 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève discussion sur la différence entre les expressions de fonction javascript et les compétences de déclaration de fonction_javascript
Une brève discussion sur la différence entre les expressions de fonction javascript et les compétences de déclaration de fonction_javascript
Une brève discussion sur la différence entre les expressions de fonction javascript et les compétences de déclaration de fonction_javascript
Il existe deux manières de déclarer des fonctions en JavaScript : la déclaration de fonction et l'expression de fonction.
Les différences sont les suivantes :
1). Pour les fonctions définies par déclaration de fonction, le nom de la fonction est obligatoire, tandis que le nom de la fonction de l'expression de la fonction est facultatif.
2). Pour les fonctions définies par déclaration de fonction, la fonction peut être appelée avant la déclaration de fonction, tandis que la fonction de l'expression de fonction ne peut être appelée qu'après la déclaration.
3). Les fonctions définies par la déclaration de fonction ne sont pas de vraies déclarations. Elles ne peuvent apparaître que globalement ou imbriquées dans d'autres fonctions, mais elles ne peuvent pas apparaître dans des boucles, des conditions ou try/catch/finally, et
Les expressions de fonction peuvent être déclarées n'importe où.
Les fonctions sont définies de deux manières ci-dessous :
//函数声明式
function greeting(){
console.log("hello world");
}
//函数表达式
var greeting = function(){
console.log("hello world");
}
Un javascript intéressant ci-dessous :
function f() { console.log('I am outside!'); }
(function () {
if(false) {
// 重复声明一次函数f
function f() { console.log('I am inside!'); }
}
f();
}());
Qu'est-ce qui sera affiché ? La première réaction devrait être "Je suis dehors". Le résultat est "Je suis à l'intérieur" dans Chrome, IE11 signale directement une erreur, et la version inférieure de Firefox affiche "Je suis dehors". .
Les résultats générés par Chrome reflètent clairement les caractéristiques des fonctions déclarées à l'aide des déclarations de fonction : la fonction peut être appelée avant d'être déclarée.
L'erreur IE montre que l'objet est manquant car la fonction est déclarée dans la condition, ce qui viole le principe de déclaration de fonction.
Portée de l'expression de la fonction :
Si la fonction déclarée par l'expression de fonction a un nom de fonction, alors le nom de la fonction est équivalent à une variable locale de la fonction et ne peut être appelé qu'à l'intérieur de la fonction.
var f = function fact(x) {
if (x <= 1)
return 1;
else
return x*fact(x-1);
};
alert(fact()); // Uncaught ReferenceError: fact is not defined
fait
Déclaration de fonction
Exemple de code de déclaration de fonctionLe code est le suivant :
function fn () {
console.log('fn 函数执行..');
// code..
}
Le code est le suivant : fn(); // Appelez la fonction fn que nous avons déclarée avant function fn () { console.log('fn functionexecution..'); // code..}
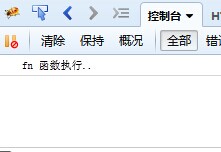
Sortie console :

Résumé :
1 : A ce moment, la fonction fn est le résultat de la variable, qui est stockée par défaut dans la variable du contexte global (peut être vérifié par le nom window.function)
2 : Cette méthode est une déclaration de fonction, qui est créée lors de l'entrée dans l'étape de contexte global. Elles sont déjà disponibles lors de l'étape d'exécution du code. ps : javaScript initialisera l'environnement contextuel (de global → local) à chaque fois qu'il entrera dans une méthode
3 : Cela peut affecter les objets variables (uniquement les variables stockées dans le contexte)
Expression de fonction
Exemple de code d'expression de fonctionLe code est le suivant :
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
fn?
Appelez à nouveau la fonction déclarée par l'expression ci-dessus et ci-dessous pour voir la sortie sur la console.Le code est le suivant :
// 为了清晰的看到控制台的输出,我们在各自调用前后做个标记,增加可读性。
console.log('之前调用开始..');
fn();
console.log('之前调用结束..');
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
console.log('之后调用开始..');
fn();
console.log('之后调用开始..');

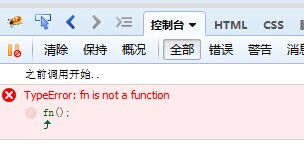
Cela montre que lorsque fn() est appelé pour la première fois, la variable var fn n'existe pas en tant qu'attribut de l'objet global, et le contexte de fonction anonyme référencé par fn n'a pas été initialisé, donc l'appel précédent a échoué .
Le code est le suivant :
// 现在先把之前的调用逻辑给注释掉,再看下控制台的输出
// console.log('之前调用开始..');
// fn();
// console.log('之前调用结束..');
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
console.log('之后调用开始..');
fn(); // 在表达式之后调用
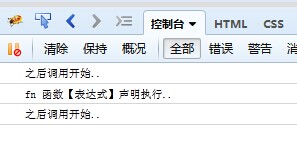
console.log('之后调用开始..');

Résumé :
1 : Tout d'abord, la variable elle-même n'existe pas en tant que fonction, mais en tant que référence à une fonction anonyme (les types valeur ne sont pas des références)
2 : Lors de la phase d'exécution du code, lorsque le contexte global est initialisé, il n'existe pas en tant qu'attribut global, il ne provoquera donc pas de pollution des objets variables
3 : Ce type de déclaration est généralement courant dans le développement de plug-ins, et peut également être utilisé comme appel à une fonction de rappel dans une fermeture
Donc la fonction fn () {} n'est pas égale à var fn = function () {}. Elles sont essentiellement différentes.
Ce qui précède est tout le contenu de cet article. L'idée est très claire et la comparaison est également très claire. C'est un très bon article, vous devez le lire attentivement
.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Paramètres par défaut dans les déclarations de fonctions C++ : une analyse complète de leur déclaration et de leur utilisation
May 02, 2024 pm 03:09 PM
Paramètres par défaut dans les déclarations de fonctions C++ : une analyse complète de leur déclaration et de leur utilisation
May 02, 2024 pm 03:09 PM
Les paramètres par défaut en C++ offrent la possibilité de spécifier des valeurs par défaut pour les paramètres de fonction, améliorant ainsi la lisibilité, la simplicité et la flexibilité du code. Déclarez les paramètres par défaut : ajoutez le symbole "=" après le paramètre dans la déclaration de la fonction, suivi de la valeur par défaut. Utilisation : Lorsque la fonction est appelée, si des paramètres facultatifs ne sont pas fournis, les valeurs par défaut seront utilisées. Cas pratique : Une fonction qui calcule la somme de deux nombres. Un paramètre est obligatoire et l'autre est facultatif et a une valeur par défaut de 0. Avantages : lisibilité améliorée, flexibilité accrue, code passe-partout réduit. Remarque : Il ne peut être spécifié que dans la déclaration, il doit être à la fin et les types doivent être compatibles.
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Quel impact a l'ordre de déclaration et de définition des fonctions C++ ?
Apr 19, 2024 pm 01:42 PM
Quel impact a l'ordre de déclaration et de définition des fonctions C++ ?
Apr 19, 2024 pm 01:42 PM
En C++, l'ordre des déclarations et des définitions de fonctions affecte le processus de compilation et de liaison. Le plus courant est que la déclaration vient en premier et la définition après ; vous pouvez également utiliser « forwarddeclaration » pour placer la définition avant la déclaration ; si les deux existent en même temps, le compilateur ignorera la déclaration et n'utilisera que la définition.
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest





