16款常用的酷炫登录表单源码下载
1.jQuery仿QQ登录表单弹出窗口

这是一款基于jQuery的弹出窗口插件,它是仿QQ的登录表单,只要点击登录链接,即可弹出登陆表单窗口,当我们在表单上点击切换按钮时,即可在登录和注册表单之前切换,可以允许用户在不跳转页面的情况下进行登录和注册操作,非常实用。
在线预览 源码下载
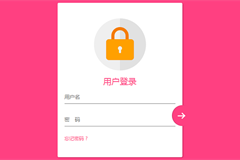
2.基于HTML5手机登录注册表单代码

分享一款基于HTML5手机登录注册表单代码。这是一款鼠标点击注册登录按钮弹出表单,适合移动端使用。
在线预览 源码下载
3.基于CSS3动态背景登录框代码

基于CSS3动态背景登录框代码。这是一款基于jQuery+CSS3实现的带有动画效果的动态背景登陆框特效。
在线预览 源码下载
4.基于bootstrap后台登录界面代码

分享一款基于bootstrap后台登录界面代码。这是一款基于基于bootstrap和css3实现的自适应移动端优先的登录界面代码。
在线预览 源码下载
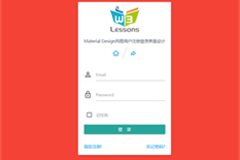
5.Material Design风格用户注册登录界面设计

这是一款Material Design风格用户注册登录界面设计效果。该设计由用户登录,用户注册和忘记密码三个界面组成。设计中的所有元素都以Material Design为基础,整体效果时尚大方。使用方法该用户注册登录界面依赖于Materialize,一个用于制作Material Design设计的框架。
在线预览 源码下载
6.基于CSS3 登录表单 个性化登录按钮

这是一款基于jQuery和CSS3的登录表单,登录表单的界面整体呈现扁平化风格,非常简洁和清新。当焦点在表单的输入字段上时,表单提示文字会出现一个小动画,同时这款CSS3登录表单的最大特点是其个性化的登录按钮,鼠标滑过也有不错的效果。
在线预览 源码下载
7.简洁时尚的用户登录界面设计效果

这是一款简洁时尚的用户登录界面设计效果。该用户登录效果使用CSS和JS来完成,它使用元素滑动效果来制作登录表单动画,字体效果时尚大方,是非常不错的用户登录界面UI设计效果。使用方法HTML结构该用户登录效果的HTML结构非常简单。
在线预览 源码下载
8.jQuery仿百度登录窗口弹出层代码

jQuery仿百度登录窗口弹出层代码是一款支持鼠标拖动的类似百度登录弹出窗口特效。
在线预览 源码下载
9.HTML5手机端动感登录框代码

HTML5手机端动感登录框代码是一款适用于手机端动感登录界面代码,也可用于PC端使用。
在线预览 源码下载
10.html仿QQ快速登录界面样式代码

html仿QQ快速登录界面样式代码是一款类似QQ快速登录界面模板下载。
在线预览 源码下载
11.Canvas知乎登录页面背景动画

Canvas知乎登录页面背景动画是一款基于HTML5实现的动态线条背景登录页面特效。
在线预览 源码下载
12.jQuery动画登录注册表单切换代码

jQuery动画登录注册表单切换代码是一款基于jQuery+CSS3实现的简洁登陆和注册页面表单代码。
在线预览 源码下载
13.JS带提示登录表单验证代码

JS带提示登录表单验证代码是一款原生js实现,用户名首字符只能为小写字母6到20位,密码至少6位。
在线预览 源码下载
14.CSS3用户登录注册翻转式切换代码

CSS3用户登录注册翻转式切换代码是一款在用户点击登录和注册两个按钮时,登录和注册界面可以以水平翻转的方式来回切换,效果非常的酷。
在线预览 源码下载
15.jQuery站点后台登录表单代码

jQuery站点后台登录表单代码是一款带有动画背景特效的后台登录表单代码下载。
在线预览 源码下载
16.jQuery提交左右摇晃登录注册表单代码

jQuery提交左右摇晃登录注册表单代码是一款通过滑动来切换用户登录和用户注册界面,并且在验证用户信息出错时,整个表单界面会有左右摇晃的动画效果。
在线预览 源码下载

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Cet article explique le html5 & lt; time & gt; élément de représentation sémantique de date / heure. Il souligne l'importance de l'attribut DateTime pour la lisibilité à la machine (format ISO 8601) à côté du texte lisible par l'homme, stimulant AccessIbilit




