interface Web
interface Web
 js tutoriel
js tutoriel
 Modèle Bootstrap Ace qui mérite d'être partagé pour acquérir des compétences en matière d'effets de menu et de page à onglets_javascript
Modèle Bootstrap Ace qui mérite d'être partagé pour acquérir des compétences en matière d'effets de menu et de page à onglets_javascript
Modèle Bootstrap Ace qui mérite d'être partagé pour acquérir des compétences en matière d'effets de menu et de page à onglets_javascript
Cet article partage le style de menu et l'effet de page à onglet basé sur iframe en utilisant le modèle Ace dans le projet.
1. Affichage des effets
Après avoir longtemps lutté, j'ai finalement extrait le style de menu et les effets de page d'onglet du projet.
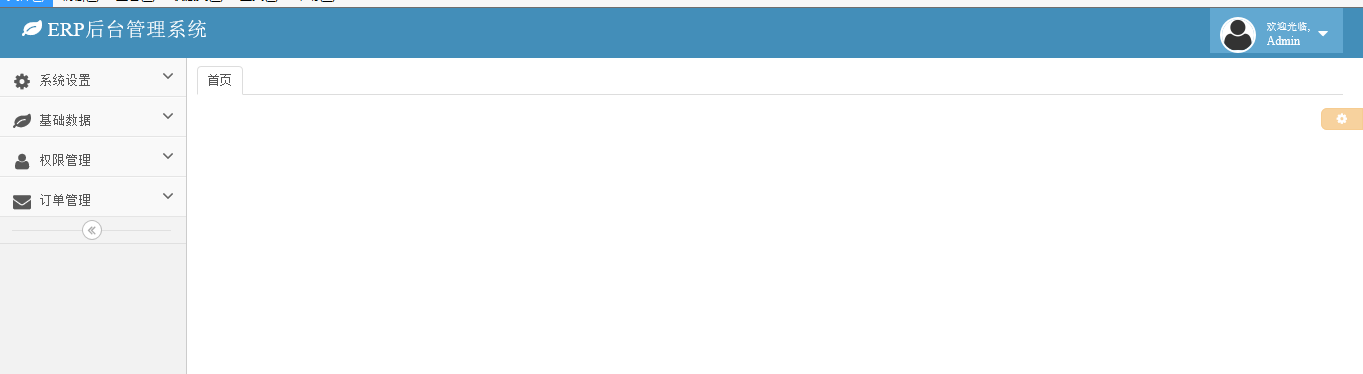
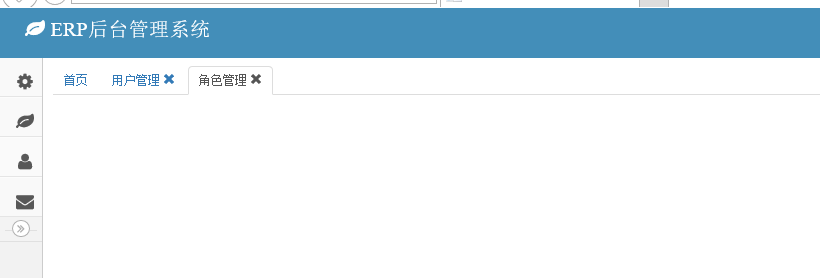
1. L'effet du chargement initial
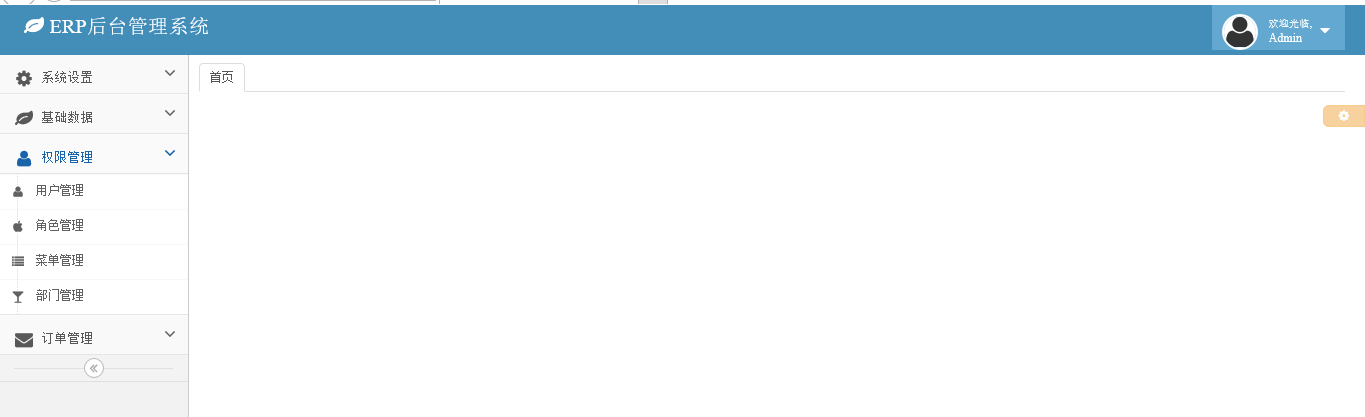
2. Développer le menu (prend en charge l'expansion à plusieurs niveaux, introduction du code ci-dessous)
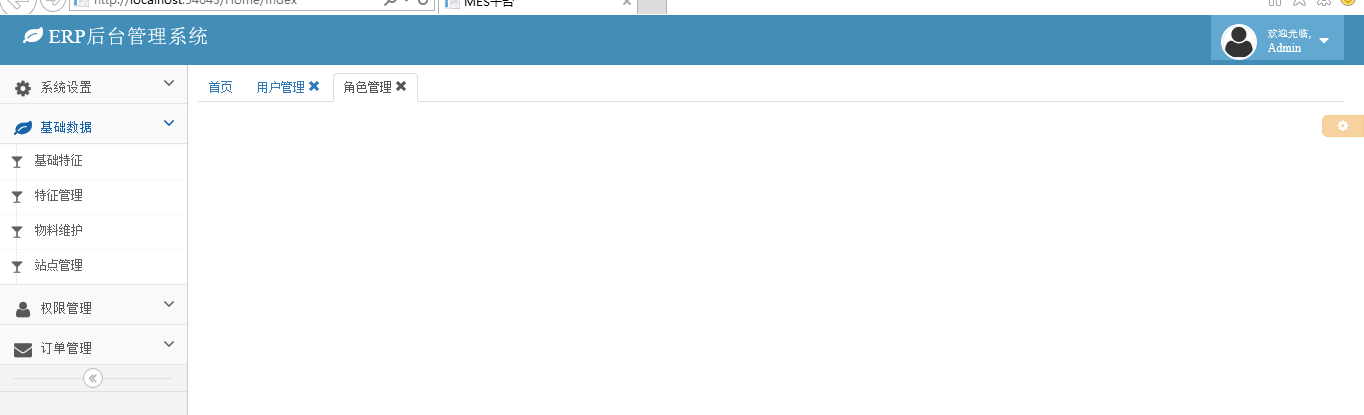
3. Cliquez sur le sous-menu pour ouvrir la page correspondante sous la forme d'une page à onglet
4. Prise en charge du pliage du menu
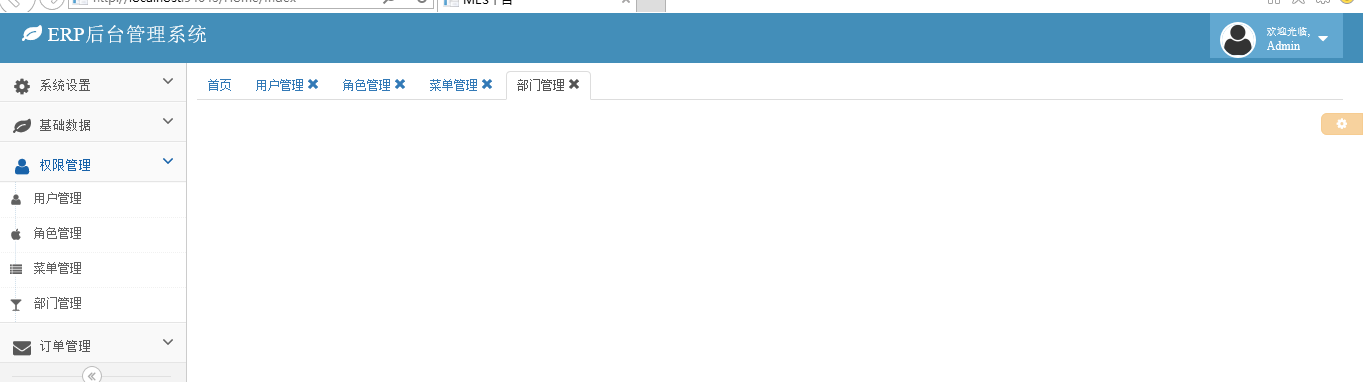
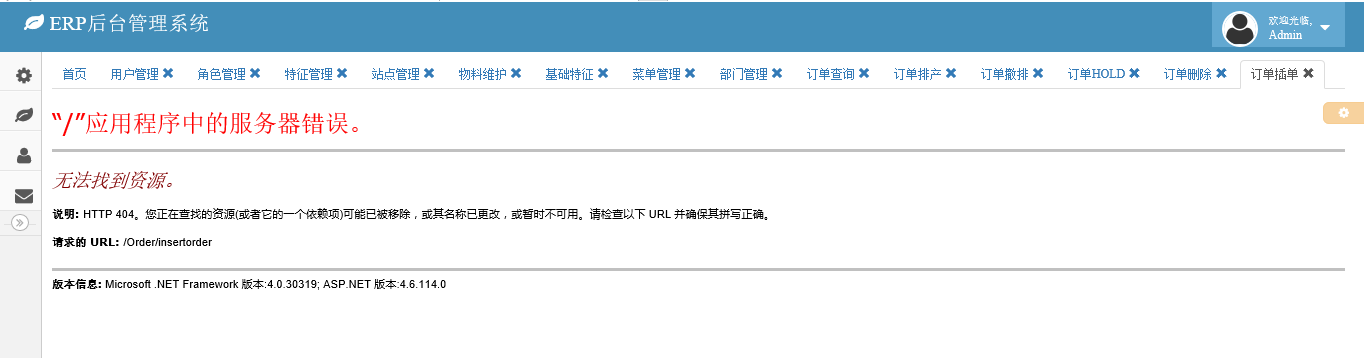
5. Lorsqu'il y a trop de menus ouverts, ils s'enrouleront automatiquement dans de nouvelles lignes et s'afficheront automatiquement après avoir été pliés
2. Exemples de codes
Il existe des éléments prêts à l'emploi qui sont très pratiques à utiliser. De manière générale, les fonctions du modèle Bootstrap Ace sont relativement puissantes et prennent en charge divers terminaux. Cet article utilise principalement l'effet de son menu. Jetons un coup d'œil au code d'implémentation de l'effet de menu du modèle Ace.
1. Effet menu
Étant donné qu'Ace est basé sur Bootstrap, vous devez d'abord référencer les composants jquery et bootstrap. Jetons un coup d'œil général aux fichiers qu'il doit référencer.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
Haha, on dirait qu'il y en a beaucoup. À l'exception du dernier fichier js () qui est encapsulé par le blogueur lui-même, les autres sont essentiellement les composants de fonctionnalités requis par les composants. Jetez un œil aux balises html qui doivent être placées sur la page :
1 2 3 4 5 6 |
|
Jetons un coup d'œil à la méthode d'encapsulation dans le fichier sidebar-menu.js :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
|
Appelez la méthode du menu latéral directement sur la page
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 |
|
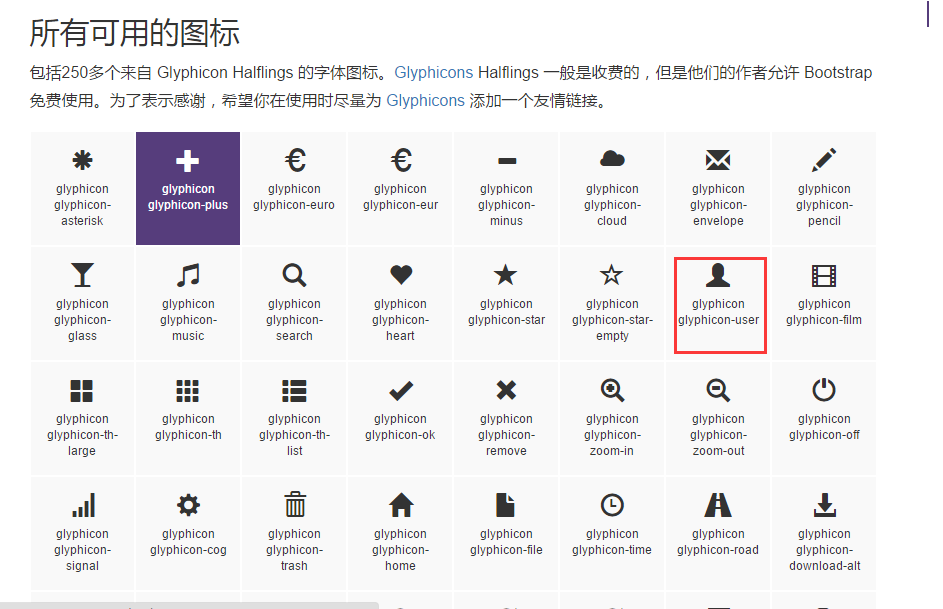
Un point très important à noter ici concerne la petite icône devant le menu :

Lorsque la valeur de con est icon-user, une petite icône comme indiqué sur l'image s'affichera dans le menu. Bien entendu, dans des circonstances normales, le menu doit être chargé dynamiquement. Si vous avez besoin d'obtenir des données en arrière-plan, vous pouvez appeler cette méthode directement :
.$('#menu').sidebarMenu({ url : "/api/UserApi/GetMenuByUser/", param : { strUser : 'admin' } });
Ça y est, haha, c'est très simple.
2. Effet de page à onglet
L'effet de la page à onglets est en fait étroitement lié au menu de gauche. Tout d'abord, jetons un coup d'œil à la référence js de l'effet de la page à onglets.
Balise HTML de la page :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
|
Alors, quand la méthode Addtabs est-elle appelée ? La réponse est lors de l'enregistrement de l'événement de clic de menu. Cette partie du code est disponible lorsque le composant de menu latéral est encapsulé plus tôt. Vous pouvez le consulter ci-dessus.
Ce qui précède est un affichage des effets de menu et de page d'onglets du modèle bootstrap ace. En général, les fonctions de base sont disponibles, mais le style du menu doit être ajusté. Par exemple, après avoir cliqué sur un menu, le. Le menu cliqué doit être sélectionné. Si votre projet utilise également le style bootstrap, étudiez le modèle Ace et essayez-le.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-