
传统的聊天气泡
什么又是传统的聊天气泡,直接上图

代码如下
<div class="comment"></div>
<style type="text/css">
.comment {
width: 150px;
height: 35px;
position: relative;
margin: 30px auto 0;
background: #f8ac09;
border-radius: 5px;
}
.comment:after {
content: '';
width: 0;
height: 0;
position: absolute;
top: 5px;
right: -16px;
border: solid 8px;
border-color: transparent transparent transparent #f8ac09;
font-size: 0;
}
</style>实现方式大家早有耳闻,圆角矩形和三角形嘛,三角形原理就是 border 可以设置为透明,可以复制上例中的代码修改 border-color属性摸索三角形的实现。

想必大家都知道,这里不赘述,聊一聊其他实现方法。
这里的三角形部分可以使用正方形代替,实现同样效果,方法就是旋转小正方形使其一部分露在外面。代码如下
.comment {
position: relative;
width: 150px;
height: 35px;
background: #f8ac09;
border-radius: 5px;
margin: 30px auto 0;
}
.comment:after {
content: '';
position:absolute;
top: 10px;
right: -4px;
width: 8px;
height: 8px;
transform: rotate(45deg);
background-color: #f8ac09;
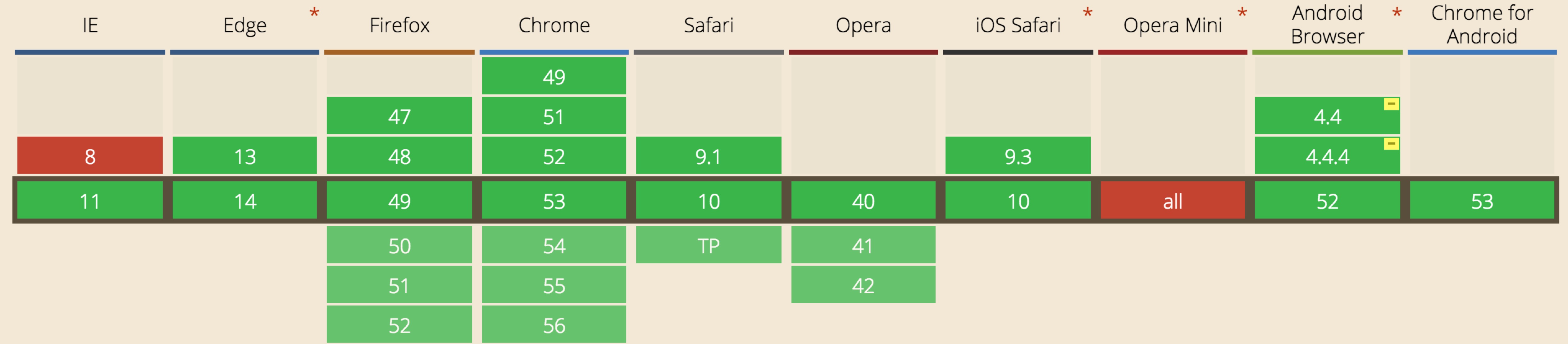
}缺点是小三角只能是直角三角形,当然也可以通过变换得到菱形再进行拼接,变换多了感觉没有第一种方式直接,浏览器兼容 transform(2D) 属性如下

总体还不错,几种方法都能放心使用,不存在大的兼容问题。
现实案例
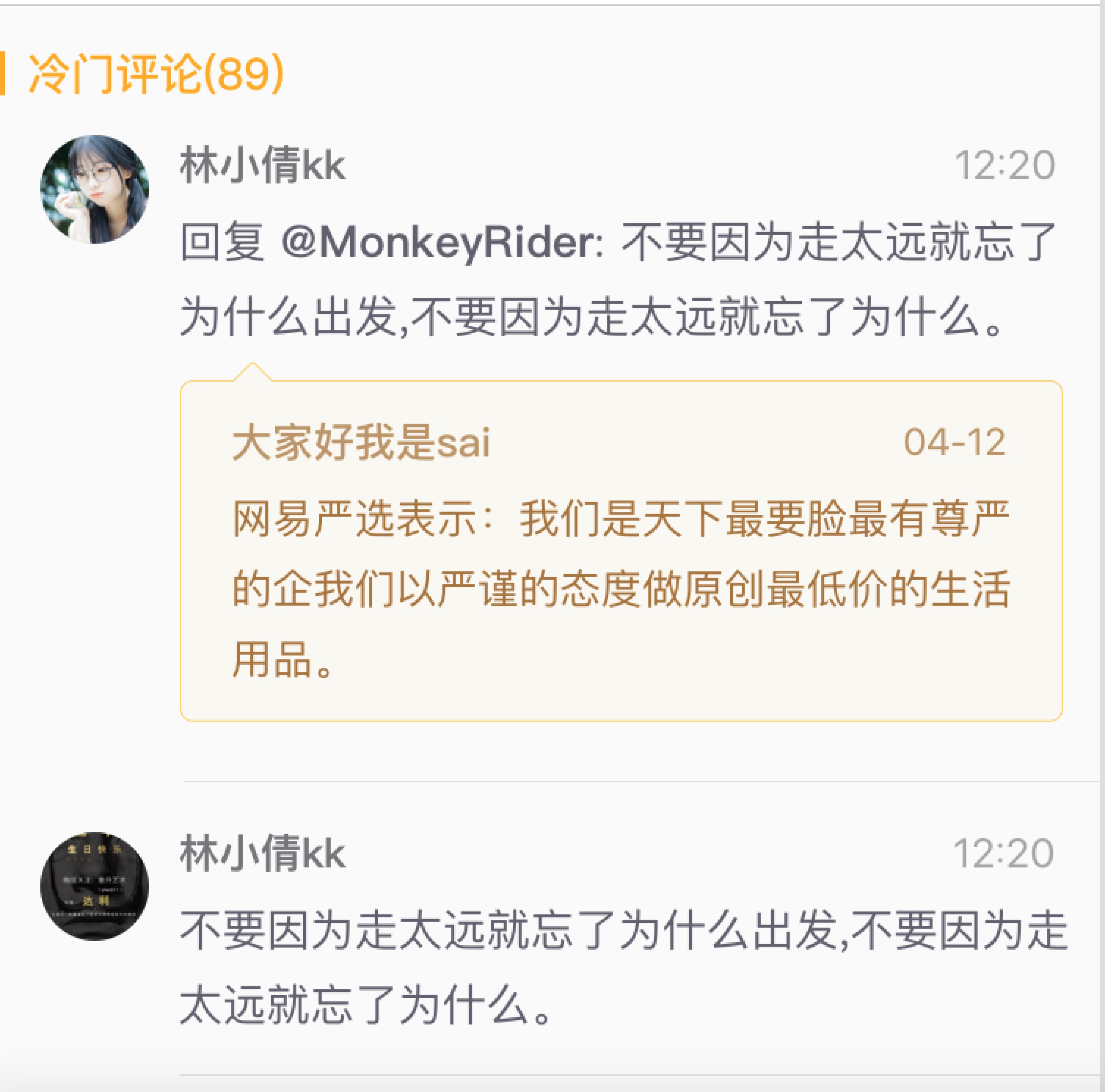
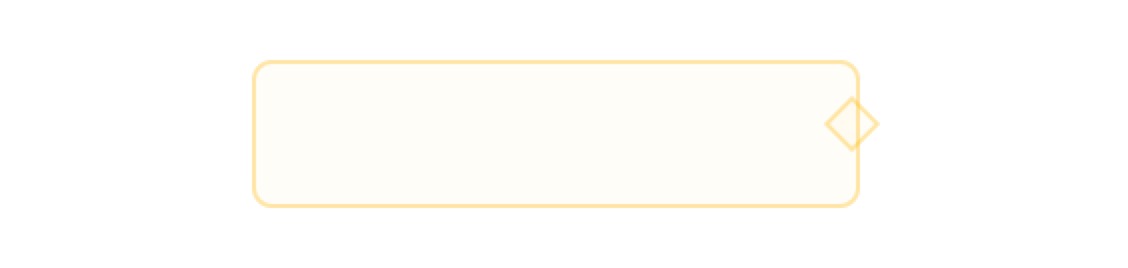
这里的设计稿多了一个边框,直接上设计稿

?️ 想一想怎么处理,我们回顾上文
第一种方式本身就是 border 透明,怎么再给它设置 border 是个问题,暂且先不考虑。
第二种方式如果使用小正方形旋转,层级叠加是个问题,因为设计稿中的气泡背景为 rgba(247, 188, 10, 0.03) 先看下实现代码
.comment {
width: 150px;
height: 35px;
position:relative;
margin: 30px auto 0;
background-color: rgba(247, 188, 10, 0.03);
border: 1px solid rgba(252, 185, 8, 0.35);
border-radius: 5px;
}
.comment:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
top: 10px;
right: -4px;
transform: rotate(45deg);
background-color: rgba(247, 188, 10, 0.03);
border: 1px solid rgba(252, 185, 8, 0.35);
}效果如下

上面的思路有问题,因为小正方形与气泡的一部分会重合,半透明背景的部分总会出现问题,有人说了偷个懒总可以吧,把透明后的背景色吸取出来然后再进行叠加(因为大家注意到设计稿的整体背景是纯色)
按着这个思路去实现,那么问题又来了。具体两个问题如下。
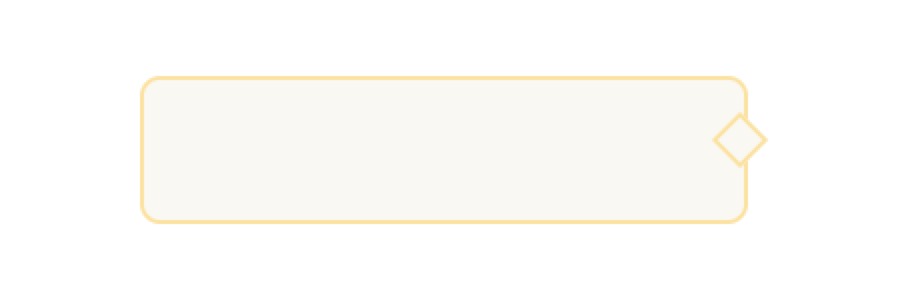
1.如果小正方形叠加在上,那么小正方形左半部分的边框就会显示
.comment {
width: 150px;
height: 35px;
position: relative;
margin: 30px auto 0;
background-color: #faf8f3;
border: 1px solid #fbe2a0;
border-radius: 5px;
}
.comment:after {
content: '';
width: 8px;
height: 8px;
position:absolute;
top: 10px;
right: -4px;
transform: rotate(45deg);
background-color: #faf8f3;
border: 1px solid #fbe2a0;
}效果如下,比较之前的图片圆角矩形的右边确实遮住了,但小正方形左边的边框显示出来了

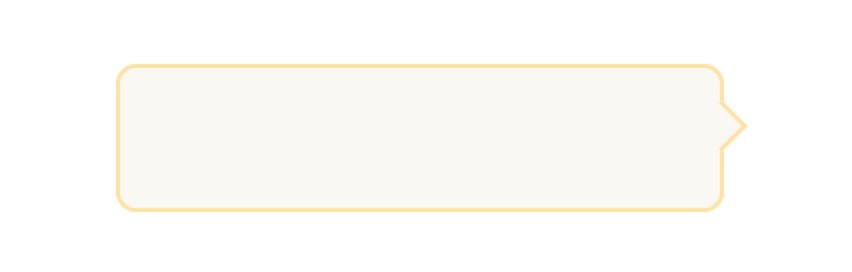
处理方式呢,可以这样。
.comment:after {
content: '';
width: 8px;
height: 8px;
position: absolute;
top: 10px;
right: -5px;
transform: rotate(45deg);
background-color: #faf8f3;
border: 1px #fbe2a0;
border-style: solid solid none none;
}我们发现问题解决了。效果如下

设计稿是有 padding 的,亲测本案例中可行,但是本着认真的原则 padding-right 如果过小,会出现什么问题呢?
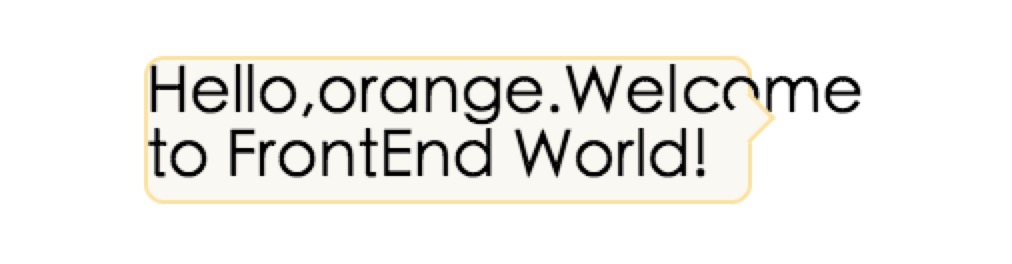
我们向 div 中加文字。
<div class="comment">Hello,orange.Welcome to FrontEnd World!</div>
效果如下

我们发现字母 o 的右下角被小正方形左侧覆盖了,当然可以通过 z-index 属性 hack。
2.如果小正方形在圆角矩形下,那么圆角矩形的右边框就会完整显示,大家自行脑补,此方案不合理,不过多解释。
以上的方法缺点也都很明显,那怎么做才能更严谨,能根据需求的变化不大伤筋骨呢?
我们还用三角形的方案! what? 不是说三角形的方案不可行了嘛 ?
一个三角形是不可行那两个呢,我们有请 after 的兄弟 before 出场。项目的真实代码如下
.reply {
position: relative;
margin: 0.672rem 0 0.096rem 0;
padding: 0.408rem 0.816rem;
border: 1px solid rgba(#fcb908, 0.35);
border-radius: 0.2rem;
background-color: rgba(#f7bc0a, 0.03);
&:after {
content: '';
width: 0px;
height: 0px;
border-color: transparent transparent #faf8f3 transparent ;
border-style: solid;
border-width: 6px;
position: absolute;
top: -11px;
border-radius: 3px;
left: 18px;
right: auto;
}
&:before {
content: '';
width: 0px;
height: 0px;
border-color: transparent transparent rgba(#fcb908, 0.35) transparent;
border-style: solid;
border-width: 7px;
position: absolute;
top: -14px;
border-radius: 3px;
left: 17px;
right: auto;
}
}
总结
实际问题解决的方法很多,就看大家怎么去思考,这个方案也不是最满意的方案,因为多了一个伪元素,主要还是设计思想的多样性,总之 css 很灵活。
 Carte graphique de qualité passionnée
Carte graphique de qualité passionnée
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 Quel logiciel est l'âme ?
Quel logiciel est l'âme ?
 Que dois-je faire si j'oublie mon mot de passe haut débit ?
Que dois-je faire si j'oublie mon mot de passe haut débit ?
 Quelles sont les principales fonctions de Redis ?
Quelles sont les principales fonctions de Redis ?
 Prix du Litecoin aujourd'hui
Prix du Litecoin aujourd'hui
 Trois méthodes d'encodage couramment utilisées
Trois méthodes d'encodage couramment utilisées
 solution de chemin fakepath
solution de chemin fakepath