CSS3的变形transform、过渡transition、动画animation学习
学习CSS3动画animation得先了解一些关于变形transform、过渡transition的知识
这些新属性大多在新版浏览器得到了支持,有些需要添加浏览器前缀(-webkit-、-moz-、-ms-、-o-),本文为简化内容,直接使用了原版属性
根据不同属性的支持度,在实际使用的时候需要添加相应的浏览器前缀支持
目录:
- 变形transform
- 过渡transition
- 动画animation
一、变形transform
变形有rotate旋转、scale缩放、translate位移、skew倾斜、matrix矩阵变形、perspective透视几种操作,通过例子来了解各个操作
1. 初始页面结构
<span style="color: #0000ff;"><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
html </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
font-family</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> Arial</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.box </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> relative</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 200px auto</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 100px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 20px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
text-align</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> center</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 1px solid #ddd</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #75e275</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
cursor</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> pointer</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.left,
.right </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
position</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> absolute</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
top</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> -10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 10px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 40px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">
background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> #4d8aeb</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.left </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
left</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.right </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
right</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 0</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #f5f5f5; color: #800000;">
.box:hover </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
transform</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> rotate(-30deg)</span><span style="background-color: #f5f5f5; color: #000000;">;</span>
<span style="background-color: #f5f5f5; color: #000000;">}</span>
<span style="color: #0000ff;"></span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span> </span><span style="color: #0000ff;"> <span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="box"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="left"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="right"</span><span style="color: #0000ff;">></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span>
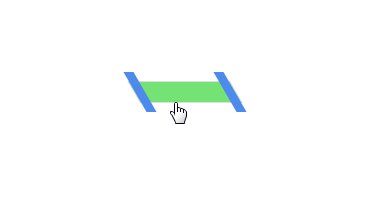
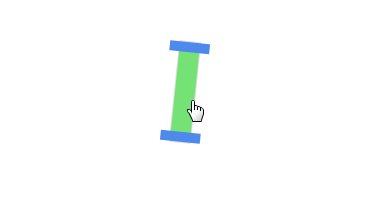
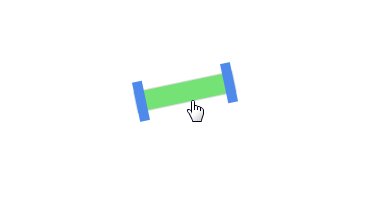
2. 变形操作
1)旋转 transform: rotate(
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotate(-30deg)</span>;
}
如果对元素本身或者元素设置了perspective值(用于设置查看者的位置),那么rotate3d()函数可以实现一个3维空间内的旋转
rotateX(angele),相当于rotate3d(1,0,0,angle)指定在3维空间内的X轴旋转
rotateY(angele),相当于rotate3d(0,1,0,angle)指定在3维空间内的Y轴旋转
rotateZ(angele),相当于rotate3d(0,0,1,angle)指定在3维空间内的Z轴旋转
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> perspective(300px) rotateY(120deg)</span>;
}
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(120deg)</span>;
}
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotate3d(1, 0, 0, 45deg)</span>;
}
2)缩放 transform: scale(
scaleX(
scaleY(
scaleZ(
同样的,有scale3d(x, y, z)
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> scale(1.5)</span>;
}
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> scale(2, 1)</span>;
}
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> scaleY(1.5)</span>;
}
3)位移 transform: translate(
translateX(
translateY(
translateZ(
同样的,有transform(x, y, z)
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> translate(100px)</span>;
}
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> translate(-30px, 50px)</span>;
}
4)倾斜 transform: skew(
如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
skewX(
skewY(
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> skewX(30deg)</span>;
}
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> skew(30deg, 30deg)</span>;
}
5)矩阵变形 transform: matrix(
matrix()是矩阵函数,以一个含六值的(a,c,e,b,d,f)变换矩阵的形式指定一个2D变换,相当于直接应用一个[a c e b d f]变换矩阵,其中c和e用正弦或余弦值表示
这六个参数实际上是一个3*3的矩阵:

<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> matrix(1, 0, 0, 2, 40, 20)</span>;
}
同样的,可用matrix3d定义3D转换,其是一个使用 了16 个值的 4x4 矩阵
6)透视 transform: perspective(length); 设置查看者的位置,并将可视内容映射到一个视锥上,继而投影到一个 2D 视平面上
透视还可以直接定义成属性 perspective:
其对于 3D 变换来说至关重要,如果不指定透视,则 Z 空间中的所有点将平铺到同一个 2D 视平面中,并且变换结果中将不存透视深概念。作用于元素的子元素。
如下两种样式定义,结果相同
<span style="color: #800000;">body </span>{<span style="color: #ff0000;">
perspective</span>:<span style="color: #0000ff;"> 300px</span>;
}<span style="color: #800000;">
.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotateY(30deg)</span>;
}<span style="color: #800000;">
.box:hover </span>{<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> perspective(300px) rotateY(30deg)</span>;
}
7) transfrom相关的其他属性
除了transform之外,还有一些变换相关的属性,这几个属性很少用到,还没理解到位...
- transform-origin 变形原点 -- 允许你改变被转换元素的位置
- transform-style 3D呈现 -- 规定被嵌套元素如何在 3D 空间中显示
- perspective-origin 透视原点 -- 规定 3D 元素的底部位置
- backface-visibility 隐藏内容的背面 -- 定义元素在不面对屏幕时是否可见
7-1)transform-origin
该属性提供2个参数值,第一个用于横坐标,第二个用于纵坐标;如果只提供一个,该值将用于横坐标,纵坐标将默认为50%。
percentage:用百分比指定坐标值。可以为负值。
length:用长度值指定坐标值。可以为负值。
left center right是水平方向取值,而top center bottom是垂直方向的取值。
<span style="color: #800000;">.box:hover </span>{<span style="color: #ff0000;">
transform-origin</span>:<span style="color: #0000ff;"> left</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotate(30deg)</span>;
}
7-2) transform-style
设置内嵌的元素在 3D 空间如何呈现。有两个值:flat:所有子元素在 2D 平面呈现;preserve-3d:保留3D空间
7-3) perspective-origin
该属性定义在X轴和Y轴的3D元素。这个属性允许你改变3D元素的底部位置。定义时的perspective-origin属性,它是一个元素的子元素,透视图,而不是元素本身。
使用此属性必须和perspective属性一起使用,只影响3D转换的元素
该属性提供2个参数值,第一个用于横坐标,第二个用于纵坐标;如果只提供一个,该值将用于横坐标,纵坐标将默认为50%。
percentage:用百分比指定坐标值。可以为负值。
length:用长度值指定坐标值。可以为负值。
left,center right是水平方向取值,而top center bottom是垂直方向的取值。
7-4)backface-visibility
该属性可用于隐藏内容的背面。默认情况下,背面可见,这意味着即使在翻转后,变换的内容仍然可见。但当 backface-visibility 设置为 hidden 时,旋转后内容将隐藏,因为旋转后正面将不再可见。取值有:
visible:默认值,旋转的时候背景可见。
hidden:旋转的时候背景不可见。
二、过渡transition
过渡transition是一个复合属性,可以同时定义transition-property、transition-duration、transition-timing-function、transition-delay子属性值
页面结构如上,根据例子熟悉这些属性
1. 综合transition 可同时设置四个子属性值
<span style="color: #800000;"> .box </span>{<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 200px auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid #ddd</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #75e275</span>;<span style="color: #ff0000;">
cursor</span>:<span style="color: #0000ff;"> pointer</span>;<span style="color: #ff0000;">
transition</span>:<span style="color: #0000ff;"> 2s background-color</span>;
} <span style="color: #800000;"> .box:hover </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #0f0</span>;
} 
2.transition-property 需要过渡的属性 all | none |
<span style="color: #800000;">transition-duration: 2s; transition-property: height,background-color</span>
<span style="color: #800000;"> .box:hover </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 130px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #0f0</span>;
} 
3. transition-duration设置动画过渡的时间[执行时间],默认值0表示不过渡直接看到执行后的结果。单位是秒s,也可以是毫秒ms
4.transition-delay设置动画延迟执行的时间,默认值0表示立即执行,时间可以是正数也可以是负数,负数表示截断规定时间内的动画。单位是秒s,也可以是毫秒ms
<span style="color: #800000;">transition-delay: 1000ms; transition-duration: 2s; transition-property: height,background-color</span>

5. transition-timing-function设置动画的过渡效果,默认值ease,取值有
ease:缓解效果,等同于cubic-bezier(0.25,0.1,0.25,1.0)函数,既立方贝塞尔
linear:线性效果,等同于cubic-bezier(0.0,0.0,1.0,1.0)函数
ease-in:渐显效果,等同于cubic-bezier(0.42,0,1.0,1.0)函数
ease-out:渐隐效果,等同于cubic-bezier(0,0,0.58,1.0)函数
ease-in-out:渐显渐隐效果,等同于cubic-bezier(0.42,0,0.58,1.0)函数
cubic-bezier:特殊的立方贝塞尔曲线效果
<span style="color: #800000;">transition-timing-function: linear; transition-delay: 1000ms; transition-duration: 2s; transition-property: height,background-color</span>

三、动画animation
动画的使用,首先通过@(-webkit-)keyframes 定义动画名称及动画的行为,再通过animation属性设置动画特征相关值进行调用
<span style="color: #800000;"> @keyframes test </span>{<span style="color: #ff0000;">
from {
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 20px</span>;
}<span style="color: #800000;">
50% </span>{<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 50px</span>;
}<span style="color: #800000;">
to </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 130px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 30px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #0f0</span>;
}<span style="color: #800000;">
}
.box:hover </span>{<span style="color: #ff0000;">
animation</span>:<span style="color: #0000ff;"> test 2s</span>;
}以上代码设置了一个名称为test的动画,动画执行时间为2s,定义了从开始(from|0%)到结束(to|100%)的动画行为,开始的from可以省略,但结束的不可省略
见效果图

1. 综合animation ,可同时定义多个子属性
2. animation-name 动画名称,需与@keyframes中设置的一致
3. animation-duration 动画执行时间
4. animation-delay 动画延迟时间 默认值0表示立即执行,正数为动画延迟一定时间,负数为截断一定时间内的动画。单位为秒(s)或毫秒(s)
5. animation-timing-function 动画的过渡类型,取值有:
ease:缓解效果,等同于cubic-bezier(0.25,0.1,0.25,1.0)函数,既立方贝塞尔。
linear:线性效果,等同于cubic-bezier(0.0,0.0,1.0,1.0)函数。
ease-in:渐显效果,等同于cubic-bezier(0.42,0,1.0,1.0)函数。
ease-out:渐隐效果,等同于cubic-bezier(0,0,0.58,1.0)函数。
ease-in-out:渐显渐隐效果,等同于cubic-bezier(0.42,0,0.58,1.0)函数。
step-start:马上转跳到动画结束状态。
step-end:保持动画开始状态,直到动画执行时间结束,马上转跳到动画结束状态。
steps(
cubic-bezier(
<span style="color: #800000;"> @keyframes test </span>{<span style="color: #ff0000;">
to {
transform</span>:<span style="color: #0000ff;"> rotate(1turn)</span>;
}<span style="color: #800000;">
}
.box:hover </span>{<span style="color: #ff0000;">
animation-name</span>:<span style="color: #0000ff;"> test</span>;<span style="color: #ff0000;">
animation-duration</span>:<span style="color: #0000ff;"> 2s</span>;<span style="color: #ff0000;">
animation-delay</span>:<span style="color: #0000ff;"> -.5s</span>;<span style="color: #ff0000;">
animation-iteration-count</span>:<span style="color: #0000ff;"> 2</span>;<span style="color: #ff0000;">
animation-timing-function</span>:<span style="color: #0000ff;"> linear</span>;
}
值得注意的是steps中number参数的意义, 关于steps的参数解析
<span style="color: #800000;"> @keyframes test </span>{<span style="color: #ff0000;">
50% {
width</span>:<span style="color: #0000ff;"> 130px</span>;
}<span style="color: #800000;">
100% </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 160px</span>;
}<span style="color: #800000;">
}
.box:hover </span>{<span style="color: #ff0000;">
animation-name</span>:<span style="color: #0000ff;"> test</span>;<span style="color: #ff0000;">
animation-duration</span>:<span style="color: #0000ff;"> 1s</span>;<span style="color: #ff0000;">
animation-timing-function</span>:<span style="color: #0000ff;"> steps(5)</span>;<span style="color: #ff0000;">
animation-fill-mode</span>:<span style="color: #0000ff;"> forwards</span>;
}steps(5)表示将动画行为中的每个间隔分成5段来进行,即0-50%分成5段,50%-100%分成5段

6. animation-iteration-count:
7. animation-direction 指定对象动画运动的方向
normal:正常方向,默认。
reverse:动画反向运行,方向始终与normal相反。(FF14.0.1以下不支持)
alternate:动画会循环正反方向交替运动,奇数次(1、3、5……)会正常运动,偶数次(2、4、6……)会反向运动,即所有相关联的值都会反向。
alternate-reverse:动画从反向开始,再正反方向交替运动,运动方向始终与alternate定义的相反。(FF14.0.1以下不支持)
<span style="color: #800000;">animation-direction: alternate-reverse;</span>

8. animation-fill-mode: 检索或设置对象动画时间之外的状态,取值有
none:默认值。不设置对象动画之外的状态
forwards:结束后保持动画结束时的状态,但当animation-direction为0,则动画不执行,持续保持动画开始时的状态
backwards:结束后返回动画开始时的状态
both:结束后可遵循forwards和backwards两个规则
<span style="color: #800000;"> @keyframes test </span>{<span style="color: #ff0000;">
to {
width</span>:<span style="color: #0000ff;"> 130px</span>;
}<span style="color: #800000;">
}
.box:hover </span>{<span style="color: #ff0000;">
animation-name</span>:<span style="color: #0000ff;"> test</span>;<span style="color: #ff0000;">
animation-duration</span>:<span style="color: #0000ff;"> 1s</span>;<span style="color: #ff0000;">
animation-timing-function</span>:<span style="color: #0000ff;"> linear</span>;<span style="color: #ff0000;">
animation-fill-mode</span>:<span style="color: #0000ff;"> backwards</span>;
} 
<span style="color: #800000;">animation-fill-mode: forwards; /* or both */</span>

9. animation-play-state: running | paused 检索或设置对象动画的状态,running为默认值
<span style="color: #800000;"> @keyframes test </span>{<span style="color: #ff0000;">
to {
transform-origin</span>:<span style="color: #0000ff;"> center center</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> rotate(1turn)</span>;
}<span style="color: #800000;">
}
.box </span>{<span style="color: #ff0000;">
animation-name</span>:<span style="color: #0000ff;"> test</span>;<span style="color: #ff0000;">
animation-duration</span>:<span style="color: #0000ff;"> 1s</span>;<span style="color: #ff0000;">
animation-timing-function</span>:<span style="color: #0000ff;"> linear</span>;<span style="color: #ff0000;">
animation-fill-mode</span>:<span style="color: #0000ff;"> forwards</span>;<span style="color: #ff0000;">
animation-iteration-count</span>:<span style="color: #0000ff;"> infinite</span>;
}<span style="color: #800000;">
.box:hover </span>{<span style="color: #ff0000;">
animation-play-state</span>:<span style="color: #0000ff;"> paused</span>;
} 

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Difficulté à mettre à jour la mise en cache des pages Web officielles du compte: comment éviter l'ancien cache affectant l'expérience utilisateur après la mise à jour de la version?
Mar 04, 2025 pm 12:32 PM
Difficulté à mettre à jour la mise en cache des pages Web officielles du compte: comment éviter l'ancien cache affectant l'expérience utilisateur après la mise à jour de la version?
Mar 04, 2025 pm 12:32 PM
Le cache de mise à jour de la page Web du compte officiel, cette chose est simple et simple, et elle est suffisamment compliquée pour en boire un pot. Vous avez travaillé dur pour mettre à jour l'article officiel du compte, mais l'utilisateur a toujours ouvert l'ancienne version. Dans cet article, jetons un coup d'œil aux rebondissements derrière cela et comment résoudre ce problème gracieusement. Après l'avoir lu, vous pouvez facilement faire face à divers problèmes de mise en cache, permettant à vos utilisateurs de toujours ressentir le contenu le plus frais. Parlons d'abord des bases. Pour le dire franchement, afin d'améliorer la vitesse d'accès, le navigateur ou le serveur stocke des ressources statiques (telles que des images, CSS, JS) ou du contenu de la page. La prochaine fois que vous y accédez, vous pouvez le récupérer directement à partir du cache sans avoir à le télécharger à nouveau, et il est naturellement rapide. Mais cette chose est aussi une épée à double tranchant. La nouvelle version est en ligne,
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Comment ajouter efficacement les effets de course aux images PNG sur les pages Web?
Mar 04, 2025 pm 02:39 PM
Comment ajouter efficacement les effets de course aux images PNG sur les pages Web?
Mar 04, 2025 pm 02:39 PM
Cet article démontre un ajout de bordure PNG efficace aux pages Web à l'aide de CSS. Il soutient que CSS offre des performances supérieures par rapport à JavaScript ou à des bibliothèques, détaillant comment ajuster la largeur, le style et la couleur des bordures pour un effet subtil ou proéminent
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Cet article explique le html5 & lt; time & gt; élément de représentation sémantique de date / heure. Il souligne l'importance de l'attribut DateTime pour la lisibilité à la machine (format ISO 8601) à côté du texte lisible par l'homme, stimulant AccessIbilit
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex






