div悬浮
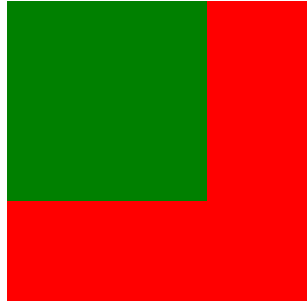
span style="color: #0000ff;">PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title></title> <style type="text/css"> </style> <!--z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。z-index 仅能在定位元素上奏效(例如 position:absolute;)!--> <div style="position:relative; width:500px; height:500px;"> <div style="position:absolute; z-index:2; width:300px; height:300px; left:0px; top:0px; background-color:red;"></div> <div style="position:absolute; z-index:3; width:200px; height:200px; left:0px; top:0px;background-color:green;">></div> </div>
效果:

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML convient aux débutants car il est simple et facile à apprendre et peut rapidement voir les résultats. 1) La courbe d'apprentissage de HTML est fluide et facile à démarrer. 2) Il suffit de maîtriser les balises de base pour commencer à créer des pages Web. 3) Flexibilité élevée et peut être utilisée en combinaison avec CSS et JavaScript. 4) Les ressources d'apprentissage riches et les outils modernes soutiennent le processus d'apprentissage.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Anexampleofastartingtaginhtmlis, qui abinginsaparagraph.startingtagsaressentialtinhtmlastheyinitiateelements, définit les éventualités, et la faculté de réduction des pages et de la construction de la création.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
Comment implémenter la disposition adaptative de la position de l'axe y dans l'annotation Web?
Apr 04, 2025 pm 11:30 PM
L'algorithme adaptatif de la position de l'axe y pour la fonction d'annotation Web Cet article explorera comment implémenter des fonctions d'annotation similaires aux documents de mots, en particulier comment gérer l'intervalle entre les annotations ...
 Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
GiteEpages STATIQUE Le déploiement du site Web a échoué: 404 Dépannage des erreurs et résolution lors de l'utilisation de Gitee ...
 Comment utiliser CSS3 et JavaScript pour réaliser l'effet de la diffusion et de l'agrandissement des images environnantes après avoir cliqué?
Apr 05, 2025 am 06:15 AM
Comment utiliser CSS3 et JavaScript pour réaliser l'effet de la diffusion et de l'agrandissement des images environnantes après avoir cliqué?
Apr 05, 2025 am 06:15 AM
Pour obtenir l'effet de la diffusion et de l'élargissement des images environnantes après avoir cliqué sur l'image, de nombreuses conceptions Web doivent obtenir un effet interactif: cliquez sur une certaine image pour faire les environs ...
 HTML, CSS et JavaScript: outils essentiels pour les développeurs Web
Apr 09, 2025 am 12:12 AM
HTML, CSS et JavaScript: outils essentiels pour les développeurs Web
Apr 09, 2025 am 12:12 AM
HTML, CSS et JavaScript sont les trois piliers du développement Web. 1. HTML définit la structure de la page Web et utilise des balises telles que, etc. 2. CSS contrôle le style de page Web, en utilisant des sélecteurs et des attributs tels que la couleur, la taille de la police, etc. 3. JavaScript réalise les effets dynamiques et l'interaction, par la surveillance des événements et les opérations DOM.




