 interface Web
interface Web
 js tutoriel
js tutoriel
 Les 15 outils de coloration syntaxique du code les plus populaires en 2016 pour embellir vos compétences code_javascript
Les 15 outils de coloration syntaxique du code les plus populaires en 2016 pour embellir vos compétences code_javascript
Les 15 outils de coloration syntaxique du code les plus populaires en 2016 pour embellir vos compétences code_javascript
Avant-propos :
La mise en évidence du code est très utile, en particulier lorsque vous devez afficher votre propre code sur un site Web ou un blog, ou lorsque vous souhaitez que d'autres personnes voient ou déboguent les erreurs de syntaxe. Nous pouvons mettre en évidence le code afin que les lecteurs puissent facilement lire les blocs de code et augmenter la bonne expérience de lecture du code de l'utilisateur.
La mise en évidence de la syntaxe est utilisée par les éditeurs de texte pour afficher le texte, en particulier le code source, dans différentes couleurs et polices selon différentes catégories. Cette fonctionnalité est utile pour écrire des langages structurés, tels que les langages de programmation et les langages de balisage. L'affichage des erreurs de syntaxe de ces langages est différent. La coloration syntaxique n'affecte pas le sens du texte lui-même et peut tout à fait se conformer aux habitudes de lecture des gens.
Actuellement, il existe de nombreux scripts de mise en évidence de code gratuits et utiles. La plupart de ces scripts sont écrits en langage Javascript, et certains sont écrits dans d'autres langages (comme Java, Phyton ou Ruby).
Voici les 9 scripts de mise en évidence de code Javascript les plus populaires et les plus pratiques.
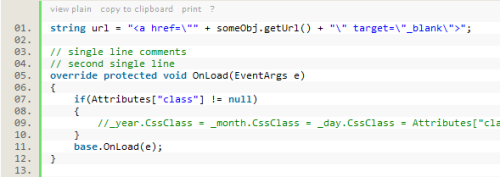
1. Surligneur de syntaxe
Je pense que c'est le code de mise en évidence de code le plus courant. Il prend en charge de nombreuses langues différentes, et si la langue que vous utilisez n'est pas prise en charge par défaut, vous pouvez facilement créer de nouveaux « pinceaux ».

2.SHJS
SHJS est l'abréviation de Syntax Highlighting en Javascript. Il vient du langage de mise en évidence des sources GNU. Et prend en charge de nombreux langages de programmation. Après tests, SHJS prend en charge les navigateurs grand public tels que Firefox 2, IE 6, Opera 9.6, Safari 3.2 et Chrome 1.0.

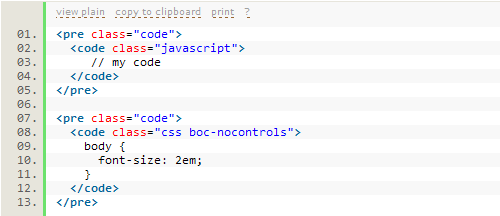
3. beautyOfCode
beautyOfCode est un plug-in de mise en évidence de code jQuery. Il utilise le script SyntaxHighlighter et le rend plus compatible XHTML.

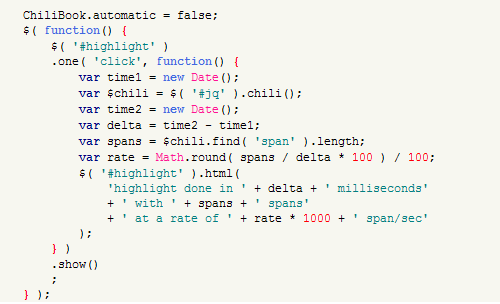
4. Piment
Chili est un plug-in de mise en évidence de code jQuery. Il est livré avec la prise en charge d'une grande variété de langues et prend en charge plusieurs options de configuration.

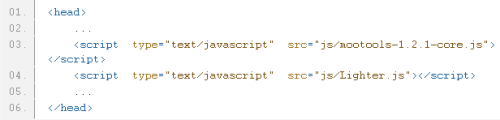
5.Lighter.js
Lighter.js est un plug-in gratuit de mise en évidence de code MooTools. Utiliser Lighter.js est aussi simple que d’ajouter un simple script à votre page.

6. Highlight.js
highlight.js est un script de surbrillance très facile à utiliser qui prend en charge plusieurs langages de programmation. Il dispose également de plug-ins utiles qui peuvent être facilement déployés sur d'autres CMS, forums ou blogs.

7. DlHighlight
DlHighlight est un simple script de mise en évidence de code qui ne prend en charge que 4 langages de programmation : JavaScript, CSS, XML, HTML.

8. Google Code joli
Google Code Prettify dispose d'un modèle JavaScript et de fichiers CSS qui prennent en charge la coloration syntaxique dans les pages HTML.

9.JUSH
JUSH est un autre plug-in de coloration syntaxique jQuery qui prend en charge plusieurs langages de programmation, tels que : HTML, CSS, PHP, PY et SQL.

Ce qui précède résume pour vous neuf scripts de mise en évidence de code JavaScript plus pratiques. En bref, vous devez choisir celui qui vous convient en fonction de vos besoins.
Permettez-moi de partager avec vous 15 outils de mise en évidence de la syntaxe du code pour embellir votre code
La mise en évidence de la syntaxe est utilisée par les éditeurs de texte pour afficher le texte, en particulier le code source, dans différentes couleurs et polices selon différentes catégories. Cette fonctionnalité est utile pour écrire des langages structurés, tels que les langages de programmation et les langages de balisage. L'affichage des erreurs de syntaxe de ces langages est différent. La coloration syntaxique n'affecte pas le sens du texte lui-même et peut tout à fait se conformer aux habitudes de lecture des gens.
La mise en évidence de la syntaxe peut également aider les développeurs à trouver rapidement les erreurs dans leurs programmes. Par exemple, la plupart des éditeurs mettront en évidence les constantes de chaîne dans différentes couleurs. Ainsi, il est très facile de repérer s'il manque un séparateur car sa couleur est différente par rapport au reste du texte.
Il existe désormais une variété d'outils de coloration syntaxique capables de formater les langages et de les mettre en évidence selon différents langages de programmation. Qu'il s'agisse d'une page HTML ou PHP, Ruby, Python ou ASP. Dans cet article, nous présenterons 15 des meilleurs outils de mise en évidence de la syntaxe du code pour vous aider à afficher les extraits de code de manière plus charmante. Apprécier!
Prisme
Prism est un outil de coloration syntaxique léger et extensible qui est conforme aux standards du Web. Il ne fait que 1,5 Ko compressé et est très simple à utiliser, ne nécessitant que l'insertion d'un fichier CSS et JS.

GeSHi
GeSHi (Generic Syntax Highlighter) est utilisé pour mettre en évidence divers codes sources dans les pages HTML. Prend en charge plus de 60 langages : PHP, HTML, C, Java, Java5, C#, Actionscript, Delphi, C, Groovy, Javascript, Perl, PL/SQL, Ruby, Python, SQL, XML, etc., et s'intègre facilement dans Dokuwiki, Mambo , utilisé dans des systèmes tels que phpBB, WordPress et WikkaWiki.

Arc-en-ciel
Rainbow est une bibliothèque JavaScript légère pour la coloration syntaxique du code, d'une taille de seulement 1,4 Ko. Facile à utiliser, extensible et entièrement stylisé via CSS. Prise en charge complète des couleurs et polices personnalisées du thème CSS.

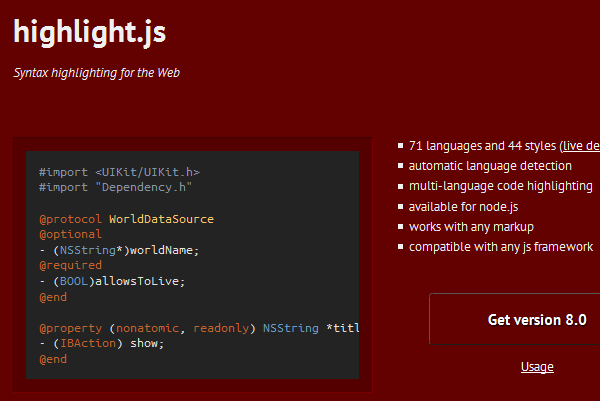
Highlight.js
Highlight.js est un projet JS permettant de coloriser divers exemples de syntaxe de code source sur n'importe quelle page Web. Prend en charge 26 styles de formatage de code et 54 langages : – 1C, AVR Assembler, Apache, Axapta, Bash, C#, C, CSS, DOS .bat, Delphi, Django, HTML, XML, Ini, Java, Javascript, Lisp, MEL (Maya Langage intégré), PHP, Perl, Python, profil Python, RenderMan (RIB, RSL), Ruby, SQL, Smalltalk, VBScript, etc.

Surligneur rapide
Il s'agit d'un outil de mise en évidence de code en ligne qui permet de mettre en évidence plusieurs langages de programmation. Les utilisateurs peuvent utiliser plusieurs options pour mettre en évidence différentes catégories de code.

Google Code Prettify
Il s'agit d'un module JavaScript et d'un fichier CSS qui permet la coloration syntaxique du code source dans un fichier HTML. Il prend en charge les liens intégrés dans le code, les numéros de ligne et bien plus encore. Il dispose d’une large gamme d’applications et prend en charge la prise en charge de plusieurs navigateurs. Approuvé par code.google.com et stackoverflow.com.

Extrait
Snippet est un plugin de coloration syntaxique jQuery intégré aux scripts SHJS. Snippet fournit un moyen rapide et simple d’effectuer la mise en évidence du code sur des documents HTML. Il prend en charge nativement 15 langages populaires et prend en charge 39 modes de style de coloration syntaxique uniques.

CodePress
CodePress est un éditeur de code source basé sur le Web qui peut effectuer une mise en évidence du code en temps réel lors de l'écriture de code JavaScript dans le navigateur.

Surligneur de syntaxe JavaScript
JavaScript Syntax Highlighter est un outil de mise en évidence de code côté client, prenant en charge les langages : protocoles HTML, CSS, JavaScript, PHP, SQL, HTTP et SMTP, configuration php.ini et Apache, prenant en charge tous les principaux navigateurs : Internet Explorer, Firefox, Opéra et Google Chrome. JUSH est également un plugin jQuery et WordPress.

Chili
Chili est un plug-in de mise en évidence de code jQuery qui peut effectuer rapidement une mise en évidence de code. Il est très simple à configurer, entièrement personnalisable et dispose d'une documentation complète.
Les langages supportés par ce plug-in sont : C, C#, CSS, Delphi, Java, JavaScript, LotusScript, MySQL, PHP, XHTM ; les navigateurs supportés sont : Internet Explorer, Firefox, Opera et Safari.

Pygments
Pygments est un outil universel de coloration syntaxique du code. Cet outil est utilisé par de nombreux logiciels couramment utilisés, tels que les systèmes de forum, les wikis ou d'autres applications qui doivent embellir le code. Pygments prend en charge une très large gamme de langages de programmation et un grand nombre de formats de sortie, notamment les séquences HTML, RTF, LaTeX et ANSI.

Ultraviolets
Ultraviolet est un moteur de coloration syntaxique de code basé sur Textpow. Depuis qu'il utilise le fichier de coloration syntaxique Textmate, il peut prendre en charge la coloration syntaxique dans plus de 50 langues et 20 thèmes différents, et il est disponible immédiatement.

Briquet
Lighter est un plug-in gratuit de mise en évidence de code MooTools. Utiliser Lighter.js est aussi simple que d’ajouter un simple script à votre page.

beautyOfCode
Il s'agit d'un plug-in de coloration syntaxique jQuery, utilisant SyntaxHighlighter d'Alex Gorbatchev, mais ce plug-in est compatible avec la syntaxe xhtml.

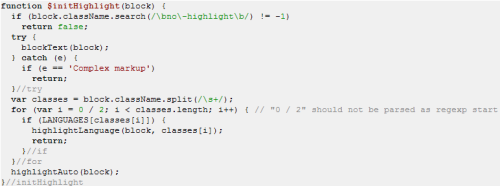
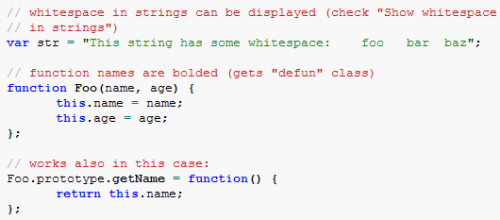
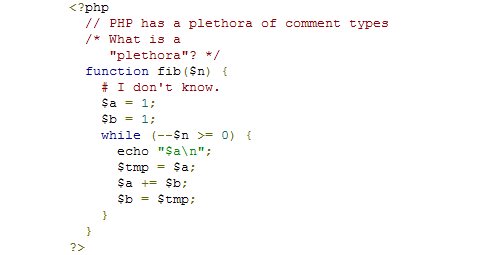
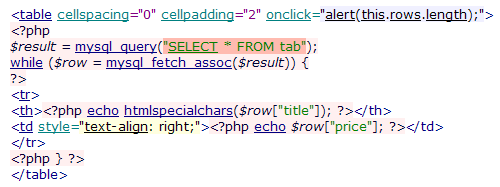
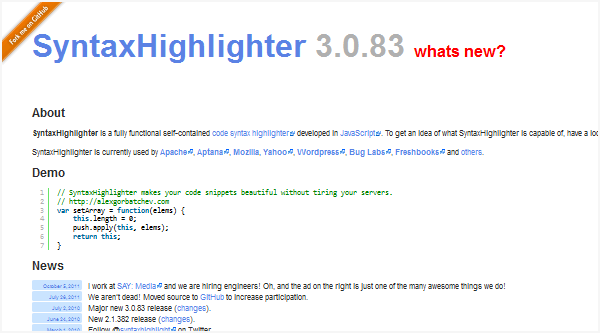
Surligneur de syntaxe
SyntaxHighlighter est un outil de coloration syntaxique de code indépendant entièrement fonctionnel écrit en JavaScript. Il a été unanimement reconnu et utilisé par Apache, Aptana, Mozilla, Yahoo, Wordpress, Bug Labs et Freshbooks.
SyntaxHighlighter permet d'insérer des extraits de code coloré dans des pages Web sans recourir à aucun script côté serveur.


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Remplacer les caractères de chaîne en javascript
Mar 11, 2025 am 12:07 AM
Explication détaillée de la méthode de remplacement de la chaîne JavaScript et de la FAQ Cet article explorera deux façons de remplacer les caractères de chaîne dans JavaScript: le code JavaScript interne et le HTML interne pour les pages Web. Remplacer la chaîne dans le code JavaScript Le moyen le plus direct consiste à utiliser la méthode Remplace (): str = str.replace ("trouver", "remplacer"); Cette méthode remplace uniquement la première correspondance. Pour remplacer toutes les correspondances, utilisez une expression régulière et ajoutez le drapeau global G: str = str.replace (/ fi
 8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
8 Superbes plugins de mise en page JQuery Page
Mar 06, 2025 am 12:48 AM
Tirez parti de jQuery pour les dispositions de page Web sans effort: 8 plugins essentiels JQuery simplifie considérablement la mise en page de la page Web. Cet article met en évidence huit puissants plugins jQuery qui rationalisent le processus, particulièrement utile pour la création de sites Web manuels
 Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Créez vos propres applications Web Ajax
Mar 09, 2025 am 12:11 AM
Vous voici donc, prêt à tout savoir sur cette chose appelée Ajax. Mais qu'est-ce que c'est exactement? Le terme Ajax fait référence à un regroupement lâche de technologies utilisées pour créer un contenu Web interactif dynamique. Le terme Ajax, inventé à l'origine par Jesse J
 10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 JQUERY FUN ET PLIGINS DE GAMES
Mar 08, 2025 am 12:42 AM
10 plugins de jeu JQuery amusants pour rendre votre site Web plus attrayant et améliorer l'adhérence des utilisateurs! Bien que Flash soit toujours le meilleur logiciel pour développer des jeux Web occasionnels, JQuery peut également créer des effets surprenants, et bien qu'il ne soit pas comparable aux jeux Flash Pure Action, dans certains cas, vous pouvez également vous amuser inattendu dans votre navigateur. jeu jquery tic toe Le "Hello World" de la programmation de jeux a désormais une version jQuery. Code source JQUERY Crazy Word Composition Game Il s'agit d'un jeu de remplissage, et il peut produire des résultats étranges en raison de ne pas connaître le contexte du mot. Code source Jeu de balayage de la mine jQuery
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Chargez le contenu de la boîte dynamiquement à l'aide de AJAX
Mar 06, 2025 am 01:07 AM
Chargez le contenu de la boîte dynamiquement à l'aide de AJAX
Mar 06, 2025 am 01:07 AM
Ce didacticiel montre la création de boîtes de page dynamiques chargées via AJAX, permettant un actualisation instantanée sans rechargement de page pleine. Il exploite JQuery et JavaScript. Considérez-le comme un chargeur de boîtes de contenu de style Facebook personnalisé. Concepts clés: Ajax et jQuery
 Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Tutoriel JQuery Parallax - Contexte d'en-tête animé
Mar 08, 2025 am 12:39 AM
Ce tutoriel montre comment créer un effet de fond de parallaxe captivant à l'aide de jQuery. Nous allons construire une bannière d'en-tête avec des images en couches qui créent une profondeur visuelle étonnante. Le plugin mis à jour fonctionne avec jQuery 1.6.4 et plus tard. Télécharger le
 Comment rédiger une bibliothèque de session sans cookie pour JavaScript
Mar 06, 2025 am 01:18 AM
Comment rédiger une bibliothèque de session sans cookie pour JavaScript
Mar 06, 2025 am 01:18 AM
Cette bibliothèque JavaScript exploite la propriété Window.Name pour gérer les données de session sans compter sur les cookies. Il offre une solution robuste pour stocker et récupérer des variables de session à travers les navigateurs. La bibliothèque fournit trois méthodes de base: Session





