移动端的高清适配
为什么要适配?——越来越多的屏幕尺寸

怎么适配?
了解几个概念:
Retina屏幕:可以将把更多的像素点压缩至一块屏幕里,从而达到更高的分辨率并提高屏幕显示的细腻程度。
dpr: = 物理像素 / 设备独立像素【在某一方向上,x方向或者y方向】
普通屏幕下: 1个css像素 对应 1个物理像素(1:1)。
retina 屏幕下: 1个css像素对应 4个物理像素(1:4)
例:iPhone4 及后续产品
dpr=2:4, 4s, 5, 5s, 6, 6s
dpr=3:6+和6s+
适配大前提:
1、文字适配问题:
px:相对于显示器屏幕分辨率而言的相对长度单位
em:继承父级 20px -10px -5px
rem:相对html的值
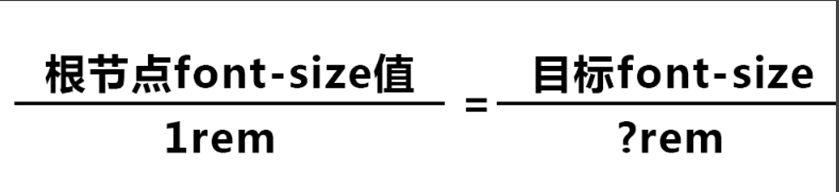
确定根节点font-size的px值,即可确定目标节点的rem值
1、js控制
!(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
2、媒体查询 @media
@media screen and (min-width: 320px) {html { font-size: 100px;}}
@media screen and (min-width: 360px) {html { font-size: 112.5px;}}
@media screen and (min-width: 400px) {html {font-size: 125px;}}
@media screen and (min-width: 440px) {html {font-size: 137.5px;}}
@media screen and (min-width: 480px) {html {font-size: 150px;}}
3、对dpr进行判断 淘宝的flexible适配方案
4、强大的单位——vw 使用单位 vw 实现动态计算
图片高清问题:
两倍图片(@2x),然后图片容器缩小50%。
如:图片大小,400×600;
1.img标签:width: 200px; height: 300px;
2.背景图片:width: 200px; height: 300px; background-image: url(image@2x.jpg); background-size: 200px 300px;
这样的缺点,很明显,普通屏幕下:
1)同样下载了@2x的图片,造成资源浪费。
2)图片由于downsampling,会失去了一些锐利度(或是色差)。 所以最好的解决办法是:不同的dpr下,加载不同的尺寸的图片。通过url获取参数,然后可以控制图片质量,也可以将图片裁剪成不同的尺寸。
总结:
1、基准尺寸 iPhone 6,向上和向下适配的时候,界面调整的幅度最小
2、适配规则:文字流式 控件弹性 图片等比缩放

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 HTML: The Structure, CSS: The Style, Javascript: Le comportement
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, Javascript: Le comportement
Apr 18, 2025 am 12:09 AM
Les rôles de HTML, CSS et JavaScript dans le développement Web sont: 1. HTML définit la structure de la page Web, 2. CSS contrôle le style de page Web, et 3. JavaScript ajoute un comportement dynamique. Ensemble, ils construisent le cadre, l'esthétique et l'interactivité des sites Web modernes.
 L'avenir de HTML, CSS et JavaScript: Tendances de développement Web
Apr 19, 2025 am 12:02 AM
L'avenir de HTML, CSS et JavaScript: Tendances de développement Web
Apr 19, 2025 am 12:02 AM
Les tendances futures de HTML sont la sémantique et les composants Web, les tendances futures de CSS sont CSS-in-JS et CSShoudini, et les tendances futures de JavaScript sont WebAssembly et sans serveur. 1. La sémantique HTML améliore l'accessibilité et les effets de référencement, et les composants Web améliorent l'efficacité du développement, mais l'attention doit être accordée à la compatibilité du navigateur. 2. CSS-in-JS améliore la flexibilité de gestion du style mais peut augmenter la taille du fichier. CSShoudini permet le fonctionnement direct du rendu CSS. 3.WeBassembly optimise les performances de l'application du navigateur mais a une courbe d'apprentissage abrupte, et sans serveur simplifie le développement mais nécessite une optimisation des problèmes de démarrage à froid.
 L'avenir de HTML: évolution et tendances de la conception Web
Apr 17, 2025 am 12:12 AM
L'avenir de HTML: évolution et tendances de la conception Web
Apr 17, 2025 am 12:12 AM
L'avenir de HTML est plein de possibilités infinies. 1) Les nouvelles fonctionnalités et normes comprendront plus de balises sémantiques et la popularité des composants Web. 2) La tendance de la conception Web continuera de se développer vers une conception réactive et accessible. 3) L'optimisation des performances améliorera l'expérience utilisateur grâce à des technologies de chargement d'image réactives et de chargement paresseux.
 HTML: construire la structure des pages Web
Apr 14, 2025 am 12:14 AM
HTML: construire la structure des pages Web
Apr 14, 2025 am 12:14 AM
HTML est la pierre angulaire de la construction de la structure des pages Web. 1. HTML définit la structure et la sémantique du contenu et les utilisations, etc. Tags. 2. Fournir des marqueurs sémantiques, tels que, etc., pour améliorer l'effet SEO. 3. Pour réaliser l'interaction de l'utilisateur via des balises, faites attention à la vérification de la forme. 4. Utilisez des éléments avancés tels que, combinés avec JavaScript pour obtenir des effets dynamiques. 5. Les erreurs courantes incluent des étiquettes non clôturées et des valeurs d'attribut non déposées et des outils de vérification sont nécessaires. 6. Les stratégies d'optimisation comprennent la réduction des demandes HTTP, la compression du HTML, l'utilisation de balises sémantiques, etc.
 HTML vs CSS vs JavaScript: un aperçu comparatif
Apr 16, 2025 am 12:04 AM
HTML vs CSS vs JavaScript: un aperçu comparatif
Apr 16, 2025 am 12:04 AM
Les rôles de HTML, CSS et JavaScript dans le développement Web sont: HTML est responsable de la structure du contenu, CSS est responsable du style et JavaScript est responsable du comportement dynamique. 1. HTML définit la structure et le contenu de la page Web via des balises pour assurer la sémantique. 2. CSS contrôle le style de page Web via des sélecteurs et des attributs pour le rendre beau et facile à lire. 3. JavaScript contrôle le comportement de la page Web via les scripts pour atteindre des fonctions dynamiques et interactives.
 HTML vs CSS et JavaScript: Comparaison des technologies Web
Apr 23, 2025 am 12:05 AM
HTML vs CSS et JavaScript: Comparaison des technologies Web
Apr 23, 2025 am 12:05 AM
HTML, CSS et JavaScript sont les technologies de base pour la création de pages Web modernes: 1. HTML définit la structure de la page Web, 2. CSS est responsable de l'apparence de la page Web, 3. JavaScript fournit une dynamique de page Web et une interactivité, et ils travaillent ensemble pour créer un site Web avec une bonne expérience d'utilisation.
 HTML: Est-ce un langage de programmation ou autre chose?
Apr 15, 2025 am 12:13 AM
HTML: Est-ce un langage de programmation ou autre chose?
Apr 15, 2025 am 12:13 AM
HtmlisnotaprogrammingNanguage; itisamarkupLanguage.1) htmlstructuresAndFormaSwebContentUsingTags.2) itworkswithcssforStylingandjavaScriptForIterActivity, EnhancingWebDevelopment.
 Quelle est la différence entre & lt; Strong & gt;, & lt; b & gt; Tags et & lt; em & gt;, & lt; i & gt; Tags?
Apr 28, 2025 pm 05:42 PM
Quelle est la différence entre & lt; Strong & gt;, & lt; b & gt; Tags et & lt; em & gt;, & lt; i & gt; Tags?
Apr 28, 2025 pm 05:42 PM
L'article traite des différences entre les balises HTML ,,, et se concentrant sur leurs utilisations sémantiques et présentatrices et leur impact sur le référencement et l'accessibilité.




