 interface Web
interface Web
 js tutoriel
js tutoriel
 prudent! Les pièges de la fusion et de la compression de fichiers à l'aide d'AngularJS combinés aux compétences RequireJS_javascript
prudent! Les pièges de la fusion et de la compression de fichiers à l'aide d'AngularJS combinés aux compétences RequireJS_javascript
prudent! Les pièges de la fusion et de la compression de fichiers à l'aide d'AngularJS combinés aux compétences RequireJS_javascript
Le framework AngularJS a été utilisé dans le projet et RequireJS a été utilisé pour le chargement asynchrone de modules (AMD). Lors de la fusion et de la compression de fichiers, j'ai rencontré certains pièges, mais je n'en ai pas compris les raisons.
Ces fosses
1. Les chemins dans build.js doivent être cohérents avec ceux de main.js.
Ce build.js est le fichier de configuration utilisé par r.js, et main.js est le fichier principal de RequireJS. Lors de la fusion et de la compression, les chemins doivent également être écrits dans le fichier build.js, et ils sont toujours les mêmes que main.js. Je suis très surpris de savoir pourquoi les chemins de require.config dans main ne peuvent pas être reconnus, afin de les enregistrer. la nécessité de copier les chemins lors de la fusion (j'ai essayé qu'il n'y ait pas de chemins dans build.js et qu'il ne puisse pas être fusionné). (-_-!!!)
2. Certaines bibliothèques dépendantes doivent écrire l'intégralité du chemin relatif avant de fusionner.
Dans le projet, j'utilise une bibliothèque tierce appelée layer (la bibliothèque est écrite avec requireJS set). Quand je faisais seulement du développement au début, après avoir configuré le chemin dans paths, je n'ai besoin que de l'abréviation). (définir) pour utiliser cette bibliothèque en fonction du temps). Mais lors de la fusion, il m'a été demandé que le fichier n'existait pas (car l'abréviation était directement utilisée pour épeler l'adresse du fichier). En désespoir de cause, je n'ai pu que modifier l'utilisation de cette bibliothèque. Tous ceux qui utilisaient cette bibliothèque ont écrit le. chemin relatif complet. À ce moment-là, j'ai développé Il n'y a rien de mal à fusionner.
3. Il peut être exécuté après la fusion, mais pas après la compression.
C'est le problème le plus grave, le problème le plus grave, le problème le plus grave. Une fois les fichiers fusionnés et compressés, AngularJS s'exécute anormalement lors de l'utilisation des fichiers et signale toujours un échec d'initialisation du module, Échec de l'instanciation du module commun en raison de : Erreur : [$injector:unpr] Fournisseur inconnu : e , comme indiqué ci-dessous.

Un point très important est qu'il peut être utilisé sans compression (la compression par défaut est utilisée), une erreur sera signalée lors de son utilisation. Je pense donc que quelque chose doit être "écrasé". Certains articles sur Internet disent que vous devez écrire le contrôleur, la directive, etc. AngularJS comme suit, et les services utilisés sont définis dans des chaînes.
commonModule.controller( "broswerCtrl" ,["$scope" ,"$sce" , function ($scope,$sce){
Mais toute mon application est définie de cette façon, et il n'y a aucune chance d'y injecter des erreurs. Au final, je n'ai eu d'autre choix que de configurer mangle: false sans confondre les noms de variables. Après cela, les fichiers fusionnés et compressés peuvent être utilisés correctement ! ! !
PS : Pour faire simple, la fusion et la compression peuvent être effectuées, mais les noms de variables ne peuvent pas être confondus (ça fait toujours bizarre, j'ai l'impression que le problème n'a pas de solution pour le moment).
4. La deuxième couche d'exigences ne peut pas être fusionnée lors de leur fusion.
Par exemple, si vous chargez le module comme ceci dans main.js, vous constaterez que la deuxième couche de require n'a pas été fusionnée lors de la fusion.
require([ "COMMON"], function(){
require([ "angular", "LOGIN" ], function(angular){
//....
});
});
À ce stade, vous devez ajouter findNestedDependencies: true à build.js, puis la deuxième couche sera fusionnée.
Préparation de la fusion
1. Installer nodejs
La fusion et la compression de fichiers sont basées sur nodejs, alors installez d'abord nodejs.
2. Téléchargez r.js
r.js coopère avec la méthode d'écriture du module requirejs pour fusionner et compresser des fichiers.
Configuration simple
Il est préférable d'écrire un build.js pour le fichier de configuration, comme suit :
({
baseUrl:"../",
paths: {
//...
},
shim: {
//...
},
optimize: "uglify2",
uglify2: {
mangle: false //false 不混淆变量名
},
findNestedDependencies: true,
name: "js/main",
out: "../js/main-built.js"
})Voici quelques attributs clés :
baseUrl : Tous les modules (généralement js) existent par rapport à ce chemin.
optimiser : comment optimiser les fichiers de script. Il existe cinq méthodes de valeur ci-dessous.
- uglify : (par défaut) Compressé avec UglifyJS.
- uglify2 : Compressé avec UglifyJS2 (2.1.2).
- closure : utilisez le mode d'optimisation simple du compilateur Closure de Google pour compresser les fichiers, valable uniquement lorsque l'outil d'optimisation utilise Java.
- closure.keepLines : Identique au paramètre de fermeture, sauf que les nouvelles lignes sont conservées.
- aucun : Pas de compression.
findNestedDependencies : recherchez les dépendances appelées require ou définissez-les dans require().
PS : Il existe de nombreux autres attributs de configuration, je n'entrerai donc pas dans les détails. Lorsque les fichiers sont configurés, exécutez la commande pour fusionner et compresser
node r.js -o build.js
Résumé
La fusion et la compression des modules RequireJS sont relativement simples, mais lorsqu'il s'agit d'AngularJS, il y a quelques problèmes de compression, et aucun meilleur moyen n'a été trouvé jusqu'à présent.
Ce qui précède est le contenu détaillé de cet article, j'espère qu'il sera utile à l'étude de chacun.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment fusionner deux tableaux en langage C ?
Sep 10, 2023 am 09:05 AM
Comment fusionner deux tableaux en langage C ?
Sep 10, 2023 am 09:05 AM
En prenant deux tableaux en entrée, essayez de fusionner ou de concaténer les deux tableaux et de stocker le résultat dans le troisième tableau. La logique de fusion de deux tableaux est la suivante : J=0,k=0for(i=0;i<o;i++){//mergingtwoarrays if(a[j]<=b[k]){ c[i] =a[j]; j++; }autre{ &nbs
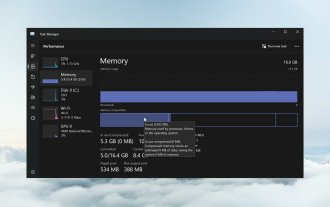
 Comment activer ou désactiver la compression de la mémoire sur Windows 11
Sep 19, 2023 pm 11:33 PM
Comment activer ou désactiver la compression de la mémoire sur Windows 11
Sep 19, 2023 pm 11:33 PM
Avec la compression de la mémoire sous Windows 11, votre appareil s'étouffera même avec une quantité limitée de RAM. Dans cet article, nous allons vous montrer comment activer ou désactiver la compression de la mémoire sous Windows 11. Qu’est-ce que la compression de la mémoire ? La compression de la mémoire est une fonctionnalité qui compresse les données avant de les écrire dans la RAM, fournissant ainsi plus d'espace de stockage. Bien entendu, davantage de données stockées dans la mémoire physique se traduisent par un fonctionnement plus rapide du système et de meilleures performances globales. Cette fonctionnalité est activée par défaut dans Windows 11, mais si elle n'est pas active, vous pouvez la désactiver ou la réactiver. Comment activer la compression de la mémoire dans Windows 11 ? Cliquez sur la barre de recherche, tapez PowerShell et cliquez sur
 Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de fusion et d'affichage d'images
Oct 27, 2023 pm 04:36 PM
Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de fusion et d'affichage d'images
Oct 27, 2023 pm 04:36 PM
Présentation des fonctions avancées d'utilisation de HTML, CSS et jQuery pour implémenter l'affichage de fusion d'images : dans la conception Web, l'affichage d'images est un lien important et l'affichage de fusion d'images est l'une des techniques courantes pour améliorer la vitesse de chargement des pages et améliorer l'expérience utilisateur. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de fusion et d'affichage d'images, et fournira des exemples de code spécifiques. 1. Mise en page HTML : Tout d’abord, nous devons créer un conteneur en HTML pour afficher les images fusionnées. Vous pouvez utiliser di
 Paramètres du taux de compression maximum de 7-zip, comment compresser 7zip au minimum
Jun 18, 2024 pm 06:12 PM
Paramètres du taux de compression maximum de 7-zip, comment compresser 7zip au minimum
Jun 18, 2024 pm 06:12 PM
J'ai découvert que le package compressé téléchargé à partir d'un certain site Web de téléchargement sera plus volumineux que le package compressé d'origine après décompression. La différence est de plusieurs dizaines de Ko et de dizaines de Mo. S'il est téléchargé sur un disque cloud ou un espace payant, cela n'a pas d'importance. si le fichier est petit, s'il y a beaucoup de fichiers, le coût de stockage sera considérablement augmenté. J'ai fait quelques recherches à ce sujet et je peux en tirer des leçons si nécessaire. Niveau de compression : compression 9 extrême Taille du dictionnaire : 256 ou 384, plus le dictionnaire est compressé, plus il est lent. La différence de taux de compression est plus grande avant 256 Mo, et il n'y a aucune différence de taux de compression après 384 Mo. Taille du mot : maximum 273. Paramètres : f=BCJ2, le taux de compression des paramètres de test et d'ajout sera plus élevé
 Comment fusionner deux fichiers CSV par colonnes spécifiques à l'aide de Pandas en Python ?
Sep 08, 2023 pm 02:01 PM
Comment fusionner deux fichiers CSV par colonnes spécifiques à l'aide de Pandas en Python ?
Sep 08, 2023 pm 02:01 PM
Les fichiers CSV (Comma Separated Values) sont largement utilisés pour stocker et échanger des données dans un format simple. Dans de nombreuses tâches de traitement de données, il est nécessaire de fusionner deux ou plusieurs fichiers CSV en fonction de colonnes spécifiques. Heureusement, cela peut être facilement réalisé en utilisant la bibliothèque Pandas en Python. Dans cet article, nous apprendrons comment fusionner deux fichiers CSV par colonnes spécifiques à l'aide de Pandas en Python. Qu'est-ce que la bibliothèque Pandas ? Pandas est une bibliothèque open source pour le contrôle et l'inspection des informations en Python. Il fournit des outils pour travailler avec des données structurées (telles que des données tabulaires, des séries chronologiques et multidimensionnelles) et des structures de données hautes performances. Pandas est largement utilisé dans la finance, la science des données, l'apprentissage automatique et d'autres domaines nécessitant une manipulation de données.
 Commencez rapidement : techniques de fusion et de fractionnement de tableaux JSON en Java.
Sep 06, 2023 am 10:21 AM
Commencez rapidement : techniques de fusion et de fractionnement de tableaux JSON en Java.
Sep 06, 2023 am 10:21 AM
Commencez rapidement : techniques de fusion et de division de tableaux JSON en Java Dans le développement de logiciels modernes, le format et la transmission des données sont devenus de plus en plus importants. Parmi eux, JSON (JavaScriptObjectNotation) est un format de données couramment utilisé, particulièrement adapté à l'interaction front-end et back-end et au stockage de données. Dans le développement Java, nous devons souvent gérer des objets JSON et des tableaux JSON. Cet article explique comment fusionner et diviser des tableaux JSON en Java, ainsi que des conseils et des exemples pour implémenter ces opérations.
 Comment utiliser Nginx pour la compression et la décompression des requêtes HTTP
Aug 02, 2023 am 10:09 AM
Comment utiliser Nginx pour la compression et la décompression des requêtes HTTP
Aug 02, 2023 am 10:09 AM
Comment utiliser Nginx pour compresser et décompresser les requêtes HTTP Nginx est un serveur Web hautes performances et un serveur proxy inverse puissant et flexible. Lors du traitement des requêtes HTTP, vous pouvez utiliser les modules gzip et gunzip fournis par Nginx pour compresser et décompresser les requêtes afin de réduire la quantité de transmission de données et d'améliorer la vitesse de réponse aux requêtes. Cet article présentera les étapes spécifiques d'utilisation de Nginx pour compresser et décompresser les requêtes HTTP, et fournira des exemples de code correspondants. Configurer le module gzip
 Conseils pour réduire la taille du fichier d'enregistrement d'écran Win10
Jan 04, 2024 pm 12:05 PM
Conseils pour réduire la taille du fichier d'enregistrement d'écran Win10
Jan 04, 2024 pm 12:05 PM
De nombreux amis ont besoin d'enregistrer des écrans pour le travail de bureau ou de transférer des fichiers, mais parfois le problème des fichiers trop volumineux pose beaucoup de problèmes. Ce qui suit est une solution au problème des fichiers trop volumineux, jetons-y un coup d'œil. Que faire si le fichier d'enregistrement d'écran Win10 est trop volumineux : 1. Téléchargez le logiciel Format Factory pour compresser le fichier. Adresse de téléchargement >> 2. Entrez dans la page principale et cliquez sur l'option "Vidéo-MP4". 3. Cliquez sur « Ajouter un fichier » sur la page du format de conversion et sélectionnez le fichier MP4 à compresser. 4. Cliquez sur « Configuration de sortie » sur la page pour compresser le fichier en fonction de la qualité de sortie. 5. Sélectionnez « Faible qualité et taille » dans la liste de configuration déroulante et cliquez sur « OK ». 6. Cliquez sur "OK" pour terminer l'importation des fichiers vidéo. 7. Cliquez sur "Démarrer" pour démarrer la conversion. 8. Une fois terminé, vous pouvez





