 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée du modèle Constructeur dans les compétences JavaScript_javascript
Explication détaillée du modèle Constructeur dans les compétences JavaScript_javascript
Explication détaillée du modèle Constructeur dans les compétences JavaScript_javascript
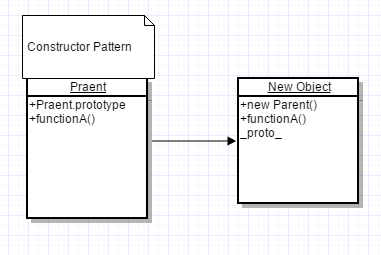
Une brève description du modèle de constructeur (voir photo) :

Le constructeur ne peut pas être hérité, donc le remplacement ne peut pas être remplacé, mais la surcharge peut être remplacée. Les constructeurs sont utilisés pour créer des objets d'un type spécifique - préparer l'objet à utiliser et recevoir des paramètres que le constructeur peut utiliser pour définir les valeurs des propriétés et des méthodes des membres lors de la première création de l'objet
1. Créer un objet
Deux façons de créer de nouveaux objets
var newObject={};
var newObject=new object();//object 构造器的简洁记法
2. Constructeur de base
Si Javascript ne prend pas en charge les classes, les objets et les constructeurs peuvent être utilisés pour instancier un objet via le nouveau mot-clé. Le code est probablement comme ceci
.
function Car(model,year,miles){
this.model=model;
this.year=year;
this.miles=miles;
this.toString=function()
{
return this.model+"has done"+this.miles+"miles";
};
};
//用法
//可以创建car新实例
var civic=new Car("Hona Civic",2009,2000);
var mondeo=new Car("Ford Mondeo",2010,5000);
console.log(civic.toString());
console.log(mondeo.toString());3. Constructeur avec prototype
JavaScript a l'attribut prototype. Après avoir appelé le constructeur JavaScript pour créer un objet, le nouvel objet aura toutes les propriétés du prototype du constructeur. De cette façon, plusieurs objets Car peuvent être créés (en accédant au même prototype)
funcion() Ca(model,year,miles){
this.model=model;
this.year=year;
this.miles=miles;
//注意使用Object.prototype.newMethod 而不是Object.prototype是为了重新定义prototype对象
Car.prototype.toString=function(){
return this.model+"Has done" +this.miles+"miles";
};
};
//用法
var civic=new Car("Honda Civic",2009,20000);
var momdeo=new Car("Ford Mondeo",2010,5000);
console.log(civic.toString());
console.log(mondeo.toString());Maintenant, une seule instance de toString() peut être partagée entre tous les objets Car
Permettez-moi de partager avec vous les erreurs courantes du constructeur dans les projets réels
class A {
public int Avar;
public A() {
System.out.println("AAA");
doSomething();
}
public void doSomething() {
Avar = 1111;
System.out.println("A.doSomething()");
}
}
public class B extends A {
public int Bvar = 2222;
public B() {
System.out.println("BBB");
doSomething();
System.out.println("Avar=" + Avar);
}
public void doSomething() {
System.out.println("Bvar=" + Bvar);
}
public static void main(String[] args) {
new B();
}
}L'ordre est comme ceci, d'abord pour générer B, vous devez d'abord générer A, donc appelez le constructeur de A, sortez AAA, puis appelez la méthode dosomething Remarque : cette méthode de A est écrasée par B, et. ce que vous générez est l'objet de B. , donc il appelle la méthode de B. Puisque BVAR n'a actuellement aucune valeur donnée, il est automatiquement initialisé à 0
;Générez ensuite l'objet B, initialisez d'abord la variable BVAR, puis appelez le constructeur pour sortir BBB, puis appelez la méthode A ce moment, BVAR a été initialisé, donc la sortie BVAR = 2222, et la variable AVAR dans. l'objet A n'appelle pas la méthode faire quelque chose de l'objet A. , donc sa valeur est 0, puis affiche 0
Le résultat complet est le suivant :
AAA
Bvar=0
BBB
Bvar=2222
Avar=0
Remarque : dans l'ordre d'initialisation, lors de l'héritage, l'objet superclasse est généré en premier. Lorsqu'un objet est généré, les variables statiques sont générées en premier, puis les variables générales, puis le constructeur est appelé ! Lorsque tous les objets de superclasse sont générés, cet objet est généré dans le même ordre ! Lorsqu'une méthode est surchargée, la méthode de l'objet actuel est appelée ! Cela doit être noté.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...





