
Le projet doit surveiller la combinaison de touches du clavier CTRL C afin de répondre en conséquence. J'ai vérifié certaines méthodes, mais leur compatibilité et leur stabilité ne sont pas très élevées. Finalement, j'ai obtenu la méthode suivante, qui a été testée et peut être utilisée dans Firfox, Chrome et IE.
1. Utilisez javascript pour implémenter
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function keyListener(event){
if (event.ctrlKey && event.keyCode === 86){
alert('你按下了CTRL+V');
}
}
</script>
</head>
<body>
Ctrl+V:<textarea onkeydown="keyListener(event);">粘贴粘贴</textarea>
</body>
</html> 2. Utilisez jquery pour implémenter
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://tztest4.ptmind.cn/js/jquery-1.8.0.min.js?v=3/11"></script>
<script>
$(function(){
$("#aaa").keyup(function(event){
if (event.ctrlKey && event.keyCode === 67){
alert('你按下了CTRL+C');
}
});
});
/*
* $('input').keyup(function(){...});
* $('input').bind('keyup', function(){...});
* $('input').live('keyup', function(){...});
*/
</script>
</head>
<body>
Ctrl+C:<textarea id="aaa">复制复制</textarea> <br />
</body>
</html> 3. Instructions
event.ctrlKey
Fonction : Détecter si la touche Ctrl est enfoncée lorsque l'événement se produit.
Syntaxe : event.ctrlKey
Valeur : vrai | faux 1|0
Instructions :
Si l'attribut ctrlKey est vrai, cela signifie que la touche Ctrl a été enfoncée et maintenue lorsque l'événement s'est produit. S'il est faux, la touche Ctrl n'a pas été enfoncée.
L'attribut ctrlKey peut être utilisé conjointement avec la souris ou le clavier et est principalement utilisé pour créer des opérations de raccourci.
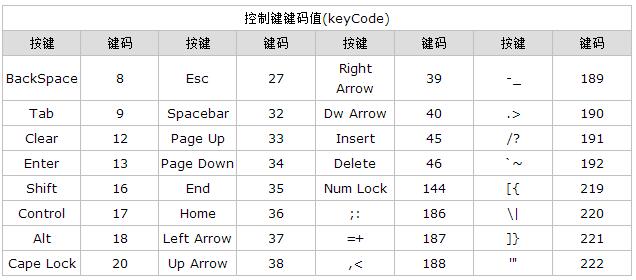
4. Liste détaillée des valeurs keyCode




Ce qui précède est un exemple de code pour surveiller les événements du clavier avec js et jquery. J'espère qu'il sera utile à l'apprentissage de chacun.