped()" class="bt_style" /> </div> </form> </div> </div></span>
Explication détaillée de l'utilisation de la boîte de validation jQuery easyui validatebox
JQuery EasyUI ValidateBox nous fournit une méthode très pratique pour la vérification de formulaire
<input id="vv" required="true" validType="email">
Attributs
|
Nom de l'attribut
|
Tapez
|
Description
|
Valeur par défaut
|
|
obligatoire
|
Booléen |
Définit si le champ de texte est obligatoire
|
faux
|
|
validType
|
Chaîne
|
Définir les types de validation de champs tels que e-mail, url, etc.
|
nul
|
|
Message manquant
|
Chaîne
|
Informations textuelles demandées lorsque la zone de texte est vide
|
Ce champ est obligatoire
|
|
Message invalide
|
Chaîne |
Informations textuelles demandées lorsque le contenu de la zone de texte est illégal
|
nul
|
Méthode
|
Nom de la méthode
|
Paramètres
|
Description
|
|
détruire
|
aucun
|
Supprimer et détruire le composant
|
|
valider
|
aucun
|
Faites une vérification pour déterminer si le contenu de la zone de texte est valide
|
|
estValide
|
aucun
|
调用验证方法并返回验证结果,true或者false
|
注意这里除了required属性外,若validType属性失败.并不会阻止表单提交..所以我们这里如果要阻止表单提交,就又要利用jquery ui提交的表单方法
具体写法是
$(":submit").click(function(){
if(!$("#form").form('validate')){
return false;
}
})
#form是<form>表单的ID Quelles sont les méthodes de diagnostic SEO ?
Quelles sont les méthodes de diagnostic SEO ?
 Que sont les éditeurs de texte Java ?
Que sont les éditeurs de texte Java ?
 Comment acheter de vraies pièces Ripple
Comment acheter de vraies pièces Ripple
 Utilisation de promesse
Utilisation de promesse
 Comment allumer et éteindre Douyin Xiaohuoren
Comment allumer et éteindre Douyin Xiaohuoren
 utilisation de la fonction de palette de couleurs
utilisation de la fonction de palette de couleurs
 Solution pour ralentir la vitesse d'accès lors de la location d'un serveur américain
Solution pour ralentir la vitesse d'accès lors de la location d'un serveur américain
 Le câble réseau est débranché
Le câble réseau est débranché