 interface Web
interface Web
 js tutoriel
js tutoriel
 Notes de développement de l'extension du navigateur Google Chrome_compétences javascript
Notes de développement de l'extension du navigateur Google Chrome_compétences javascript
Notes de développement de l'extension du navigateur Google Chrome_compétences javascript
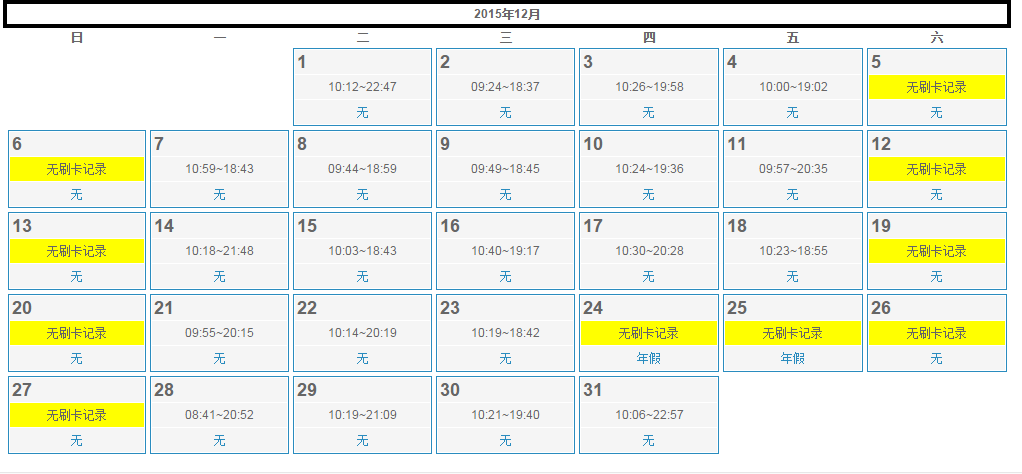
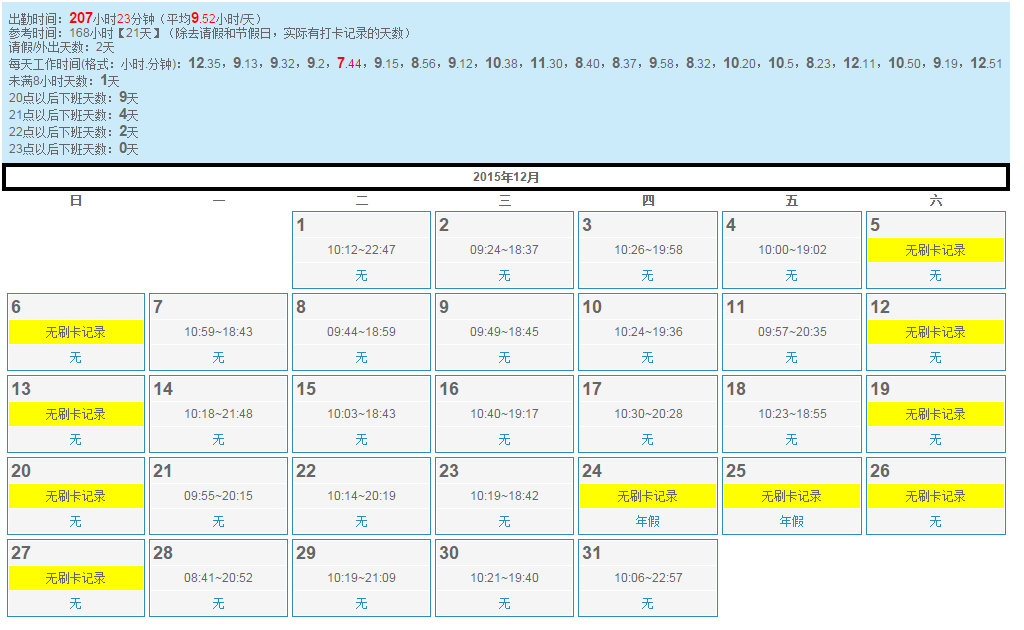
Selon le règlement de l'entreprise, huit heures par mois, système de travail flexible. Donc, généralement, tout le monde n'arrive pas à l'heure. Si quelque chose arrive, ils rentrent tôt après avoir quitté le travail. Il n'y a donc peut-être pas assez d'heures de travail dans un mois, mais le calendrier de présence de l'entreprise est le suivant :

Sauf les congés et les jours fériés, les autres styles d'affichage sont les mêmes. Il est très gênant d'estimer les heures de travail approximatives de ce mois une par une à chaque fois. Plus tard, j'ai vu que quelqu'un dans l'entreprise utilisait une extension Chrome capable de calculer les heures de travail sur un mois, mais j'ai senti que je ne voyais toujours pas ce que je voulais voir, car en plus des heures de travail accumulées par mois, Je voulais aussi voir : la durée moyenne du travail par jour, la durée du travail par jour, le nombre de jours après 20h (ceux qui quittent le travail après 20h peuvent se faire rembourser le dîner, haha...), le nombre de jours où ils quittent le travail après 22 heures (le prix du taxi est remboursé)... J'ai donc décidé d'en écrire un moi-même.
Dans la première étape, j'ai écrit une méthode JS, puis je l'ai copiée et collée via la console de l'outil de développement F12 pour l'exécuter.
Le système OA utilisé par l'entreprise ne référence pas la bibliothèque jQuery, mon idée initiale était donc de référencer dynamiquement la bibliothèque de classes jQuery, comme suit :
script.src = "http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js";
document.body.appendChild(script);
Mais nous avons rencontré des problèmes : l'un est que $ est occupé, et l'autre est que le système RH utilise l'imbrication iframe, et il y a aussi l'imbrication de cadres, et la structure est très compliquée. Le code exécuté par la console est exécuté au niveau supérieur et le dernier plug-in d'extension Chrome est exécuté dans le cadre interne. Peut-être que le JS ici ne peut pas être utilisé directement. Bien que le problème de l'occupation de $ puisse être résolu par jQuery.noConflict();, il existe un problème d'ordre d'appel entre la bibliothèque jquery et la bibliothèque JS du système d'origine, et l'objet jQuery n'est pas accessible dans le cadre interne. Finalement, j'ai décidé d'abandonner jQuery et d'utiliser du JavaScript natif.
Le code JS est le suivant :
/*
* author:清明雨上
* date:2016-1-5
*/
var mydate = function() {
//time2-time1
function getTimeDiff(time1, time2) {
var st1 = time1.split(':');
var st2 = time2.split(':');
return ((st2[0] | 0) * 60 + (st2[1] | 0)) - ((st1[0] | 0) * 60 + (st1[1] | 0) * 1);
}
var timeList = [];
var mymain = window.parent.frames['Main'].document.getElementById('ctl00_cphMain_CalendarAC');
var listAC = mymain.getElementsByClassName('listAC');
for (var i = 0; i < listAC.length; i++) {
var item = listAC[i];
var t = {};
t.timeSpan = item.getElementsByTagName('td')[1].innerText;
t.remark = item.getElementsByTagName('td')[2].innerText;
timeList.push(t);
};
var totalMin = 0;
var noworkDays = 0; //请假天数
var workDays = 0; //实际上班天数
var workHourEveryday = [];
var no8h = 0; //未满8小时天数
var over20 = 0; //20点以后下班天数
var over21 = 0; //21点以后下班天数
var over22 = 0; //22点以后下班天数
var over23 = 0; //23点以后下班天数
for (var i = 0; i < timeList.length; i++) {
var time = timeList[i];
if (time.remark != '无') {
noworkDays++;
continue;
}
if (time.timeSpan == '无刷卡记录')
continue;
var splitTime = time.timeSpan.split('~');
if (splitTime.length == 2) {
//正常上下班
var begin = splitTime[0];
var end = splitTime[1];
var thisMin = getTimeDiff(begin, end);
totalMin += thisMin;
workDays++;
if (thisMin / 60 < 8) {
workHourEveryday.push('<font color="red"><b style="font-size:15px">' + parseInt(thisMin / 60) + '</b>.' + thisMin % 60 + '</font>');
no8h++;
} else {
workHourEveryday.push('<b style="font-size:15px">' + parseInt(thisMin / 60) + '</b>.' + thisMin % 60);
var offworkHour = parseInt(end.split(':')[0]);
if (offworkHour >= 20) {
over20++;
}
if (offworkHour >= 21) {
over21++;
}
if (offworkHour >= 22) {
over22++;
}
if (offworkHour >= 23) {
over23++;
}
}
}
};
var myHour = parseInt(totalMin / 60); //本月工作累计小时数
var otherMin = totalMin % 60; //本月工作出小时部分外的分钟数
var avgHourOneDay = workDays == 0 ? '0.0' : '<b style="font-size:15px">'+(parseInt(myHour / workDays) + '</b>.' + (parseInt((myHour % workDays) * 60 / workDays) + parseInt(otherMin / workDays))); //平均每天工作时长
var html = '<div class="alectest" style="background: #cbebfb;padding:7px;">\
<div>出勤时间:<b style="font-size:15px;color:red">' + myHour + '</b>小时<font color="red">' + otherMin + '</font>分钟(平均<font color="red">' + avgHourOneDay + '</font>小时/天)</div>\
<div>参考时间:' + workDays * 8 + '小时【' + workDays + '天】(除去请假和节假日,实际有打卡记录的天数)</div>\
<div>请假/外出天数:' + noworkDays + '天</div>\
<div>每天工作时间(格式:小时.分钟):' + workHourEveryday.join(',') + '</div>\
<div>未满8小时天数:<b style="font-size:15px">' + no8h + '</b>天</div>\
<div>20点以后下班天数:<b style="font-size:15px">' + over20 + '</b>天</div>\
<div>21点以后下班天数:<b style="font-size:15px">' + over21 + '</b>天</div>\
<div>22点以后下班天数:<b style="font-size:15px">' + over22 + '</b>天</div>\
<div>23点以后下班天数:<b style="font-size:15px">' + over23 + '</b>天</div>\
</div>'
var alectest = mymain.parentNode.getElementsByClassName('alectest');
if (alectest.length > 0) {
// mymain.parentNode.removeChild(alectest[0]);
alectest[0].innerHTML = html;
} else {
var div = document.createElement("div");
div.innerHTML = html;
var fragement = document.createDocumentFragment();
while (div.childNodes[0]) {
fragement.appendChild(div.childNodes[0]);
}
mymain.parentNode.insertBefore(fragement, mymain);
}
bindBtnClick();
}
var bindBtnClick = function() {
window.parent.frames['Main'].document.getElementById('ctl00_cphTop_BtnQuery').addEventListener('click', function() {
var inter = setInterval(function() {
if (window.parent.frames['Main'].document.getElementById('ctl00_cphMain_CalendarAC') &&
window.parent.frames['Main'].document.getElementById('ctl00_UpMaster').style.display == 'none') {
clearInterval(inter);
mydate();
}
}, 500);
}, false);
}
bindBtnClick();Description du code : écoutez l'événement de clic du bouton de requête de présence. Une fois les informations de présence chargées, exécutez ma méthode JS.
La deuxième étape consiste à développer une extension Chrome
Documents de référence : http://open.chrome.360.cn/extension_dev/content_scripts.html (Interrogez la description de chaque attribut du nœud content_scripts de manifest.json)
Manifest.json est requis, le contenu final est le suivant :
{
"manifest_version":2,
"name": "Extension Name",
"version": "0.1.0",
"description": "插件描述",
"icons": { "48": "icon.png" },
"content_scripts": [
{
"all_frames" : true,
"matches": ["http://*"],
"js": ["haha.js"],
"run_at": "document_end"
}
]
}De plus, placez une image icon.png dans le même répertoire. À ce stade, tous les fichiers sont prêts. Le répertoire est le suivant :
.
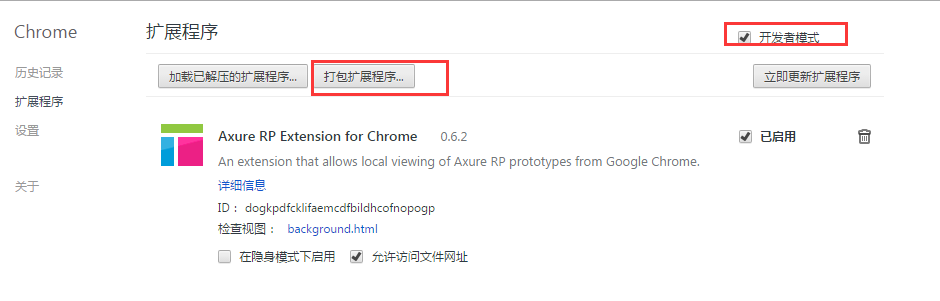
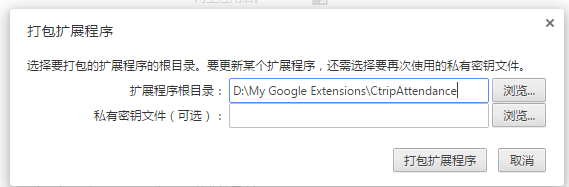
Ouvrez le mode développeur de la liste d'extensions de Chrome "Extension de package volumineux..." et entrez le répertoire parent où se trouvent les trois fichiers ci-dessus dans le répertoire racine de l'extension.


Cliquez sur [Extension du package].
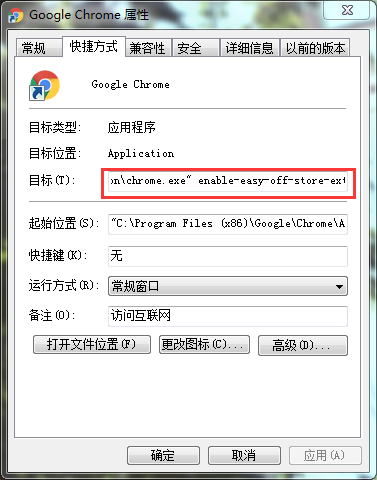
Remarque : si le fait de cliquer sur le bouton ne se reflète pas pendant une longue période, il se peut que votre Chrome n'autorise pas les extensions tierces non certifiées. La solution consiste à cliquer avec le bouton droit sur le raccourci Chrome > Propriétés > ajouter "activer". " après la zone de saisie cible -easy-off-store-extension-install", faites attention à l'espace précédent.

Ensuite, réessayez les étapes ci-dessus.
Étape 3 : empêcher Chrome de bloquer les paramètres des extensions non officielles
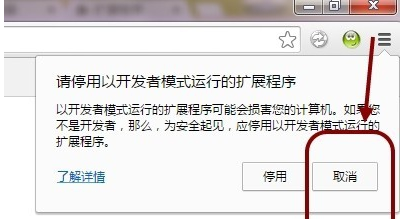
Chrome vous demandera de suspendre les extensions non officielles. L'invite apparaîtra à chaque démarrage, ce qui est très ennuyeux.

Rechercher des informations : http://www.itechzero.com/prevent-chrome-shielding-unofficial-extensions-tutorial.html (Tutoriel pour empêcher Chrome de bloquer les extensions non officielles)
Selon les informations ci-dessus, ce problème peut être facilement résolu.
À ce stade, le programme évolutif est terminé, et le résultat est le suivant :


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Qu'est-ce que Updater.exe dans Windows 11/10 ? Est-ce le processus Chrome ?
Mar 21, 2024 pm 05:36 PM
Qu'est-ce que Updater.exe dans Windows 11/10 ? Est-ce le processus Chrome ?
Mar 21, 2024 pm 05:36 PM
Chaque application que vous exécutez sous Windows dispose d'un programme de composants pour la mettre à jour. Ainsi, si vous utilisez Google Chrome ou Google Earth, il exécutera une application GoogleUpdate.exe, vérifiera si une mise à jour est disponible, puis la mettra à jour en fonction des paramètres. Cependant, si vous ne le voyez plus et voyez à la place un processus updater.exe dans le Gestionnaire des tâches de Windows 11/10, il y a une raison à cela. Qu'est-ce que Updater.exe dans Windows 11/10 ? Google a déployé des mises à jour pour toutes ses applications comme Google Earth, Google Drive, Chrome, etc. Cette mise à jour apporte
 Quel fichier est crdownload ?
Mar 08, 2023 am 11:38 AM
Quel fichier est crdownload ?
Mar 08, 2023 am 11:38 AM
crdownload est un fichier cache de téléchargement du navigateur Chrome, qui est un fichier qui n'a pas été téléchargé ; le fichier crdownload est un format de fichier temporaire utilisé pour stocker les fichiers téléchargés à partir du disque dur. Il peut aider les utilisateurs à protéger l'intégrité des fichiers lors du téléchargement de fichiers et à éviter d'être endommagé. . Interruption ou arrêt inattendu. Les fichiers CRDownload peuvent également être utilisés pour sauvegarder des fichiers, permettant aux utilisateurs de sauvegarder des copies temporaires de fichiers ; si une erreur inattendue se produit pendant le téléchargement, les fichiers CRDownload peuvent être utilisés pour restaurer les fichiers téléchargés.
 Que faire si Chrome ne peut pas charger les plugins
Nov 06, 2023 pm 02:22 PM
Que faire si Chrome ne peut pas charger les plugins
Nov 06, 2023 pm 02:22 PM
L'incapacité de Chrome à charger les plug-ins peut être résolue en vérifiant si le plug-in est installé correctement, en désactivant et en activant le plug-in, en vidant le cache du plug-in, en mettant à jour le navigateur et les plug-ins, en vérifiant la connexion réseau et essayer de charger le plug-in en mode navigation privée. La solution est la suivante : 1. Vérifiez si le plug-in a été installé correctement et réinstallez-le ; 2. Désactivez et activez le plug-in, cliquez sur le bouton Désactiver, puis cliquez à nouveau sur le bouton Activer. 3. Supprimez le plug-in ; -dans le cache, sélectionnez Options avancées > Effacer les données de navigation, vérifiez les images et les fichiers du cache et effacez tous les cookies, cliquez sur Effacer les données.
 Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d'installation de l'extension du plug-in Chrome ?
Mar 08, 2024 am 08:55 AM
Quel est le répertoire d’installation de l’extension du plug-in Chrome ? Dans des circonstances normales, le répertoire d'installation par défaut des extensions de plug-in Chrome est le suivant : 1. L'emplacement du répertoire d'installation par défaut des plug-ins Chrome dans Windows XP : C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. chrome dans Windows7 Emplacement du répertoire d'installation par défaut du plug-in : C:\Users\username\AppData\Local\Google\Chrome\User
 Comment résoudre le problème selon lequel Google Chrome ne peut pas ouvrir les pages Web
Jan 04, 2024 pm 10:18 PM
Comment résoudre le problème selon lequel Google Chrome ne peut pas ouvrir les pages Web
Jan 04, 2024 pm 10:18 PM
Que dois-je faire si la page Web de Google Chrome ne peut pas être ouverte ? De nombreux amis aiment utiliser Google Chrome. Bien sûr, certains amis constatent qu'ils ne peuvent pas ouvrir les pages Web normalement ou que les pages Web s'ouvrent très lentement pendant l'utilisation. Alors, que devez-vous faire si vous rencontrez cette situation ? Jetons un coup d'œil à la solution au problème selon lequel les pages Web de Google Chrome ne peuvent pas être ouvertes avec l'éditeur. Solution au problème selon lequel la page Web de Google Chrome ne peut pas être ouverte Méthode 1. Afin d'aider les joueurs qui n'ont pas encore réussi le niveau, découvrons les méthodes spécifiques de résolution du puzzle. Tout d'abord, cliquez avec le bouton droit sur l'icône du réseau dans le coin inférieur droit et sélectionnez « Paramètres réseau et Internet ». 2. Cliquez sur « Ethernet », puis cliquez sur « Modifier les options de l'adaptateur ». 3. Cliquez sur le bouton "Propriétés". 4. Double-cliquez pour ouvrir i
 que signifie chrome
Aug 07, 2023 pm 01:18 PM
que signifie chrome
Aug 07, 2023 pm 01:18 PM
Chrome signifie navigateur, un navigateur Web développé par Google. Il a été lancé pour la première fois en 2008 et est rapidement devenu l'un des navigateurs les plus populaires au monde. Son nom vient de la conception de l'interface du navigateur en raison de sa fonctionnalité emblématique. en haut de la fenêtre, et l'apparence de cette barre d'onglets est très similaire au métal chromé.
 Comment rechercher du texte dans tous les onglets de Chrome et Edge
Feb 19, 2024 am 11:30 AM
Comment rechercher du texte dans tous les onglets de Chrome et Edge
Feb 19, 2024 am 11:30 AM
Ce didacticiel vous montre comment rechercher du texte ou des phrases spécifiques sur tous les onglets ouverts dans Chrome ou Edge sous Windows. Existe-t-il un moyen d'effectuer une recherche de texte sur tous les onglets ouverts dans Chrome ? Oui, vous pouvez utiliser une extension Web externe gratuite dans Chrome pour effectuer des recherches de texte sur tous les onglets ouverts sans avoir à changer d'onglet manuellement. Certaines extensions comme TabSearch et Ctrl-FPlus peuvent vous aider à y parvenir facilement. Comment rechercher du texte dans tous les onglets de Google Chrome ? Ctrl-FPlus est une extension gratuite qui permet aux utilisateurs de rechercher facilement un mot, une expression ou un texte spécifique dans tous les onglets de la fenêtre de leur navigateur. Cette extension
 Quel logiciel est Chromesetup ?
Mar 03, 2023 pm 02:58 PM
Quel logiciel est Chromesetup ?
Mar 03, 2023 pm 02:58 PM
chromesetup est un programme d'installation du navigateur Google ; Google Chrome est un outil de navigation Web simple et efficace développé par Google. Il se caractérise par sa simplicité et sa rapidité. Chrome prend en charge la navigation multi-onglets et chaque page à onglets s'exécute dans un "bac à sable" indépendant. améliore la sécurité et le crash d'une page à onglet n'entraînera pas la fermeture des autres pages à onglet.





