WordPress4分页
入门菜鸟,希望能给和菜鸟相互取暖
最近在改造wordpress,自己写代码做了个分页
1,在自己主题下的style.css中增加如下css
Js代码
.pagination {
width: auto;
display: block;
text-align: center;
margin: 30px;
}
.pagination a {
background-color: #eee;
text-decoration: none;
color: #999;
font-size: 18px;
padding: 0px 10px;
line-height: 32px;
height: 32px;
margin: 0px 0.5px;
}
.pagination a.page-btn {
width: 40px;
}
.pagination a.page-btn .icon-prev {
position: absolute;
width: 0px;
height: 0px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-left: none;
border-right: 6px solid #999;
left: 50%;
margin-left: -3px;
top: 50%;
margin-top: -6px;
-webkit-transition: all 0.1s ease;
transition: all 0.1s ease;
}
.pagination a.page-btn .icon-next {
position: absolute;
width: 0px;
height: 0px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-right: none;
border-left: 6px solid #999;
left: 50%;
margin-left: -3px;
top: 50%;
margin-top: -6px;
-webkit-transition: all 0.1s ease;
transition: all 0.1s ease;
}
.pagination a:hover {
color: #fff;
}
.pagination a:hover .icon-prev {
width: 0px;
height: 0px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-left: none;
border-right: 6px solid #fff;
}
.pagination a:hover .icon-next {
width: 0px;
height: 0px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-right: none;
border-left: 6px solid #fff;
}
.pagination span {
display: inline-block;
margin: 0px 1px;
color: #adadad;
font-size: 18px;
}2, 将如下代码copy到自己theme的functions.php中,
Php代码
/**
/**
* @param int $total_pages
* 总页数
* @param int $paged
* 当前页数从1计
* @param int $visible_count
* 可见的页码数,接受自定义,如果自定义小于1或者大于max,置为max
*
*@author shandaiwang
*/
define('MAX_VISIBLE_PAGE_COUNT', 20);
function pagination($total_pages = 0, $current_page = 1, $visible_count = MAX_VISIBLE_PAGE_COUNT){
// 入参适配
if($total_pages <= 1) {
return;
}
if($current_page <= 0) {
$current_page = 1;
}
if($visible_count <= 0 || $visible_count > MAX_VISIBLE_PAGE_COUNT) {
$visible_count = MAX_VISIBLE_PAGE_COUNT;
}
// 入参适配结束
// 页码列表适配
$range = ceil(($visible_count + 1) / 2);
$start = $current_page - $range + 1;
if($start < 1) {
$start = 1;
}
$end = $start + $visible_count - 1;
if ($end > $total_pages) {
$end = $total_pages;
// 向前反推,尽可能使显示个数为$visible_count
$start = $end - $visible_count + 1;
if($start < 1) {
$start = 1;
}
}
// 页码列表适配结束
// 渲染
echo "<div class='pagination'>";
if($current_page > 1) { // pre
echo('<a href="'.get_pagenum_link($current_page - 1).'" class="common-btn page-btn"> <div class="icon-prev"></div></a>');
}
if($start != 1) { // first[...]
echo('<a href="'.get_pagenum_link(1).'" class="common-btn">1</a>');
if ($start != 2) {
echo('<span>...</span>');
}
}
for ($i=$start; $i <= $end; $i++){ // list
if ($i == $current_page) {
echo('<a href="javascript:;" class="common-btn active">'.$i.'</a>');
} else {
echo('<a href="'.get_pagenum_link($i).'" class="common-btn">'.$i.'</a>');
}
}
if($end < $total_pages) { //[...]last
if ($end + 1 < $total_pages) {
echo('<span>...</span>');
}
echo('<a href="'.get_pagenum_link($total_pages).'" class="common-btn">'.$total_pages.'</a>');
}
if($current_page < $total_pages) { // next
echo('<a href="'.get_pagenum_link($current_page + 1).'" class="common-btn page-btn"> <div class="icon-next"></div></a>');
}
echo "</div>\n";
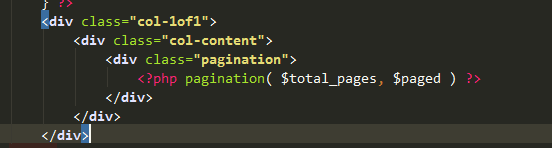
}3,在需要的地方引用即可,形如

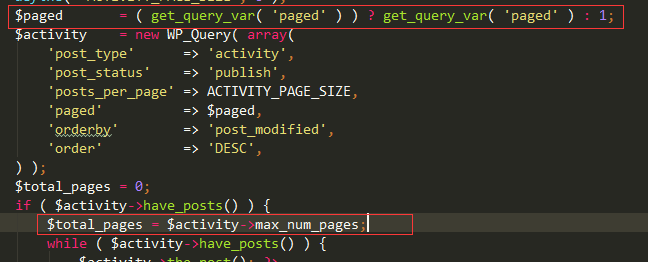
至于如何获得$total_pages, $current_page,我用的WP query,形如


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
7 fonctions PHP que je regrette de ne pas connaître auparavant
Nov 13, 2024 am 09:42 AM
Si vous êtes un développeur PHP expérimenté, vous aurez peut-être le sentiment d'y être déjà allé et de l'avoir déjà fait. Vous avez développé un nombre important d'applications, débogué des millions de lignes de code et peaufiné de nombreux scripts pour réaliser des opérations.
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c
 Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
Expliquez les jetons Web JSON (JWT) et leur cas d'utilisation dans les API PHP.
Apr 05, 2025 am 12:04 AM
JWT est une norme ouverte basée sur JSON, utilisée pour transmettre en toute sécurité des informations entre les parties, principalement pour l'authentification de l'identité et l'échange d'informations. 1. JWT se compose de trois parties: en-tête, charge utile et signature. 2. Le principe de travail de JWT comprend trois étapes: la génération de JWT, la vérification de la charge utile JWT et l'analyse. 3. Lorsque vous utilisez JWT pour l'authentification en PHP, JWT peut être généré et vérifié, et les informations sur le rôle et l'autorisation des utilisateurs peuvent être incluses dans l'utilisation avancée. 4. Les erreurs courantes incluent une défaillance de vérification de signature, l'expiration des jetons et la charge utile surdimensionnée. Les compétences de débogage incluent l'utilisation des outils de débogage et de l'exploitation forestière. 5. L'optimisation des performances et les meilleures pratiques incluent l'utilisation des algorithmes de signature appropriés, la définition des périodes de validité raisonnablement,
 Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Comment analysez-vous et traitez-vous HTML / XML dans PHP?
Feb 07, 2025 am 11:57 AM
Ce tutoriel montre comment traiter efficacement les documents XML à l'aide de PHP. XML (Language de balisage extensible) est un langage de balisage basé sur le texte polyvalent conçu à la fois pour la lisibilité humaine et l'analyse de la machine. Il est couramment utilisé pour le stockage de données et
 Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Programme PHP pour compter les voyelles dans une chaîne
Feb 07, 2025 pm 12:12 PM
Une chaîne est une séquence de caractères, y compris des lettres, des nombres et des symboles. Ce tutoriel apprendra à calculer le nombre de voyelles dans une chaîne donnée en PHP en utilisant différentes méthodes. Les voyelles en anglais sont a, e, i, o, u, et elles peuvent être en majuscules ou en minuscules. Qu'est-ce qu'une voyelle? Les voyelles sont des caractères alphabétiques qui représentent une prononciation spécifique. Il y a cinq voyelles en anglais, y compris les majuscules et les minuscules: a, e, i, o, u Exemple 1 Entrée: String = "TutorialSpoint" Sortie: 6 expliquer Les voyelles dans la chaîne "TutorialSpoint" sont u, o, i, a, o, i. Il y a 6 yuans au total
 Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Expliquez la liaison statique tardive en PHP (statique: :).
Apr 03, 2025 am 12:04 AM
Liaison statique (statique: :) implémente la liaison statique tardive (LSB) dans PHP, permettant à des classes d'appel d'être référencées dans des contextes statiques plutôt que de définir des classes. 1) Le processus d'analyse est effectué au moment de l'exécution, 2) Recherchez la classe d'appel dans la relation de succession, 3) il peut apporter des frais généraux de performance.
 Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes PHP Magic (__construct, __ destruct, __ call, __get, __set, etc.) et fournir des cas d'utilisation?
Apr 03, 2025 am 12:03 AM
Quelles sont les méthodes magiques de PHP? Les méthodes magiques de PHP incluent: 1. \ _ \ _ Construct, utilisé pour initialiser les objets; 2. \ _ \ _ Destruct, utilisé pour nettoyer les ressources; 3. \ _ \ _ Appel, gérer les appels de méthode inexistants; 4. \ _ \ _ GET, Implémentez l'accès à l'attribut dynamique; 5. \ _ \ _ SET, Implémentez les paramètres d'attribut dynamique. Ces méthodes sont automatiquement appelées dans certaines situations, améliorant la flexibilité et l'efficacité du code.






