基于html5,父级块中添加video,不能全屏播放的问题解决。
使用video标签,视频总不能占满父级全屏,本来预算的10分钟工程,结果卡在video这里了,勤奋的小果,还是打算记下来,共勉。。。
代码(css内容):
<style>
html,body{
height: 100%;
width: 100%;
}
p{
height: 50px;
margin: 20px;
font-size: 1.5em;
}
.videoTime{
position: relative;
height: 100%;
width: 80%;
border: 2px solid red;
}
.videoTime video{
position: absolute;
height: 100%;
width: 100%;
}
</style>代码(body内容)
<body> <p>视频</p> <div class="videoTime"> <video class="videoShowing" src="video/video.mp4" autoplay="autoplay">视频</video> </div> </body> </html>
我们按照常规给video标签设置:height:100%;width:100%;
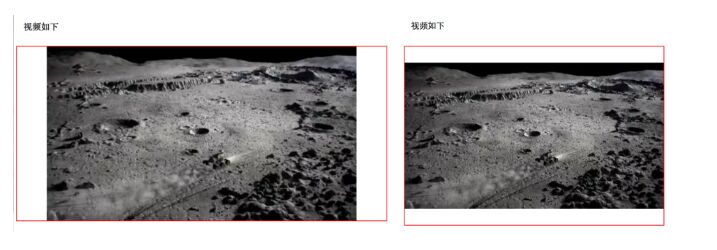
结果如下:
左图:(Google Chrome)高度达到100%;而宽度不能达到100%; 右图:(Firefox)高度不能达到100%;而宽度达到100%;

左图:(Safari)高度达到100%;而宽度不能达到100%; 右图:(Opera)高度不能达到100%;而宽度达到100%;

接着小果就尝试使用:
1.使用js获取父级的宽高,赋给video;结果:失败。
2.使用:-webkit-full-screen{}方法,没有起作用。
3.使用兼容...
。。。累趴
之后小果就发现了简单易操作的方法:
css代码:(父级高度为0;设置padding-bottom;)
<style>
html,body{
height: 100%;
width: 100%;
}
p{
height: 50px;
margin: 20px;
font-size: 1.5em;
}
.videoTime{
position: relative;
height: 0;
width: 80%;
padding-bottom: 45%; //需要计算得到
border: 2px solid red;
}
.videoTime video{
position: absolute;
height: 100%;
width: 100%;
top: 0;
left: 0;
}
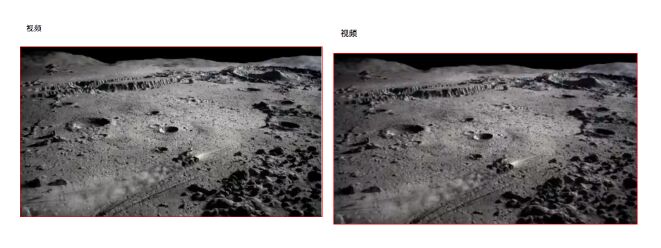
</style>结果如下:
左图:(Google Chrome) 右图:(Firefox)

左图:(Safari) 右图:(Opera)

完美解决啊~
那么还有一个问题,padding-bottom的值是怎么得到的呢?
videoH:video的高
videoW:video的宽
videoTiW:父级的width ,使用的是百分比
padBotRes:padding-bottom的值
式子:
padBotRes = (videoH / videoW) * videoTiW

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
Que signifie exactement la production de pages H5?
Apr 06, 2025 am 07:18 AM
La production de pages H5 fait référence à la création de pages Web compatibles compatibles multiplateformes à l'aide de technologies telles que HTML5, CSS3 et JavaScript. Son cœur réside dans le code d'analyse du navigateur, la structure de rendu, le style et les fonctions interactives. Les technologies courantes incluent les effets d'animation, la conception réactive et l'interaction des données. Pour éviter les erreurs, les développeurs doivent être débogués; L'optimisation des performances et les meilleures pratiques incluent l'optimisation du format d'image, la réduction des demandes et les spécifications du code, etc. pour améliorer la vitesse de chargement et la qualité du code.
 Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
Mar 13, 2025 pm 08:00 PM
Comment utiliser les balises META de la fenêtre pour contrôler la mise à l'échelle des pages sur les appareils mobiles?
Mar 13, 2025 pm 08:00 PM
L'article discute de l'utilisation de balises Meta pour contrôler la mise à l'échelle des pages sur les appareils mobiles, en se concentrant sur des paramètres tels que la largeur et l'échelle initiale pour une réactivité et des performances optimales. COMMANDE: 159
 Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
Mar 13, 2025 pm 07:51 PM
Comment utiliser l'API de visibilité de la page HTML5 pour détecter quand une page est visible?
Mar 13, 2025 pm 07:51 PM
L'article discute de l'utilisation de l'API de visibilité de la page HTML5 pour détecter la visibilité de la page, améliorer l'expérience utilisateur et optimiser l'utilisation des ressources. Les aspects clés comprennent la pause des supports, la réduction de la charge du processeur et la gestion de l'analyse en fonction des changements de visibilité.
 Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
Comment gérer la confidentialité de l'emplacement de l'utilisateur et les autorisations avec l'API Geolocation?
Mar 18, 2025 pm 02:16 PM
L'article traite de la gestion de la confidentialité de l'emplacement des utilisateurs et des autorisations à l'aide de l'API Geolocation, mettant l'accent sur les meilleures pratiques pour demander des autorisations, assurer la sécurité des données et se conformer aux lois sur la confidentialité.
 Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
Comment utiliser l'API HTML5 glisser-déposer pour les interfaces utilisateur interactives?
Mar 18, 2025 pm 02:17 PM
L'article explique comment utiliser l'API HTML5 Drag and Drop pour créer des interfaces utilisateur interactives, détaillant les étapes pour rendre les éléments dragables, gérer les événements clés et améliorer l'expérience utilisateur avec des commentaires personnalisés. Il discute également des pièges communs à un
 La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La page H5 doit être maintenue en continu, en raison de facteurs tels que les vulnérabilités du code, la compatibilité des navigateurs, l'optimisation des performances, les mises à jour de sécurité et les améliorations de l'expérience utilisateur. Des méthodes de maintenance efficaces comprennent l'établissement d'un système de test complet, à l'aide d'outils de contrôle de version, de surveiller régulièrement les performances de la page, de collecter les commentaires des utilisateurs et de formuler des plans de maintenance.
 Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
Quels scénarios d'application conviennent à la production de pages H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) convient aux applications légères, telles que les pages de campagne de marketing, les pages d'affichage des produits et les micro-Websites de promotion d'entreprise. Ses avantages résident dans la plateformité multi-plateaux et une riche interactivité, mais ses limites résident dans des interactions et des animations complexes, un accès aux ressources locales et des capacités hors ligne.






