 interface Web
interface Web
 js tutoriel
js tutoriel
 Implémenter un effet de page contextuelle basé sur les compétences Javascript_javascript
Implémenter un effet de page contextuelle basé sur les compétences Javascript_javascript
Implémenter un effet de page contextuelle basé sur les compétences Javascript_javascript
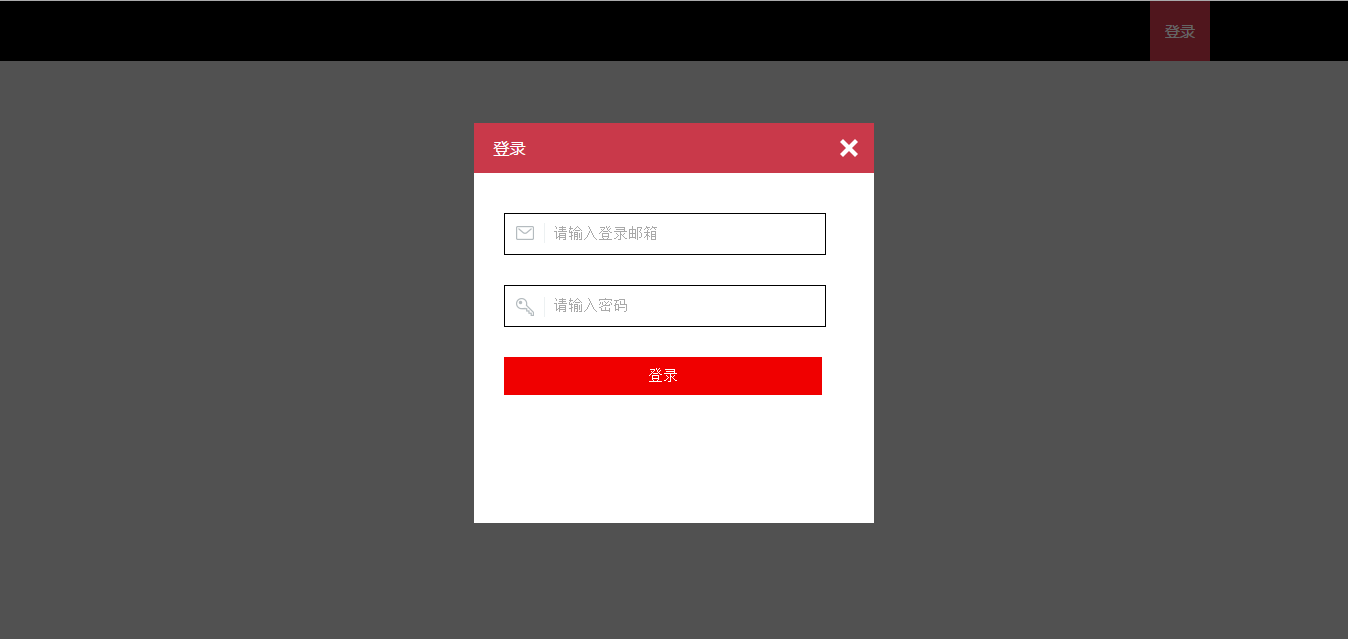
L'effet de couche pop-up est une fonction très pratique, comme Baidu, qui utilise cette méthode pour mettre en œuvre la connexion et l'enregistrement :

Caractéristiques du calque contextuel : lorsque vous cliquez sur connexion ou inscription, une zone de connexion ou d'enregistrement apparaît au milieu de la page et la page a un calque de masque, et la zone de connexion est au-dessus du calque de masque, qui est le z- de la boîte de connexion. La valeur de l'index doit être supérieure à la valeur de l'index z du calque de masque. Fermez la boîte de connexion ou d'enregistrement lorsque vous cliquez sur le calque de fermeture ou de masque (certaines pages Web n'implémentent pas la fonction de clic sur le calque de masque pour fermer la zone de connexion ou d'enregistrement.).
J'ai récemment créé un effet de calque contextuel similaire, montrons d'abord l'effet final :

Parlez brièvement du processus de mise en œuvre.
Le premier est le calque de masque. Le calque de masque est créé lors du chargement dynamique de la page. Parce que le calque de masque doit couvrir toute la page, la hauteur du calque de masque est calculée en JavaScript, et sa largeur est la largeur de la page entière. Facile à obtenir. Vous devez également lui définir une valeur d'index z, aussi grande que possible, car vous devez couvrir la page entière. Bien entendu, la transparence est également indispensable.
#mask{
background: #000;
opacity: .6;
filter:alpha(opacity=60);
position:absolute;
left:0;
top:0;
width:100%;
height:1000px;/*动态获取,这里设置高度是为了测试*/
z-index:1000;
}Créez dynamiquement un calque de masque via JavaScript et ajoutez-le à la page :
//创建遮罩层节点
var oMask = document.createElement('div');
oMask.id = 'mask';
oMask.style.width = pageWidth + 'px';
oMask.style.height = pageHeight + 'px';
document.body.appendChild(oMask);Les pageWidth et pageHeight dans le code ci-dessus seront les valeurs de largeur et de hauteur de la page, via
//获取页面的高度和宽度 var pageHeight = document.documentElement.scrollHeight; var pageWidth = document.documentElement.scrollWidth;
Obtenez. Ceci termine le calque de masque.
Parlons de l'effet du calque contextuel.
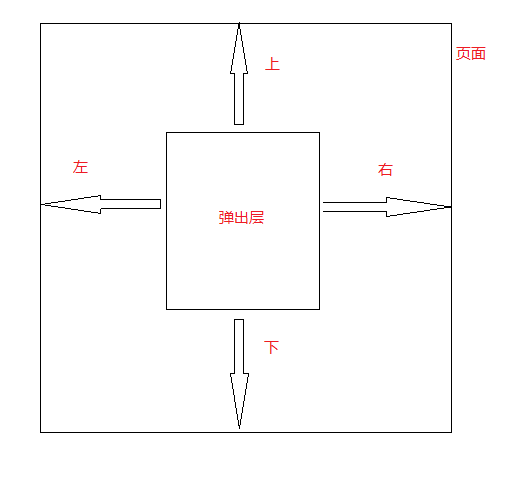
Le calque pop-up est affiché dans la partie médiane de la page (c'est aussi une étape clé), c'est-à-dire que la distance entre le calque pop-up et les côtés gauche et droit de la page est égale, et la distance entre le haut et le bas de la page est égale. Notez que c'est dans la zone mais.

La formule exprimée est :
left=right=(La page peut être la largeur de la zone - la largeur du calque contextuel)/2; top=bottom=(La page peut être la hauteur de la zone - la hauteur du pop-up -couche supérieure)/2
La largeur de la zone ici est égale à la largeur de la page, car il y a une barre de défilement en bas de la page. Les pages Web avec des barres de défilement en bas sont également étranges. Il doit avoir été ajouté à la page avant de définir ses valeurs de gauche et de haut, sinon il ne peut pas être défini.
oLogin.style.left = (pageWidth - loginWidth) / 2 + 'px'; oLogin.style.top = ( clientHeight- loginHeight) / 2 + 'px';
Script Home tient à rappeler à tout le monde que la méthode de positionnement du calque contextuel ici est fixe et que sa valeur d'index z est supérieure à celle du calque de masque.
#login{position:fixed;width:400px;height:400px;background:#fff;z-index: 1001;}La dernière étape consiste à ajouter une fonction de réponse aux événements au bouton de fermeture.
EventUtil.addHandler(oClose, 'click', function(){
document.body.removeChild(oMask);
document.body.removeChild(oLogin);
});EventUtil est un objet écrit pour être compatible avec les fonctions de traitement des événements du navigateur. L'implémentation spécifique est ici :
.
var EventUtil = {
//添加事件处理函数
addHandler: function(element, type, handler){
if(element.addEventListener){
element.addEventListener(type, handler, false);
}else if(element.attachEvent){
element.attachEvent('on' + type, handler);
}else{
element['on' + type] = handler;
}
},
//删除事件处理函数
removeHandler: function(element, type, handler){
if (element.removeEventListener) {
element.removeEventListener(type, handler, false);
}else if(element.detachEvent){
element.detachEvent('on' + type, handler);
}else{
element['on' + type] = null;
}
}
};La plupart du contenu est complété ici. En fait, c'est très simple en réalité. Tant que vous connaissez le principe, le reste n’est que mise en œuvre.
Je ne présenterai pas la fonction de clic sur le bouton de connexion. Ajoutez simplement une fonction de traitement d'événements.
Code source (non standardisé) :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>遮罩层效果</title>
<style type="text/css">
*{margin:0;padding:0;}
body{background: #ccc;font-family: "微软雅黑";height:2000px;/*用于测试*/}
.clearfix:after,
.clearfix:before{content: "";display: block;}
.clearfix{clear: both;visibility: hidden;}
img{border: 0;}
#header{width:100%;height:60px;line-height:60px;background: #000;}
#header a{display: block;width:60px;height:60px;color:#fff;text-decoration: none;font-size:15px;background:#c9394a;text-align: center;float: right;margin-right:138px;}
#login{position:fixed;width:400px;height:400px;background:#fff;z-index: 1001;}
.title{height:50px;background: #c9394a;line-height: 50px;}
.title span{display:inline-block;color:#fff;padding-left:20px;}
.title a{display: block;float:right;background: url(close.png) no-repeat center;width: 30px;height:30px;padding:20px 20px 0 0;}
.login_content form{padding-top:40px;width:340px;margin: 0 auto;}
.inp_group{margin-bottom:30px;}
#username{
background: url(sprite.png) no-repeat 0 0;
}
#passwd{
background: url(sprite.png) no-repeat 0 -46px;
}
input[type=password],input[type="text"]{
width:272px;height:40px;
outline: none;
padding-left:48px;
border: 1px solid #000;
font-size:15px;
}
input[type=button]{
width:318px;
height:38px;
margin:0 auto;
border:1px solid #f00000;
background-color:#f00000;
color:#fff;
font-size:15px;
outline:none;
cursor:pointer;
transition:all 1s;
}
input[type=button]:hover{
background:#ff0000;
border:1px solid #ff0000;
}
#mask{
background: #000;
opacity: .6;
filter:alpha(opacity=60);
position:absolute;
left:0;
top:0;
width:100%;
height:1000px;/*动态获取,这里设置高度是为了测试*/
z-index:1000;
}
</style>
<script type="text/javascript" src="base.js"></script>
<script type="text/javascript">
function popLogin(){
//获取页面的高度和宽度
var pageHeight = document.documentElement.scrollHeight;
var pageWidth = document.documentElement.scrollWidth;
//可视区域的高度和宽度
var clientHeight = document.documentElement.clientHeight;
//创建遮罩层节点
var oMask = document.createElement('div');
oMask.id = 'mask';
oMask.style.width = pageWidth + 'px';
oMask.style.height = pageHeight + 'px';
document.body.appendChild(oMask);
//创建登录节点
var oLogin = document.createElement('div');
oLogin.id = 'login';
oLogin.innerHTML = '<div class="title"><span>登录</span><a href="javascript:;" id="close"></a></div><div class="login_content"><form method="post" action="?"><div class="inp_group"><input type="text" name="username" id="username" placeholder="请输入登录邮箱"></div><div class="inp_group"><input type="password" name="password" id="passwd" placeholder="请输入密码"></div><input type="button" value="登录"></form></div>';
document.body.appendChild(oLogin);
var loginWidth = oLogin.offsetWidth;
var loginHeight = oLogin.offsetHeight;
console.log(clientHeight);
oLogin.style.left = (pageWidth - loginWidth) / 2 + 'px';
oLogin.style.top = ( clientHeight- loginHeight) / 2 + 'px';
var oClose = document.getElementById('close');
EventUtil.addHandler(oClose, 'click', function(){
document.body.removeChild(oMask);
document.body.removeChild(oLogin);
});
EventUtil.addHandler(oMask, 'click', function(){
document.body.removeChild(oMask);
document.body.removeChild(oLogin);
});
}
window.onload = function(){
var oLoginBtn = document.getElementById('login_btn');
EventUtil.addHandler(oLoginBtn, "click", popLogin);
};
</script>
</head>
<body>
<div id="header">
<a href="javascript:;" id="login_btn">登录</a>
</div>
<!--<div id="mask"></div>-->
<!--<div id="login">
<div class="title">
<span>登录</span>
<a href="javascript:;"></a>
</div>
<div class="login_content">
<form method="post" action="?">
<div class="inp_group">
<input type="text" name="username" id="username" placeholder="请输入登录邮箱">
</div>
<div class="inp_group">
<input type="password" name="password" id="passwd" placeholder="请输入密码">
</div>
<input type="button" value="登录">
</form>
</div>
</div>-->
</body>
</html>Le code se termine ici. Cet article n'est pas bien écrit. Veuillez me donner vos précieux avis. Dans le même temps, je voudrais remercier tout le monde pour votre soutien continu au site Web Script Between. Ici, l'éditeur de Script House souhaite à tous une bonne année.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript





