
垂直水平居中

这是body代码
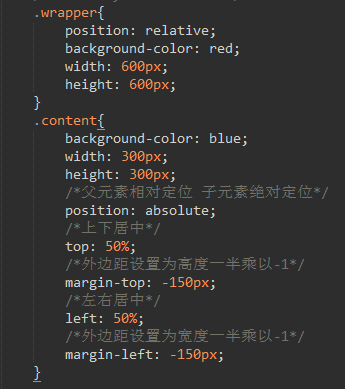
垂直水平居中

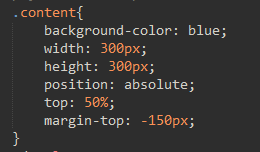
解析:父元素relative 子元素absolute,子元素设置宽高,top和left设置为50%,margin-top和margin-left设置为高宽的一半乘以-1.
2.水平居中:
方法1:margin: 0 auto;

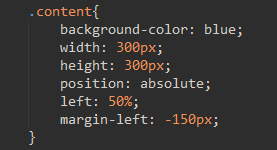
方法2:

解析:父元素relative,子元素absolute,子元素设置宽度,left:50%;margin-left:宽度的一半乘以-1;
3.垂直居中:

解析:父元素relative,子元素absolute,子元素设置高度,top:50%;margin-top:宽度的一半乘以-1;
 Est-il nécessaire de mettre à niveau Windows 11 ?
Est-il nécessaire de mettre à niveau Windows 11 ?
 démarrage m²
démarrage m²
 Comment utiliser la grande fonction
Comment utiliser la grande fonction
 Comment résoudre les caractères chinois tronqués devc
Comment résoudre les caractères chinois tronqués devc
 propriété de gradient linéaire
propriété de gradient linéaire
 vc6.0
vc6.0
 utilisation de la fonction heure locale
utilisation de la fonction heure locale
 Que sont les boîtes mail internationales ?
Que sont les boîtes mail internationales ?
 Processus d'achat et de vente de Bitcoin sur Huobi.com
Processus d'achat et de vente de Bitcoin sur Huobi.com