css常见的易混淆属性和值的区别(一)
css的属性很多,每一个属性的值也很多,组合起来便有成千上万种。不同属性之间的相互组合也可以产生不同的样式,css真是一种优美的样式设计语言。下面对工作中常见的易混淆的属性和值进行总结:
1. line-height(行高) 带单位与不带单位的区别:
我们知道行高是可以继承的。当父元素的行高值没有带上单位时,子元素使用自己的字体尺寸并计算出行高(子元素的行高=父元素中 line-height 的值 * 子元素的字体尺寸)。当父元素的行高值带有单位时,父元素先根据自己的字体尺寸计算出行高(绝对单位 px 时,无需计算),让子元素继承(子元素的行高=父元素的行高)。
(1). 当父元素的行高值有单位时:
<div>
<p>当哈罗德站在斑马线前按下行人按钮时——如果一直是她(莫琳,哈罗德的妻子)在做哈罗德该做的事,那么——“我是谁?”他就这样走过了邮局,连停都没有停下。原本很短的一段路由于内心的呼唤便再也无法停住脚步。</p>
<p>一路上我记起了很多东西,很多我都没有意识到自己忘了的回忆,有戴维的,还有你和我的。我还记起了我的母亲,有些回忆很不容易,但大部分都很美。我很害怕,我怕有一天,或许很快,我就会把他们弄丢,这一次永远都找不回来了。”哈罗德泪流满面.</p>
</div>body { background-color: #efefef; }
div {
font-size: 12px;
line-height: 1.5em;
}
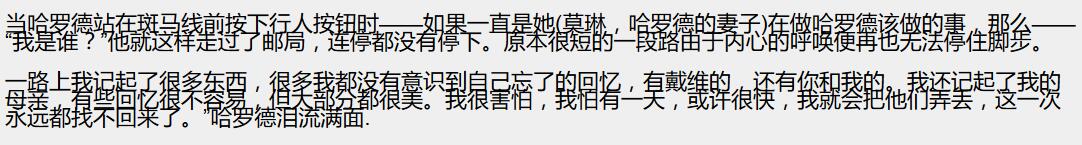
p { font-size: 22px; }如上:在父元素的字体大小为 12px,行高为 1.5em,子元素的字体大小为 22px 时,显示效果如下:

上例中,p 的行高为 18px,因为它继承了父元素 div 的行高 1.5em = 12 * 1.5 = 18px; 而自己的字体大小为 22px,所以就有被挤压的效果。另外文字所占的高度与 font-size 没有直接任何关系,倒是文字所占的宽度与 font-size 的值是一样的。
(2). 当父元素的行高值没有单位时:
<div>
<p>你以为走路是世界上最简单的事呢?只不过是把一只脚放到另一只脚前面。但我一直很惊讶这些原本是很本能的事情实际上做起来有多困难。而吃,吃也是一样的。说话也是。还有爱。这些东西都可以很难。</p>
<p>我们大家都以为哈罗德徒步是因为很多年前他与奎妮有一段罗曼史。但那不是事实。哈罗德走这条路,是因为奎妮救了他,而他从来没有说过一句谢谢。</p>
</div>body { background-color: #efefef; }
div {
font-size: 12px;
line-height: 1.5;
}
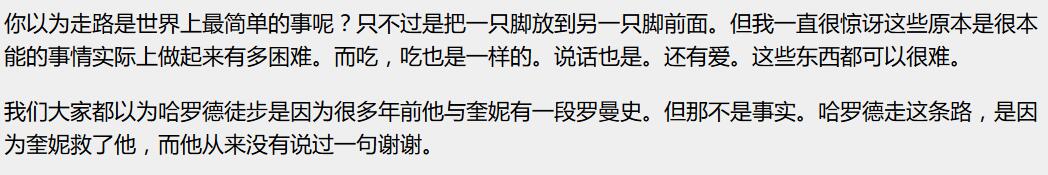
p { font-size: 22px; }如上:在父元素的字体大小为 12px,行高为 1.5,子元素的字体大小为 22px 时,显示效果如下:

上例中,p 的行高为 33px,因为它继承了父元素 div 的行高 1.5, 而自己的字体大小为 22px,所以自己的行高值就为 22 * 1.5 = 33px,不会出现第一种情况下的被挤压效果。
2. display(显示方式)的值为 inline-block,table,flex 的使用环境和区别:
(1). display: inline-block;
当一个元素显示方式为 display: block; 时,不定义宽度和将宽度定义为:width: 100%; 或 width: auto; 效果是一样的,因为块级元素会继承父元素的宽度值,按照 100%(也就是和父元素一样的宽度) 的值定义自己的宽度。但是实际项目中我们有时并非需要宽度为 100%,但是又想要设置元素的 width, height(或 padding)等属性。这时就需要用到 display: inline-block;
dom如下:
<div class="text">
<h3 id="成都王府井百货">成都王府井百货</h3>
<p>成都王府井购物中心是北京王府井百货(集团)斥资4.5亿元打造的第一个购物中心项目。购物中心集购物、餐饮、娱乐、服务、文化、教育等多项功能于一身,建筑面积约10万平方米,共计5层营业。</p>
<div><a href="#" title="查看详情" class="look-details">查看详情</a></div>
</div>.text > div {
margin-top: 1.2rem;
text-align: center;
}
.text a.look-details {
display: inline-block;
padding: .5rem 1rem;
font-size: .8rem;
color: #fff;
background-color: #e04728;
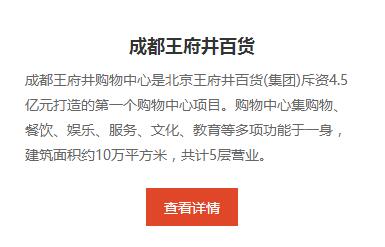
}对于上面的查看详情链接,定义为了 display: inline-block; 就可以不用设置宽度和高度,通过设置 padding 来实现自己想要的高度和宽度的想法了。显示效果如下:

并且,为其父元素设置 text-align: center; 可以达到水平居中的目的。
将元素设置为 display: inline-block; 既含有 display: block; 又含有 display: inline; 的效果,可设置其高度,又能将其居中,还可以避免宽度为 100%。
扩展:
父元素 text-align: center; 子元素 display: inline-block; 通常用于诸如新闻列表页分页效果。
<ul class="pagination">
<!-- 当前页面时,给 li 添加 active 类 -->
<li><a href="#" aria-label="Previous">«</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#" aria-label="Next">»</a></li>
</ul>.pagination {
display: inline-block;
text-align: center;
}
.pagination:before,
.pagination:after {
display: table;
content: "";
}
.pagination:after { clear: both; }
.pagination {
display: inline-block;
text-align: center;
}
.pagination > li {
float: left;
display: inline-block;
}
.pagination > li > a {
display: block;
margin-left: -1px; /*消除两个 a 在一起时引起的双倍左外边距*/
padding: 6px 12px;
color: #337ab7;
text-decoration: none;
background-color: #fff;
border: 1px solid #ddd;
}
.pagination > li:first-child > a {
margin-left: 0; /*第一个 a 不需要消除左外边距*/
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.pagination > li:last-child > a {
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.pagination > li > a:hover,
.pagination > li > a:focus {
z-index: 2;
color: #23527c;
background-color: #eee;
border-color: #ddd;
}
.pagination > .active > a,
.pagination > .active > a:hover,
.pagination > .active > a:focus {
z-index: 3;
color: #fff;
cursor: default; /*当前这一页,让鼠标悬浮在 a 元素上时,显示为默认光标样式,给人感觉不能点击的效果*/
background-color: #337ab7;
border-color: #337ab7;
}
(2). display: table;
第一种情况的扩展中,已经用到了 display: table; 使用 display: table; 此元素会作为块级表格来显示(类似