
从这一章节开始,我将会为大家陆续的介绍利用Jquery完成特效动画。先来看看这一节所介绍的特效:传统轮播。

一、需求分析
1. 提供很多尺寸相等的图片,一排紧挨着显示。
2. 左右有两个切换按钮,用来控制显示上一张还是下一张。
3. 右下方有指示器"小圈圈",用来提示显示到第几个图片;也可以点击它,进行图片的切换。
4. 每隔一个固定的时间,图片会自动滚动。
5. 当鼠标放到图片上面的时候,会停止自动滚动;当鼠标离开后,再经过固定间隔时间后,又会自动播放。
二、代码剖析
1. 用html代码搭建框架
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
1> id为container的div,是整个轮播效果的容器。
2> id为content的ul,里面存放的内容就是界面上面显示的滚动的图片。
3> id为btn的div,里面的两个子元素就是用来切换上一张还是下一张的按钮。
4> id为indicator的ul,用来显示指示器。
2. CSS代码改变显示样式
1> 下面两句代码,清除掉浏览器默认的间隙。
1 |
|
2> 设置父容器的样式。
1 2 3 4 5 6 7 8 |
|
由于显示的图片大小就是 560 X 300, 所以这里的父容器的大小也设置这么大,这里设置的margin,就是让父容器水平居中,垂直距离顶部100px,overflow表示如果显示的子元素超出了container的范围,就隐藏掉(注:由于显示的图片是一排显示的,如果不加上overflow: hidden这个属性的话,就露馅了,去掉这个属性的话,效果如下:)。

也就是说,如果不加上overflow: hidden 这个属性的话,所有的图片就会一排全部显示出来了。
最后一个就是定位属性 position: relative; 由于container是父容器,所以应该设置为relative,而它的所有的子元素要进行绝对定位的话,他们的position应该设置为absolute。这就是所谓的 "子绝父相" 原则。在绝对定位中都这么使用。
3> 设置content的样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
注意到,content的width属性设置为了10000px,这是为了保证它能够存放足够多的图片。默认情况下,content中所有的li是块级元素,也就是他们会上下排列;所以加了一句float:left;让他们左右排列。而父级元素container设置了overflow: hidden, 所以这些左右排列的图片只能看到第一个。
4> 设置左右切换按钮的样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
注意到,在获取左右按钮的时候,他们是取自同一张图片icons.png。只是图片截取的位置不一致,这就是所谓的"精灵"。就是为了减小图片占用大小,而把很多的小icon放置在一张图片上面,然后通过定位截取的办法,获取想要的部分。(注:关于怎样定位icon? 1. 写代码慢慢调节;2. 用精灵裁切定位软件,如:CSS Sprites等)。图片设计大致如下:

这张图片中,不仅包含了左右切换按钮,指示器的按钮也一并给出了,所以在书写指示器按钮的css代码时候,同样也可以使用这张图片。
4> 设置指示器的样式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
代码中 #indicator li 设置的background的图片就是上图中空心的小圆圈,而 #indicator li.current 设置的background的图片就是上图中实心的大圆圈。所以刚开始的时候,默认选中第一个。
3. 用JQuery添加交互效果
1> 切换下一张(点击右边按钮)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
changeImage 函数
1 2 3 4 5 6 |
|
代码中,当DOM元素加载完毕,就执行了$('#container #btn #rightBtn').click(rightClick), 也就是立刻执行了切换图片操作。在rightBtnClick函数中,先进行了content是否正在进行动画的判断,这样做的目的:防止动画在执行的过程,用户又进行强制的执行其他动画,会产生干扰,最终导致动画效果混乱。
如果有的话,则将标志变量nowImage指向下一个图片,并且执行changeImage函数中的代码:1. 将content中的所有图片左移一个图片大小的宽度;2.将指示器的图片也移动到对应的位置。
如果没有的话,并且图片现在是显示到了最后一个,则先执行动画,执行完毕后,立刻将content中所有的图片内容拉回到第一个,但是这里任然会穿帮,因为当前图片显示为最后一个后,你继续执行动画,是没有任何效果的,所以在这个动画执行期间是没有任何反应的,当动画时间执行完毕后,会突然在界面上出现第一个图片。
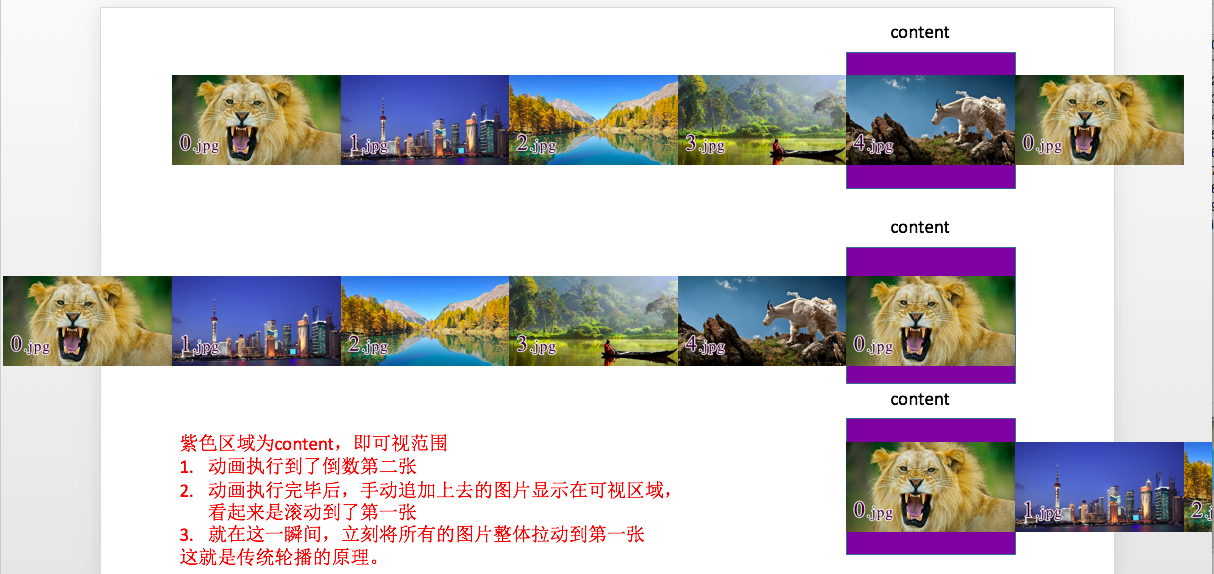
设计思想:为了解决这个问题,解决方案就是在这些图片之后追加一个与第一张相同的图片;这就是传统轮播的主要设计思想。所以当图片滚动到倒数第二章的时候;首先执行滚动动画,也就是滚动到预先准备的与第一张一模一样的图片,看起来似乎是滚动到了第一张,其实不然。在动画执行完毕后,立刻将content中所有的图片拉回到第一张。流程图如下:

所以此刻修改一点代码,在代码的开头追加第一张图片
1 2 |
|
在rightBtnClick代码中,将nowImage == totalCount - 1 修改为 nowImage == totalCount - 2。
2> 切换上一张(点击左边按钮)
代码与点击右边按钮类似
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
3> 点击指示器按钮进行图片切换
它的设计思路,就是获取图片的索引,然后调用changeImage函数就可以了。
1 2 3 4 |
|
4> 添加定时执行动画的功能
也就是定时的调用点击右边按钮的代码;添加如下代码:
1 |
|
5> 鼠标悬停在图片上,停止滚动;鼠标离开图片后,继续滚动
也就是对定时器进行开启和关闭;添加如下代码:
1 2 3 4 5 |
|
至此,一个传统轮播的效果就实现了,希望大家可以学以致用。
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment fermer le port 135 445
Comment fermer le port 135 445