
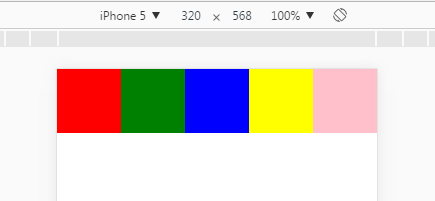
最近在写一个小程序,遇到了一个布局问题:一个div宽度比例width:20%,比如是屏幕宽度的20%,想让高度和宽度一样,即让这个div是正方形,怎么实现呢?因为做的是移动端,屏幕宽度不定,又想让这个div盒子宽高一样,呈现为正方形。效果如下:


现在将查询到的方案汇总一下:
方案一:JavaScript/jQuery方法:
<code> <style>
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
height: 100%;
}
ul{
width: 100%;
list-style: none;
}
li{
width: 20%;
float: left;
}
li:first-child{
background: red;
}
li:nth-child(2){
background: green;
}
li:nth-child(3){
background: blue;
}
li:nth-child(4){
background: yellow;
}
li:nth-child(5){
background: pink;
}
</style>
<ul>
<li>
<li>
<li>
<li>
<li>
</ul>
<script src="wjs/lib/jquery/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(window).on('resize', function () {
$('li').css('height',$('li').css('width'));
}).trigger('resize');
})
</script>
</code>方案二:通过CSS中的padding-top或padding-bottom将盒子撑起来
<code><style>
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
height: 100%;
}
ul{
width: 100%;
list-style: none;
}
li{
width: 20%;
float: left;
padding-top: 20%;
}
li:first-child{
background: red;
}
li:nth-child(2){
background: green;
}
li:nth-child(3){
background: blue;
}
li:nth-child(4){
background: yellow;
}
li:nth-child(5){
background: pink;
}
</style>
<ul>
<li>
<li>
<li>
<li>
<li>
</ul>
</code>方案三: 使用 vw/vh 单位,但是需要注意的是vw/vh单位是将当前视口的宽度/高度平均分成100份的长度,并非父级盒子,所有需要计算一下
<code><style>
*{
margin: 0;
padding: 0;
}
html,body{
width: 100%;
height: 100%;
}
ul{
width: 80%;
margin: 0 auto;
list-style: none;
}
li{
width: 16vw;
height: 16vw;
float: left;
}
li:first-child{
background: red;
}
li:nth-child(2){
background: green;
}
li:nth-child(3){
background: blue;
}
li:nth-child(4){
background: yellow;
}
li:nth-child(5){
background: pink;
}
</style>
<ul>
<li>
<li>
<li>
<li>
<li>
</ul>
</code>总结: vw/vh 单位的出现无疑让现在适应各种宽度的屏幕又有了一个更好的解决方案,但是可能在某些机型上不支持,所有有的时候还是各取所需吧!
 La différence entre MATE60 et MATE60PRO
La différence entre MATE60 et MATE60PRO
 Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
Pourquoi ne puis-je pas accéder au navigateur Ethereum ?
 Base de données de restauration MySQL
Base de données de restauration MySQL
 Qu'est-ce qu'une base de données relationnelle
Qu'est-ce qu'une base de données relationnelle
 Comment utiliser onclick en HTML
Comment utiliser onclick en HTML
 Quel logiciel est ouvert ?
Quel logiciel est ouvert ?
 Comment ouvrir le registre
Comment ouvrir le registre
 album photo dynamique
album photo dynamique
 Ouvrir le dossier personnel sur Mac
Ouvrir le dossier personnel sur Mac