
产品姐姐想法多,点击input项才能聚焦进行操作,点击外部不能有反应Copier après la connexion
为了让标签更加语义化,在表单项中,我们往往会使用label进行包裹
<label for="label-input"><input type="text" class="" id="label-input"><br><button>buttonbutton>label>

在移动平台页面的开发中,为了让表单项的可点区域变大而更好的操作,label可提供相应的便利。
但有时,我们只是需要label标签,却不希望可点区域无故增大。而Bootstrap的引入,自动增大了可点区域

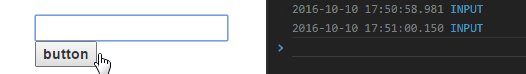
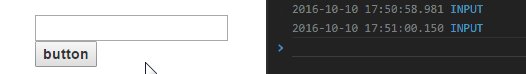
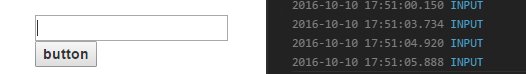
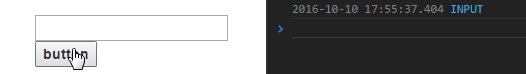
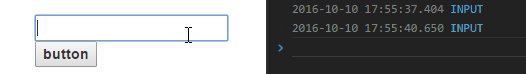
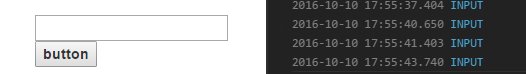
如上图所示,只是希望点击input项才产生效果,但点击label标签内的其他空区域就触发了(注意到点击button不会触发)
只是引入了Bootstrap的样式库
<link rel="stylesheet" type="text/css" href="bootstrap.min.css?1.2.45">
为了解决,尝试判断事件触发的对象。然而,无效,始终是INPUT标签,不科学呀
$('#label-input').click(function(e) {var elem = e.target;
console.log(elem.tagName);if (elem.tagName !== 'INPUT') {return false;
}
})
这可咋办咧
想到了一种方法,再弄个监听点击label的,然后直接return false,OK~
$('label').click(function() {return false;
});
$('#label-input').click(function(e) {var elem = e.target;
console.log(elem.tagName);
})
 Quels sont les composants d'un système Linux ?
Quels sont les composants d'un système Linux ?
 Comment acheter des pièces fil
Comment acheter des pièces fil
 Comment ouvrir les fichiers .dat
Comment ouvrir les fichiers .dat
 utilisation de la fonction ubound
utilisation de la fonction ubound
 vscode
vscode
 Raisons pour lesquelles les ordinateurs ont souvent des écrans bleus
Raisons pour lesquelles les ordinateurs ont souvent des écrans bleus
 Comment ouvrir des fichiers HTML sur un téléphone mobile
Comment ouvrir des fichiers HTML sur un téléphone mobile
 Comment résoudre le code d'erreur 5 de suppression de fichier
Comment résoudre le code d'erreur 5 de suppression de fichier