CSS3_01
1、兄弟选择器:①相邻兄弟选择器:元素的后一个兄弟元素,选择器1+选择器2;②通用兄弟选择器:元素后的所有兄弟元素,选择器1~选择器2;
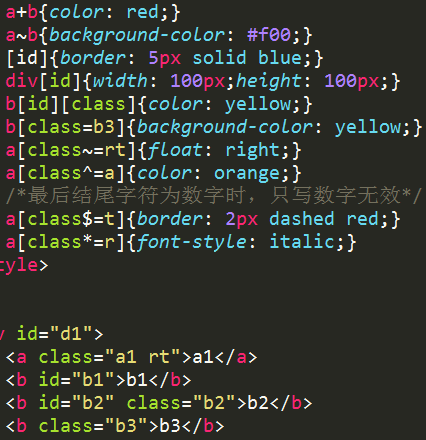
2、属性选择器:attr表示属性名称,elem表示元素名;①[attr]:页面中所有带有attr属性的元素;②elem[attr]:页面中所有带attr属性的elem元素;③elem[attr1][attr2]……:页面中所有既带attr1属性又带attr2属性……的elem元素;④elem[attr=value]:页面中所有带attr属性,且其值为value的elem元素;⑤elem[attr~=value]:页面中所有带attr属性且其值列表中包含独立值value的elem元素(多用于元素class类属性);⑥elem[attr^=firstchar]:页面中所有带attr属性且其值以firstchar(一个字母或字符串)开头的elem元素;⑦elem[attr$=lastchar]:页面中所有带attr属性且其值以lastchar(一个字符或字符串)结尾的elem元素;⑧elem[attr*=everchar]:页面中所有带attr属性且其值包含everchar(一个字符或字符串)字符的elem元素;


3、目标伪类:~:target,凸显html锚;
4、元素状态伪类:①~:enabled,每个被启用的元素;②~:disabled,每个被禁用的元素;③~:checked,每个被选中的元素(单选/复选框);
5、结构伪类:①~:first-child,其父元素的首个子元素;②~:last-child,其父元素的最后一个子元素;③~:nth-child(n),其父元素的第n个子元素;④~:empty,所有没有子元素的元素(没有子元素即没有内容,没有空格换行);⑤~:only-child,其父元素中的唯一子元素;
6、否定伪类:~:not(selector),该元素中所有不满足selector选择器的元素;
7、伪元素选择器:①~:first-line或~::first-line,该元素的首行;②~:first-letter或~::first-letter,该元素的首字符;③~::selection,该元素下用户选中区域部分;


8、计数器:①声明/复位计数器:counter-reset:计数器名称 值;(* 值可省,默认为0;可一次声明多个,counter-reset:名1 值1 名2 值2……;计数器声明不能放在使用的元素上;);②计数器增量:counter-increment:计数器名称 增量值;(* 不可省,默认值为1,放于使用元素中;);③计数器调用:counter(计数器名称);(放于调用元素中);
9、内容生成:①选择器::before和:after,生成位置前/后;②属性:content,插入的内容,取值:url()(插入图像)/字符串(“纯文本”)/计数器(有规律的数字);
10、多列:①分割列:column-count:数字;②列间隔:column-gap:数字px;③列规则:column-rule:宽 样式 颜色;(* 即列间隔边框样式);④兼容性:IE10+,Opera支持;


11、CSS Hack:①CSS类内部:样式规则加前缀;-:IE6;+:IE7;②选择器:选择器加前缀:*:IE6;*+:IE7;③头部引用:内容……;(* 条件:a、gt:大于;b、gte:大于等于;c、lt:小于;d、lte:小于等于;!非IE;);④媒体查询:@media screen{};

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
GiteEpages STATIQUE Le déploiement du site Web a échoué: 404 Dépannage des erreurs et résolution lors de l'utilisation de Gitee ...






