CSS常用样式(三)
一、2D变换
1、transform 设置或检索对象的转换
取值:
none::以一个含六值的(a,b,c,d,e,f)变换矩阵的形式指定一个2D变换,相当于直接应用一个[a,b,c,d,e,f]变换矩阵
translate(
translateX(
translateY(
rotate(
scaleX(
scaleY(
skew(
skewY(
注:不同浏览器需写以下前缀。
| 内核类型 | 写法 |
|---|---|
| Webkit(Chrome/Safari) | -webkit-transform |
| Gecko(Firefox) | -moz-transform |
| Presto(Opera) | -o-transform |
| Trident(IE) | -ms-transform |
| W3C | transform |
例子:
CSS代码:
<span style="font-size: 14px;"><span style="color: #800000;"> #transform1
</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> mediumvioletred</span>;<span style="color: #ff0000;">
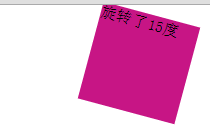
-webkit-transform</span>:<span style="color: #0000ff;"> rotate(15deg)</span>;
}</span>HTML代码:
<span style="font-size: 15px;"><span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="transform1"</span><span style="color: #0000ff;">></span>旋转了15度<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span>

2、transform-origin 设置或检索对象以某个原点进行转换。
取值:
left:指定原点的横坐标为leftcenter①:指定原点的横坐标为
centerright:指定原点的横坐标为
righttop:指定原点的纵坐标为
topcenter②:指定原点的纵坐标为
centerbottom:指定原点的纵坐标为bottom
不同浏览器下的写法:
| 内核类型 | 写法 |
|---|---|
| Webkit(Chrome/Safari) | -webkit-transform-origin |
| Gecko(Firefox) | -moz-transform-origin |
| Presto(Opera) | -o-transform-origin |
| Trident(IE) | -ms-transform-origin |
| W3C | transform-origin |
例子:
CSS代码:
<span style="font-size: 15px;"><span style="color: #800000;"> #transform1
</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> mediumvioletred</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;"> rotate(15deg)</span>;/*旋转15度*/<span style="color: #ff0000;">
-webkit-transform-origin</span>:<span style="color: #0000ff;"> left top</span>; /*以左上角为原点旋转*/
} </span> HTML代码:
<span style="font-size: 15px;"><span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="transform1"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span>

二、过渡样式
1、transition-property 检索或设置对象中的参与过渡的属性。
取值:
- all:所有可以进行过渡的css属性
- none:不指定过渡的css属性
- 有过渡效果的属性:
-



- 例子:
- CSS代码:
<span style="font-size: 15px;"><span style="color: #800000;"> #transform1
</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> red</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;"> background-color</span>;
}<span style="color: #800000;">
#transform1:hover
</span>{<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">.5s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-in</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> yellow</span>;
}
</span>- HTML代码:
<span style="font-size: 15px;"><span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="transform1"</span><span style="color: #0000ff;">></span>请将鼠标放在上面<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span>
<span style="font-size: 15px;"><span style="color: #800000;"> #delay1
</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> antiquewhite</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;
}<span style="color: #800000;">
#delay1:hover
</span>{<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;">1s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-in</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> black</span>;
}<span style="color: #800000;">
#delay2
</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> antiquewhite</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;
}<span style="color: #800000;">
#delay2:hover
</span>{<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;">4s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-in</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> blue</span>;
} </span> <span style="font-size: 15px;"><span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="delay1"</span><span style="color: #0000ff;">><span style="color: #000000;">延迟</span></span>1s后开始过渡<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="delay2"</span><span style="color: #0000ff;">></span>延迟4s后开始过渡<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span>
<span style="font-size: 15px;"><span style="color: #800000;"> #all
</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> red</span>;
}<span style="color: #800000;">
#all:hover
</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> yellow</span>;<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;"> .5s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;"> ease-in</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> scale(1.5,1.5)</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;"> 1s</span>;
} </span> <span style="font-size: 15px;"><span style="color: #0000ff;"> <span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="all"</span><span style="color: #0000ff;">></span>请把鼠标放在上面查看效果<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span>

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Difficulté à mettre à jour la mise en cache des pages Web officielles du compte: comment éviter l'ancien cache affectant l'expérience utilisateur après la mise à jour de la version?
Mar 04, 2025 pm 12:32 PM
Difficulté à mettre à jour la mise en cache des pages Web officielles du compte: comment éviter l'ancien cache affectant l'expérience utilisateur après la mise à jour de la version?
Mar 04, 2025 pm 12:32 PM
Le cache de mise à jour de la page Web du compte officiel, cette chose est simple et simple, et elle est suffisamment compliquée pour en boire un pot. Vous avez travaillé dur pour mettre à jour l'article officiel du compte, mais l'utilisateur a toujours ouvert l'ancienne version. Dans cet article, jetons un coup d'œil aux rebondissements derrière cela et comment résoudre ce problème gracieusement. Après l'avoir lu, vous pouvez facilement faire face à divers problèmes de mise en cache, permettant à vos utilisateurs de toujours ressentir le contenu le plus frais. Parlons d'abord des bases. Pour le dire franchement, afin d'améliorer la vitesse d'accès, le navigateur ou le serveur stocke des ressources statiques (telles que des images, CSS, JS) ou du contenu de la page. La prochaine fois que vous y accédez, vous pouvez le récupérer directement à partir du cache sans avoir à le télécharger à nouveau, et il est naturellement rapide. Mais cette chose est aussi une épée à double tranchant. La nouvelle version est en ligne,
 Comment ajouter efficacement les effets de course aux images PNG sur les pages Web?
Mar 04, 2025 pm 02:39 PM
Comment ajouter efficacement les effets de course aux images PNG sur les pages Web?
Mar 04, 2025 pm 02:39 PM
Cet article démontre un ajout de bordure PNG efficace aux pages Web à l'aide de CSS. Il soutient que CSS offre des performances supérieures par rapport à JavaScript ou à des bibliothèques, détaillant comment ajuster la largeur, le style et la couleur des bordures pour un effet subtil ou proéminent
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Cet article explique le html5 & lt; time & gt; élément de représentation sémantique de date / heure. Il souligne l'importance de l'attribut DateTime pour la lisibilité à la machine (format ISO 8601) à côté du texte lisible par l'homme, stimulant AccessIbilit