
title: Javascript
tags: javascript,学习
grammar_cjkRuby: true
---
定义变量
三种形式
var name; var name = "zhang san"; var name; name = "zhang san";
Javascript 的数据类型
6种数据类型
字符串
单引号或双引号
var name = "zhang san"; var name = 'zhang san';
数字
计算,计数
var cost = 8.32;
boolean
值只能为 true or false ;
var yes = true; var no = false;
数组
索引数组是一系列不同的数据项,数据通过下标索引 array[index]进行访问;
var array = ['hp','apple','lenovo']; var apple = array[1];
对象
js 对象,类似 java 的 class ,可以有自己的属性;可以通过 ‘对象.属性’ 访问;
var stu = {"id":1,"name":"zhang san"};
var name = stu.name;null
没有值
var a = null;
==Javascript 是一种隐式语言,不需要指定数据类型,解释器会自动分析出正确的数据类型==
另外可以将一种数据类型,赋值给另外一种数据类型,比如
var id = "测试id"; id = 1;
算数运算符

var a = 9; var b = a++; //结果 a=10 b=9

var a = 5; a += 5; //a = 6
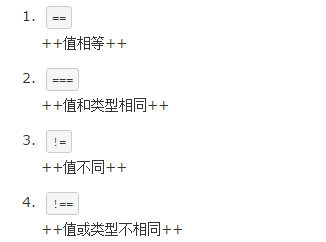
比较运算符

数组的使用
创建数组
var t1 = ['zhang','li'];
var t2 = new Array(); t2[0] = 'zhang' ; t2[1] = 'li' ;
var t3 = new Array(); t3.push('zhang'); t3.push('li');
操作方法

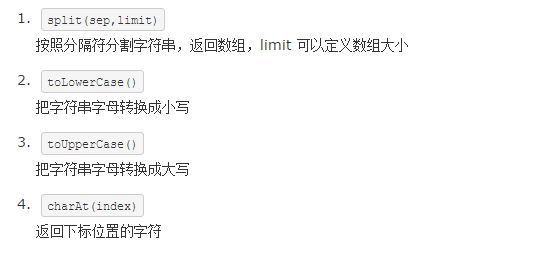
字符串的使用
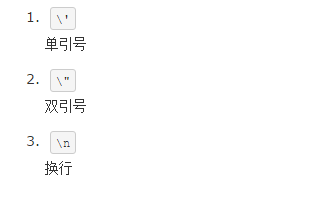
转义字符

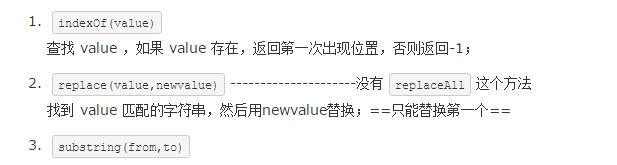
操作字符串

var str = '今天是祖国的67岁生日'; alert(str.substring(3,9));

自定义对象
var user = new object(); user.name = "zhang"; user.age = 18;
 album photo dynamique
album photo dynamique
 Comment résoudre le crash du Webstorm
Comment résoudre le crash du Webstorm
 tutoriel ajax
tutoriel ajax
 Quel est le format de fichier mkv ?
Quel est le format de fichier mkv ?
 expression régulière Perl
expression régulière Perl
 Le défaut fatal des serveurs lames
Le défaut fatal des serveurs lames
 Comment résoudre trop de connexions
Comment résoudre trop de connexions
 Comment résoudre le problème de l'impossibilité d'ouvrir le gestionnaire de périphériques
Comment résoudre le problème de l'impossibilité d'ouvrir le gestionnaire de périphériques
 orientéb
orientéb