 interface Web
interface Web
 js tutoriel
js tutoriel
 Valeurs primitives et complexes dans les astuces JavaScript_javascript
Valeurs primitives et complexes dans les astuces JavaScript_javascript
Valeurs primitives et complexes dans les astuces JavaScript_javascript
Mots précédents
Les types de données JavaScript peuvent être divisés en deux types : les types primitifs et les types de référence. Les types primitifs sont également appelés types de base ou types simples. Les types de données de base de JavaScript incluent les types non définis, nuls, booléens, numériques et de référence, également appelés types complexes, qui sont des objets en Javascript. En conséquence, leurs valeurs sont également appelées respectivement valeurs primitives et valeurs complexes
Fonctionnalités
Valeur primitive
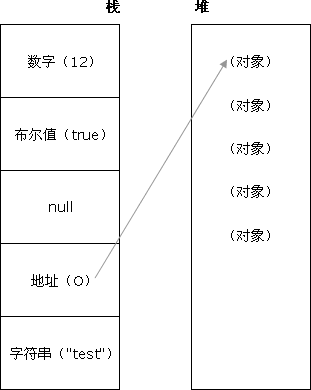
Pour faire simple : les valeurs primitives sont des valeurs fixes et simples, qui sont de simples segments de données stockés dans la pile, c'est-à-dire que leurs valeurs sont stockées directement à l'emplacement d'accès aux variables.
Une valeur primitive est la forme la plus basse ou la plus simple qui représente des données ou des informations disponibles en Javascript. Les valeurs de types primitifs sont appelées valeurs primitives car elles ne sont pas réductibles. C'est-à-dire que les nombres sont des nombres, les caractères sont des caractères, les valeurs booléennes sont vraies ou fausses et null et indéfini sont nulles et indéfinies. Les valeurs elles-mêmes sont simples et ne peuvent pas représenter des valeurs composées d'autres valeurs
Quels types sont des types primitifs ?
Le type primitif a les cinq types suivants : non défini, nul, booléen, nombre, chaîne
Nous pouvons utiliser typeof pour déterminer si un type entre dans la portée d'un certain type.
type d'opérateur
L'utilisation de l'opérateur typeof sur une variable ou une valeur renverra l'une des valeurs suivantes :

Remarque :
1. La valeur de retour est de type chaîne.
2. Par rapport au type d'origine, il existe toujours une différence nulle. C'est assez spécial. L'utilisation de typeof(null) renvoie "object".
Valeur complexe
Méthode de stockage
Stockage en pile
Stockage en tas

Méthode d'accès
Accès par valeur
1 2 3 4 |
|
Visite de devis
1 2 3 4 5 |
|
Comparaison
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
Attributs dynamiques
1 2 3 4 5 6 7 8 |
|
포장형태
생성자가 생성한 객체로 원시값을 사용하면 자바스크립트는 객체의 속성과 메소드를 사용할 수 있도록 이를 객체로 변환한 후 객체 속성을 버리고 다시 원시값으로 변경합니다.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...



