微信公众平台官方示例接入验证token不成功解决方法 token 微信公众号token验证 公众平台 toke
问题描述:
用微信官方提供的demo验证token是成功的,但是放到自己网站的框架上进行token验证老是提示"token验证失败".解决方案:
最终在echo $_GET['echostr'];前添加了一句代码ob_clean();把问题搞定.问题分析:
因为用的是框架,在echo $_GET['echostr'];之前可能有一些你不知道的输出到"输出缓冲区",这样就影响微信获取你echo的内容了.以上就介绍了微信公众平台官方示例接入验证token不成功解决方法,包括了微信公众平台,token方面的内容,希望对PHP教程有兴趣的朋友有所帮助。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que faire si le jeton de connexion n'est pas valide
Sep 14, 2023 am 11:33 AM
Que faire si le jeton de connexion n'est pas valide
Sep 14, 2023 am 11:33 AM
Les solutions au jeton de connexion invalide incluent la vérification si le jeton a expiré, la vérification si le jeton est correct, la vérification si le jeton a été falsifié, la vérification si le jeton correspond à l'utilisateur, la suppression du cache ou des cookies, la vérification de la connexion réseau et l'état du serveur. , vous reconnecter ou demander un nouveau jeton. Contacter le support technique ou les développeurs, etc. Introduction détaillée : 1. Vérifiez si le jeton a expiré. Le jeton de connexion a généralement une période de validité définie. Une fois la période de validité dépassée, il sera considéré comme invalide, etc.
 Comment résoudre le problème du jeton de connexion invalide
Sep 14, 2023 am 10:57 AM
Comment résoudre le problème du jeton de connexion invalide
Sep 14, 2023 am 10:57 AM
Le problème du jeton de connexion invalide peut être résolu en vérifiant la connexion réseau, en vérifiant la période de validité du jeton, en effaçant le cache et les cookies, en vérifiant l'état de connexion, en contactant le développeur de l'application et en renforçant la sécurité du compte. Introduction détaillée : 1. Vérifiez la connexion réseau, reconnectez-vous au réseau ou modifiez l'environnement réseau ; 2. Vérifiez la période de validité du jeton, obtenez un nouveau jeton ou contactez le développeur de l'application 3. Effacez le cache et les cookies, effacez le navigateur ; cache et Cookie, puis reconnectez-vous à l'application; 4. Vérifiez l'état de connexion.
 Comment résoudre le problème du stockage des jetons utilisateur dans Redis
May 31, 2023 am 08:06 AM
Comment résoudre le problème du stockage des jetons utilisateur dans Redis
May 31, 2023 am 08:06 AM
Redis stocke les jetons utilisateur Lors de la conception d'un système similaire au commerce électronique, une exigence courante est que chaque page doit contenir des informations sur l'utilisateur connecté. Il existe deux solutions courantes : utiliser des cookies pour enregistrer et utiliser JWT pour enregistrer. Mais si le cache Redis est utilisé dans le système, il existe également une troisième solution : mettre en cache le jeton utilisateur dans Redis. Générez un jeton lors de la connexion et stockez-le dans Redis // Générez un objet jeton et enregistrez-le dans Redis redisTemplate.opsForHash().put("token","user",user)
 Comment Vue3+Vite utilise deux jetons pour obtenir une actualisation insensée
May 10, 2023 pm 01:10 PM
Comment Vue3+Vite utilise deux jetons pour obtenir une actualisation insensée
May 10, 2023 pm 01:10 PM
1. Authentification de connexion par jeton jwt : JSONWebToken. Il s'agit d'un protocole d'authentification généralement utilisé pour vérifier les informations d'identité et les autorisations d'identité demandées. Composé de trois parties : Header, Hayload, Signatureheader : c'est-à-dire les informations d'en-tête, qui sont les informations de base décrivant ce jeton, au format json {"alg": "HS256", // indique l'algorithme de signature, la valeur par défaut est HMACSHA256 ( écrit comme HS256) "type": "JWT" // Indique le type de jeton. Les jetons JWT sont uniformément écrits comme JWT} pa.
 Que signifie le jeton ?
Feb 29, 2024 am 10:19 AM
Que signifie le jeton ?
Feb 29, 2024 am 10:19 AM
Le jeton est une sorte de monnaie virtuelle. C'est une monnaie numérique utilisée pour représenter les autorisations des utilisateurs, enregistrer les informations de transaction et payer en monnaie virtuelle. Le jeton peut être utilisé pour effectuer des transactions sur un réseau spécifique, il peut être utilisé pour acheter ou vendre des monnaies virtuelles spécifiques, et il peut également être utilisé pour payer des services spécifiques.
 Comment résoudre l'erreur de syntaxe C++ : « expression primaire attendue avant le jeton « : » » ?
Aug 26, 2023 pm 04:06 PM
Comment résoudre l'erreur de syntaxe C++ : « expression primaire attendue avant le jeton « : » » ?
Aug 26, 2023 pm 04:06 PM
Comment résoudre l'erreur de syntaxe C++ : « expectedprimary-expressionbefore » : « jeton » ? Les erreurs de syntaxe sont un problème courant dans la programmation C++. L'une des erreurs courantes est le message d'erreur "expectedprimary-expressionbefore':'token". Cette erreur se produit généralement lors de l'utilisation d'expressions conditionnelles et de l'opérateur ternaire. Cet article présentera la cause de cette erreur
 Le cours ChatGPT d'Andrew Ng est devenu viral : l'IA a renoncé à écrire des mots à l'envers, mais a compris le monde entier
Jun 03, 2023 pm 09:27 PM
Le cours ChatGPT d'Andrew Ng est devenu viral : l'IA a renoncé à écrire des mots à l'envers, mais a compris le monde entier
Jun 03, 2023 pm 09:27 PM
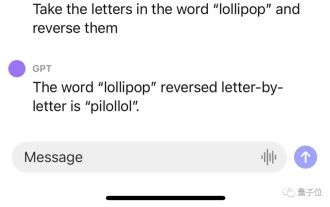
De manière inattendue, ChatGPT ferait encore des erreurs stupides à ce jour ? Maître Ng Enda l'a souligné lors du dernier cours : ChatGPT n'inversera pas les mots ! Par exemple, laissez-le inverser le mot sucette, et le résultat est pilollol, ce qui est complètement déroutant. Oh, c'est effectivement un peu choquant. À tel point qu’après qu’un internaute qui écoutait le cours ait publié un message sur Reddit, celui-ci a immédiatement attiré un grand nombre de spectateurs et le message a rapidement atteint 6 000 vues. Et ce n'est pas un bug accidentel. Les internautes ont constaté que ChatGPT est effectivement incapable d'accomplir cette tâche, et les résultats de nos tests personnels sont également les mêmes. △Le test actuel de ChatGPT (GPT-3.5) et même de nombreux produits dont Bard, Bing, Wen Xinyiyan, etc. ne fonctionne pas. △Test réel Bard△Test réel Wen Xinyiyan
 Quelle est l'utilisation du jeton dans vue
Jan 29, 2023 am 10:31 AM
Quelle est l'utilisation du jeton dans vue
Jan 29, 2023 am 10:31 AM
Le jeton dans Vue est une chaîne de chaînes générées côté serveur, utilisée comme jeton pour les requêtes des clients ; ses méthodes d'utilisation sont les suivantes : 1. Encapsuler la méthode d'exploitation du stockage local 2. Après avoir encapsulé le stockage, utilisez-le pour monter ; dans le composant global ; 3. Mettez "token" dans "request.js" 4. Définissez le garde de routage dans "index.vue" sous router.






